今回、WordPressの有料テーマであるAffinger6のGutenberg(ブロックエディタ)の使い方を練習するために、bitnamiソフトで自分のWindows10ノートパソコンにWordPress環境(ローカル環境)を作成し、そこでAffinger6を使えるようにしてみました。
まだ、使い始めたばかりですが、普通に使えてます。これで、Affinger6とGutenbergに慣れようと思っています。
そこで、忘備録も兼ねてその方法を記事にしてみました。少しでも皆様の参考になれば幸いです。
大まかな手順
大まかな手順は次のような感じになります。
- Windows10ノートパソコンにbitnamiソフトをインストールし、自分のパソコンの中にWordPress環境を作成する。
- ローカル環境のWordPressをとりあえず使えるようにする。
- STINGER STOREの購入ユーザ限定ページから、最新バージョンのAffinger6とGutenbergプラグイン2をダウンロードする。
- ローカル環境のWordPressにAffinger6とGutenbergプラグイン2をインストールする。
- Affinger6とGutenbergをとりあえず使えるようにする。
bitnamiのインストール
bitnamiのインストールについては、以前下の記事に書きましたので、参照してください。
bitnamiが作成するWordPressのバージョンが、2022年3月7日時点で、5.9.1-0になっていますので、下の記事もそれに合わせて改訂済です。
-

-
【WordPress】bitnamiで自分のパソコンにWordPress環境を作成してみました。
2022年3月7日時点で、bitnamiのWordPressのバージョンが5.9.1-0になっていますので、本記事をこれに合わせて改訂しました。 普通、WordPressを使用する場合、レンタルサ ...
続きを見る
bitnamiをインストールした後、WebページのURLを『127.0.0.1/wordpress/wp-login.php』にして『Enter』キーを押すと、下の画像のようにWordPressのログイン画面が表示されます。
