今回、Visual Studio 2022の新機能であるホット リロード機能を使ってみましたので、使い方などをご紹介いたします。
ホット リロード機能とは
ホット リロード機能とは、Visual Studio 2022でアプリのコードを変更した時、その場で変更内容がどのように反映されるかを確認できる機能です。
従来は、コードを変更した後、ビルドして再実行しないと変更内容を確認できませんでしたが、ホット リロード機能を使うと、ホット リロード機能のボタンを1クリックするだけで、変更内容が確認できます。ビルド、再実行は必要ありません。
ホット リロード機能の使い方
ホット リロード機能の使い方は次のようになっています。
- Visual Studio 2022でアプリをデバッガーありで開始します。
- すると、Visual Studio 2022のメニューにホット リロードボタンが表示されます。
- Visual Studio 2022上でアプリのコードを変更します。
- Visual Studio 2022のメニューにあるホット リロードボタンをクリックします。
- すると、実行中のアプリに変更内容が反映され、変更内容を確認できます。
ホット リロード機能を使った実例
今回、ホット リロード機能を試したアプリは、自作のドラクエ10時計アプリです。インターバルタイマーをつかって、1秒間隔で実行される簡単なディスクトップのWindowsフォームアプリです。
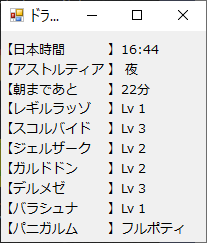
ドラクエ10時計アプリの外観
【Windows10で実行したドラクエ10時計アプリの外観】
今回変更を試すドラクエ10時計アプリのコード
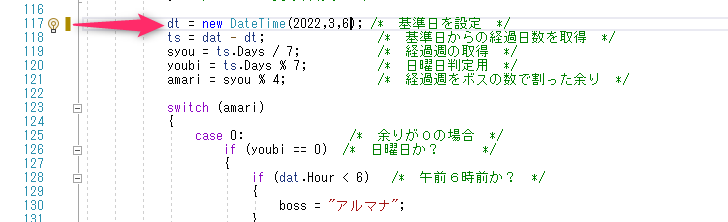
下の赤矢印の基準日を変更します。
ホットリロードボタンの場所
下の画像の赤矢印の先が『ホット リロードボタン』の場所です。デッバガーありでアプリを実行すると、表示されます。
デバッガーありのアプリの実行は、F5キーを押すか、『デバッグ(D)』メニューをクリックし、表示された『デバッグの開始(S)』をクリックすると実行できます。
ホット リロード機能の実施例
ドラクエ10時計アプリのWindowsフォームの最後の行に、アプリ起動時点のパニガルムのボス名を表示しています。下のコードの基準日はボス名を求める基準日になっています。
今回これを、『2022,3,13』から1週間前の『2022,3,6』に変更して、ホット リロードボタンをクリックしてみました。表示されるボス名が変わるはずです。
【変更したコード】
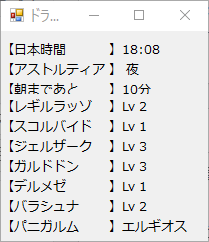
【ホット リロードボタンをクリックした結果】
期待通り最後の行のボス名が『フルポティ』から『エルギオス』に変わっていました。
ホット リロード機能を使った感想
- 簡単にコード変更の結果が確認できて、便利な機能だと思います。
- 試しに、Windowsフォーム部分(デザイン部分)の変更をやってみたのですが、エラーになりダメでした。デザイン部分の変更もホット リロードボタンで確認できると更に使い勝手がよいのですが、技術的に難しいのでしょうか。
終わりに
今回は、Visual Studio 2022のホット リロード機能についてご紹介いたしました。
最後まで閲覧していただき、ありがとうございました。
それでは、また。