上記画面で、インストール時に指定したユーザー名とパスワードを指定してログインすれば、下記画像で示すWordPressの初期画面が表示され、後は普通にWordPressが使用できます。
通常のレンタルサーバーに作成したWordPress環境との違いは、WordPress環境が自分のパソコンの中にあるので、ファイル転送などのファイル操作がWindowsエクスプローラーの操作できることぐらいです。
WordPress関連のファイルはインストール先にあります。例えば、theme(テーマファイル)は次のところにあります。
C:¥Bitnami¥wordpress-5.9.1-0¥apps¥wordpress¥htdocs¥wp-content¥themes
WordPressをとりあえず使えるようにする。
一つ上の画像が最初にログインした時の画面です。このままでも使えますが、とりあえず、次の項目をやっておきましょう。
- 一つ上の画面では、WordPressの更新は表示されていませんが、もし更新が表示されていた場合は更新を行いましょう。
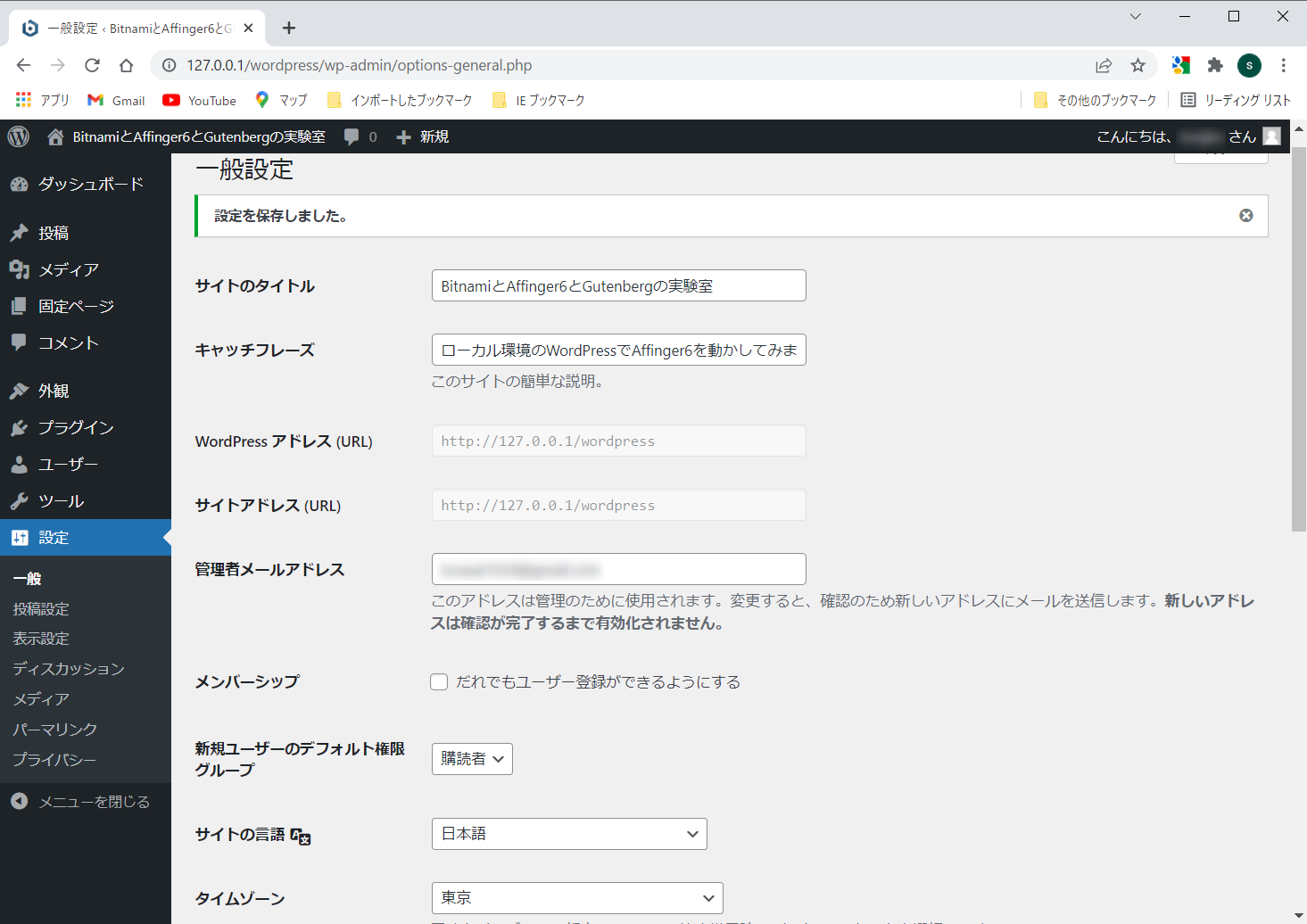
- 下の画像のように、左側メニューの『設定』をクリックし、『一般設定』でサイトのタイトル、キャッチフレーズ、およびタイムゾーン(東京)を設定し、変更を保存しましょう。
その他のWordPressの設定はテーマであるAffinger6をインストールしてから行います。
Affinger6とGutenbergプラグイン2をダウンロードする。
次に、Affinger6関連の最新ファイルをSTINGER STOREの購入ユーザ限定ページからダウンロードします。今回は次のものをダウンロードしました。Affinger5で『すごいもくじ』を使っていますので、今回もダウンロードしました。
| No | ダウンロードしたもの | ファイル名 |
|---|---|---|
| 1 | 親テーマ Affinger6 ver20220201(WP5.9) | affinger.zip |
| 2 | 専用子テーマ Affinger6 ver20210719 | affinger-child.zip |
| 3 | Gutenbergプラグイン2 ver20220128(WP5.9) | st-block.zip |
| 4 | すごいもくじ LITE ver20210701 | st-toc.zip |
- WP5.9はWordPress5.9対応の意味です。
- ダウンロードサイトの説明では、『すごいもくじLITE』はダウンロード後、一度解凍要となっていましたが、解凍する必要はありませんでした。
Affinger6と関連プラグインをインストールする。
次はダウンロードしたテーマとプラグインをbitnamiのWordPressにインストールします。インストール方法は通常のレンタルサーバーのWordPressと同じです。
インストール手順はテーマもプラグインも同じで、ダウンロードしたzipファイルをアップロードして行います。例として親テーマのインストール手順を紹介します。
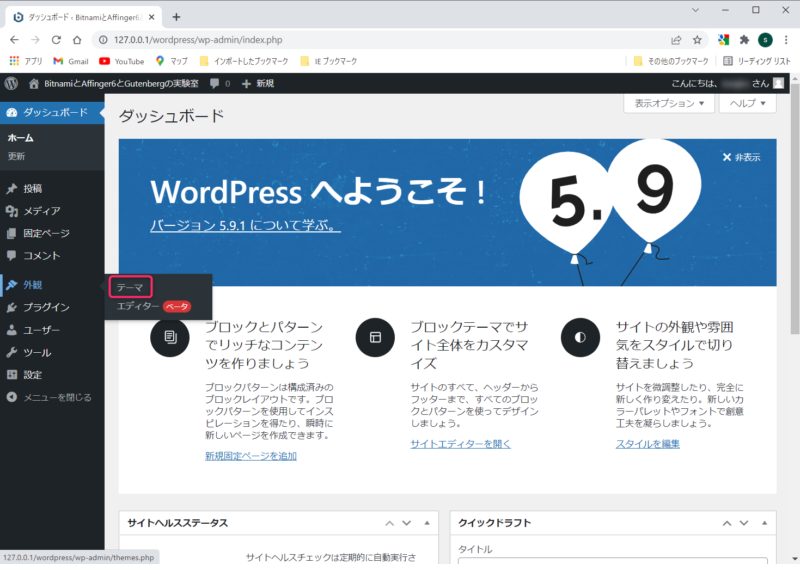
下の画像のように、左側メニューの『外観』から『テーマ』をクリックします。
余談ですが、テーマの下の『エディター ベータ』とあるのは、WordPress5.9でサポートされた『フルサイト編集』で使うエディターです。初期値のテーマとして、フルサイト編集ができる『Twenty Twenty-Two』が有効化されていますので、こんな感じになっています。
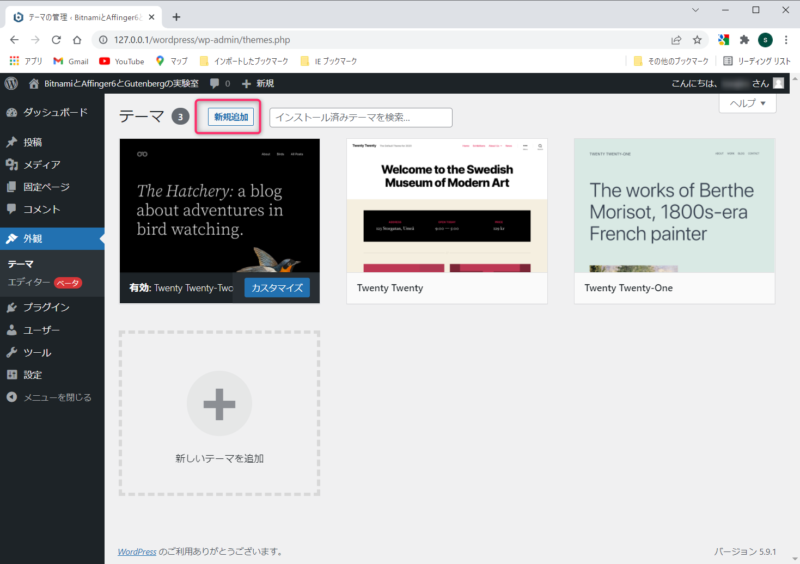
すると、下の画像のように『テーマ』画面が表示されますので、『新規追加』をクリックします。
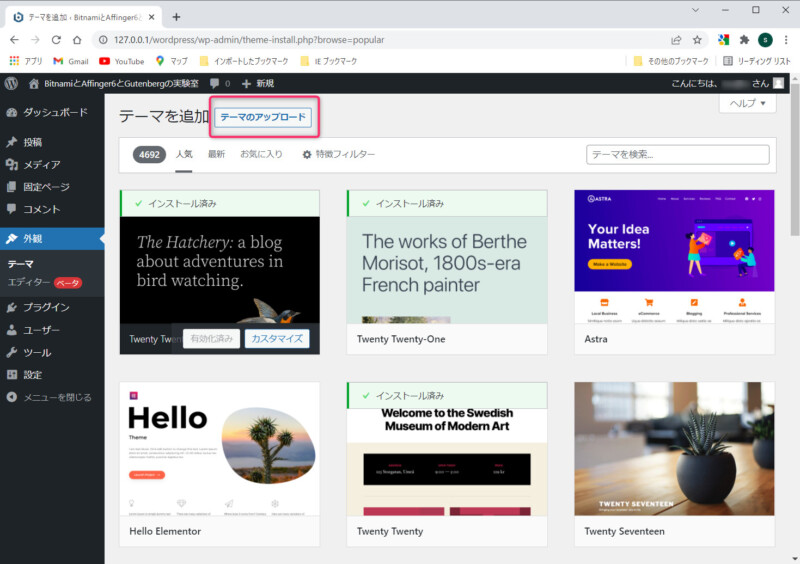
すると、下の画像のように『テーマを追加』画面が表示されますので、『テーマのアップロード』をクリックします。
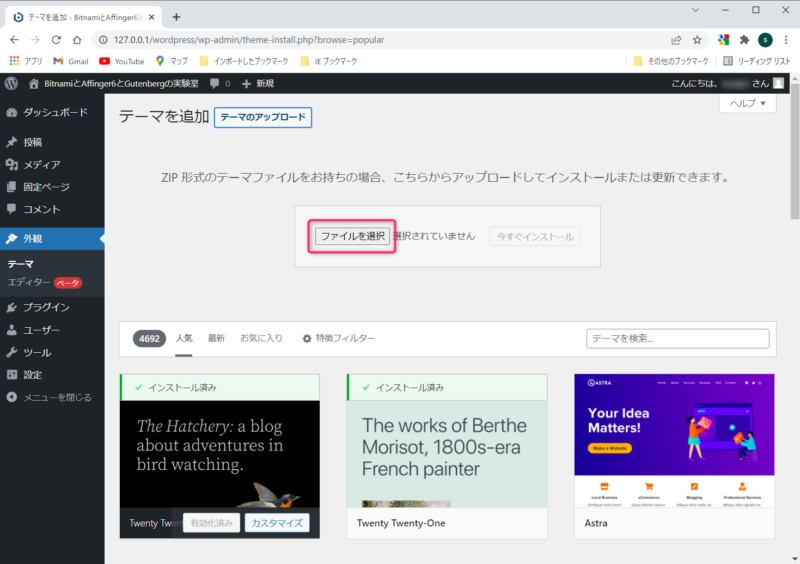
すると、下の画像のように『ファイル選択』画面が表示されますので、『ファイル選択』をクリックします。
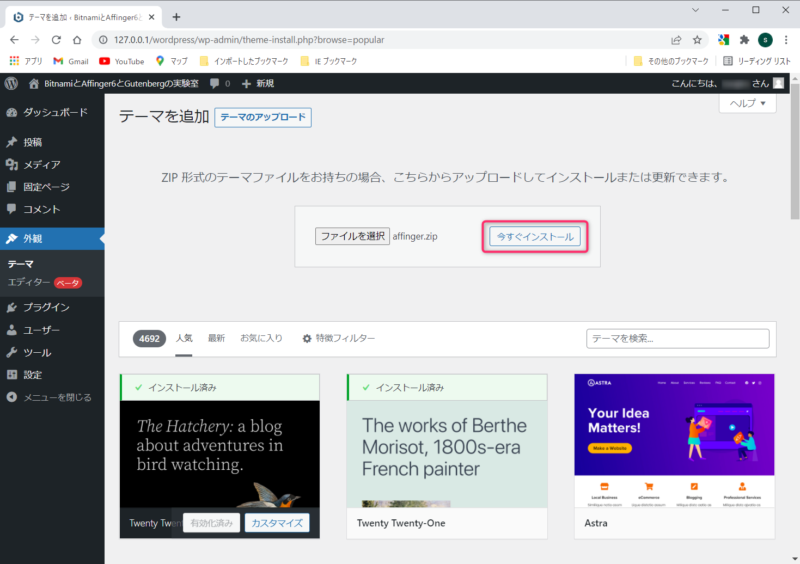
すると、ファイルエクスプローラーの画面が表示されますので、ダウンロードした親テーマのzipファイル(affinger.zip)を選択して『開く』をクリックします。すると下の画像のようにzipファイルが選択されますので、『今すぐインストール』をクリックします。
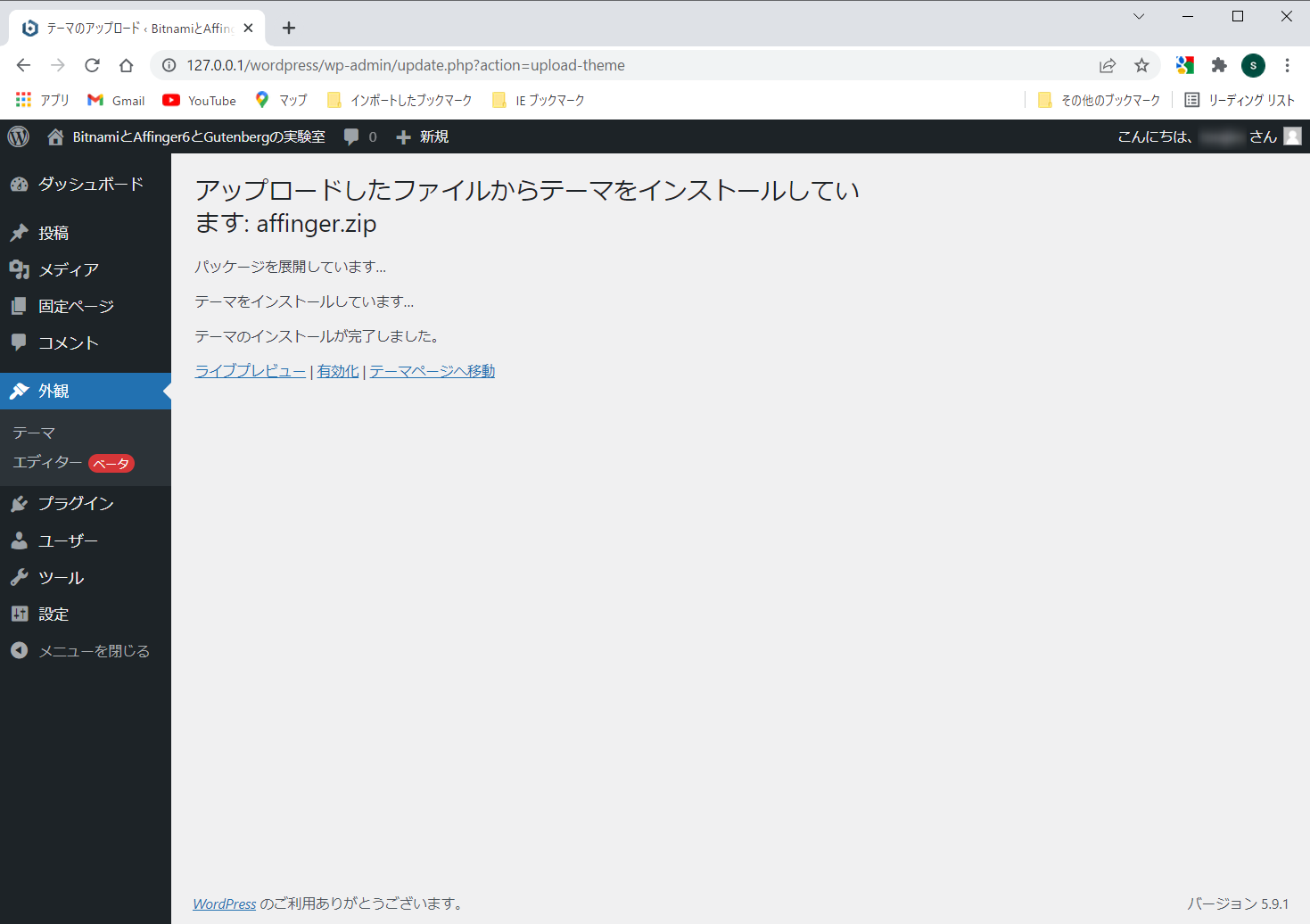
すると、下の画像のようにインストールが完了します。この時、親テーマは有効化しません。次にインストールする専用子テーマのみ有効化します。
同様に、専用子テーマをインストールして有効化します。2つのプラグインは、プラグインの新規追加のアップロードでインストールし、有効化します。
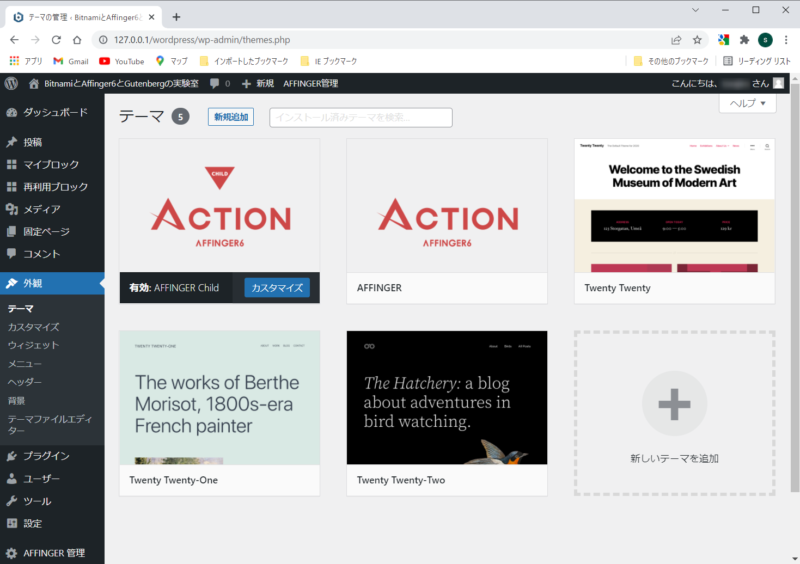
その結果、テーマの方は下の画像のようになります。
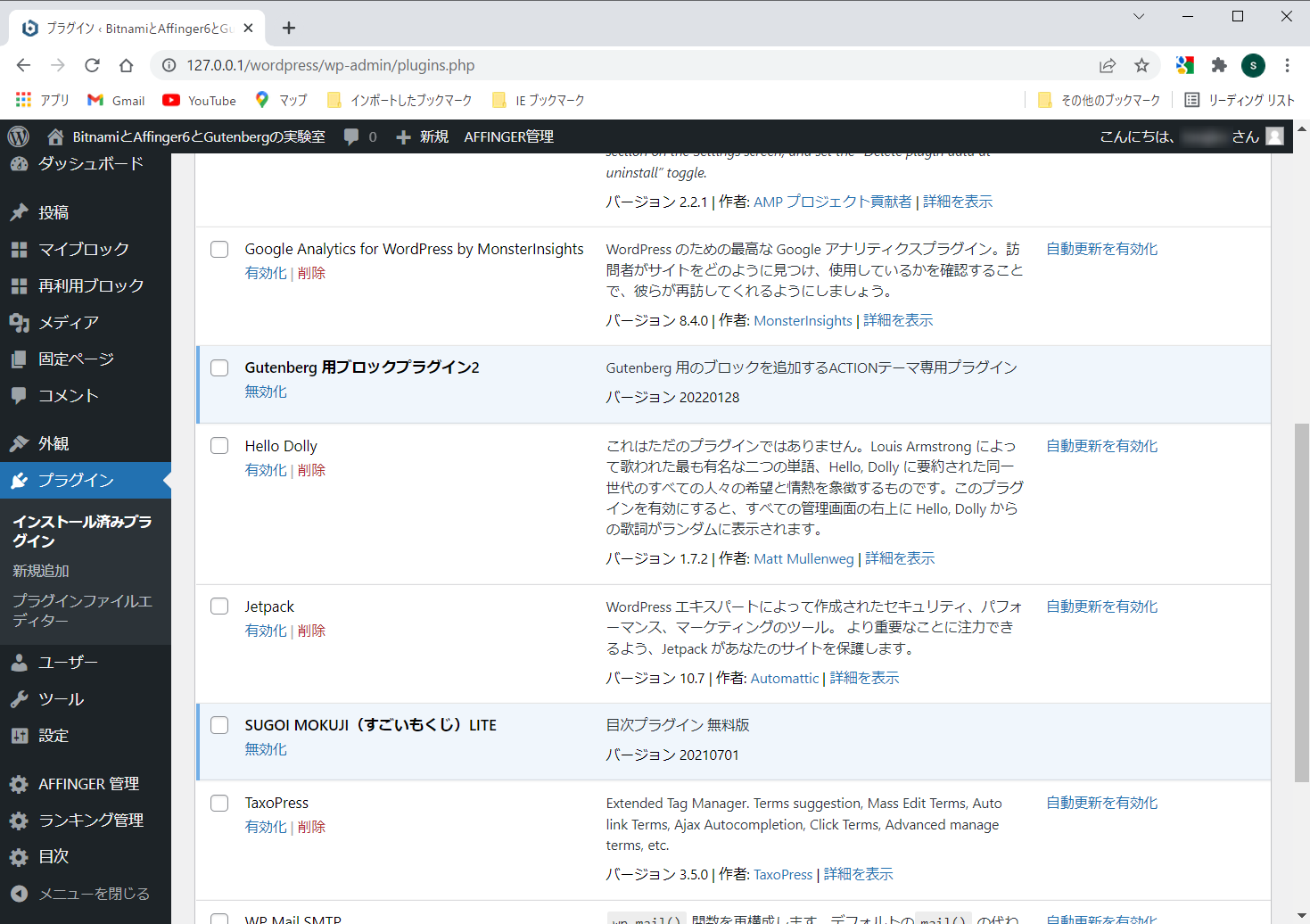
プラグインの方は下の画像のようになります。
Affinger6とGutenbergをとりあえず使えるようにする。
次はAffinger6とGutenbergをとりあえず使えるようにします。
Affinger6のマニュアルであるACTION MANUAL(購入ユーザが参照できます)に『とりあえず使えるようにする最初の準備編』というのがありますので、それを参考にしてやります。
- 下の画像のように、『メディア』の設定で、幅の上限と高さの上限を0にすると、余分なサムネイルを作成しないので、おすすめだそうです。変更保存を忘れずにやりましょう。
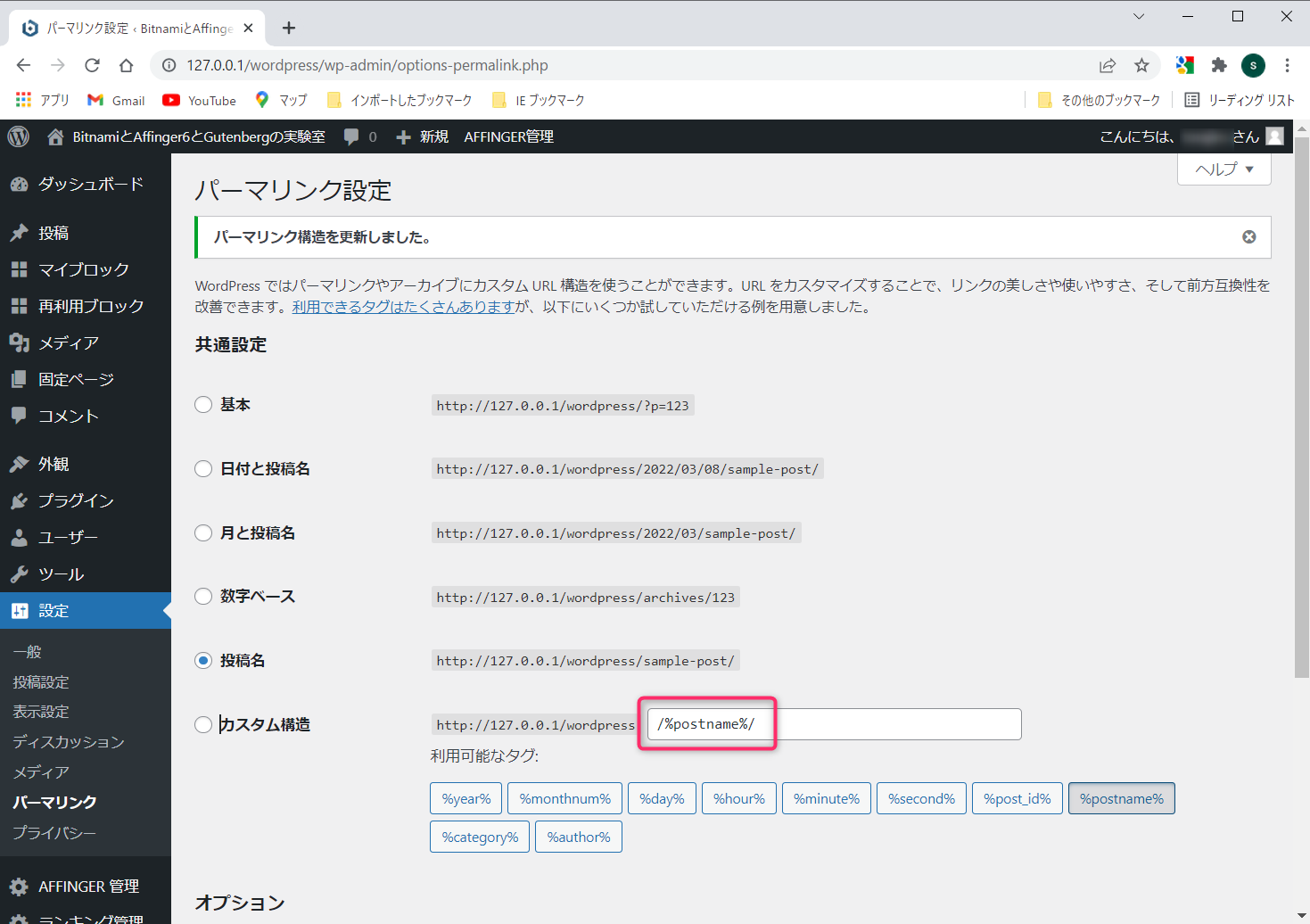
- 下の画像のように、『パーマリング』の設定では、/%postname%/がおすすめだそうです。
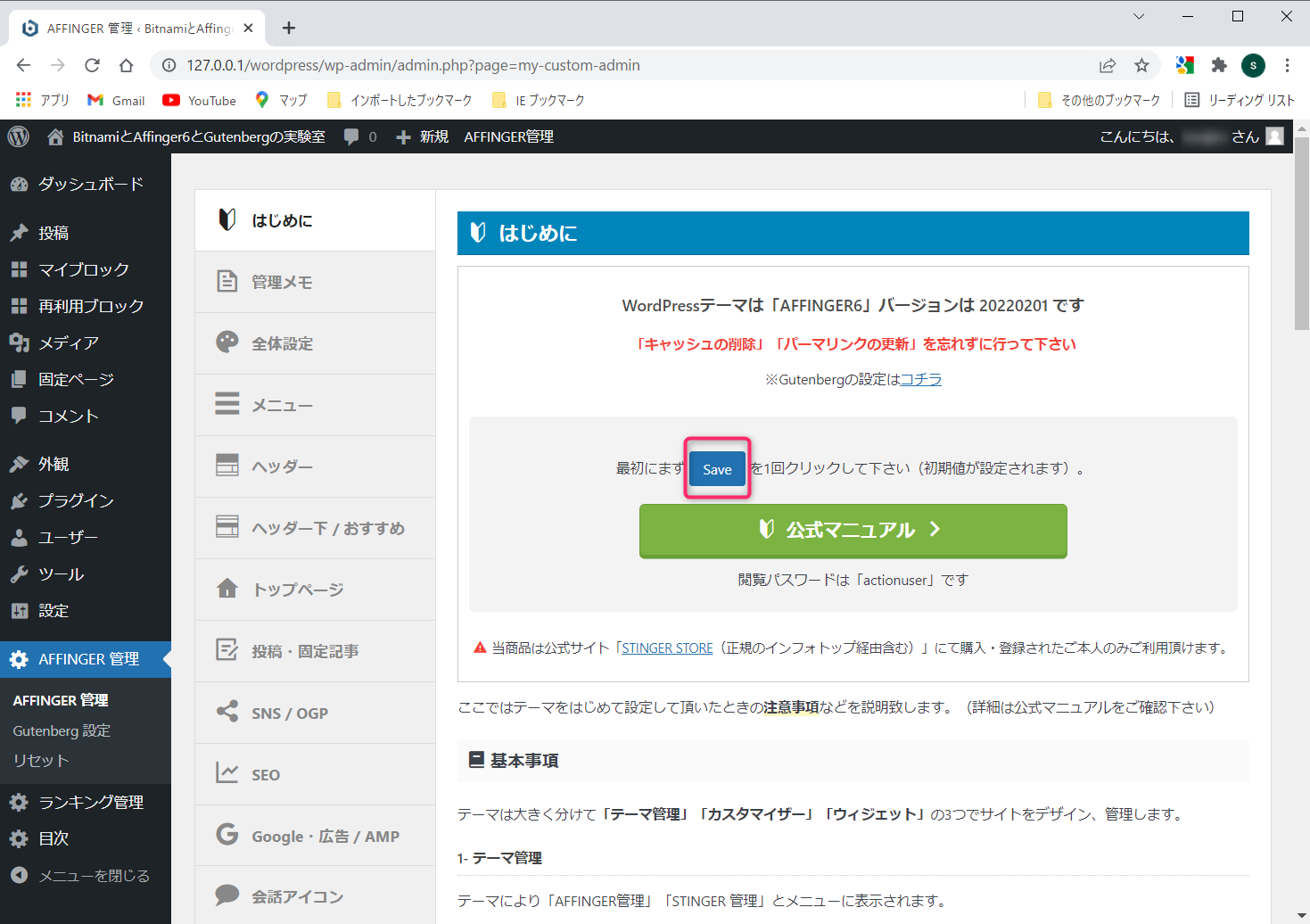
- 下の画像のように、『AFFINGER管理』のはじめにで、『Save』をクリックして、初期値を設定します。
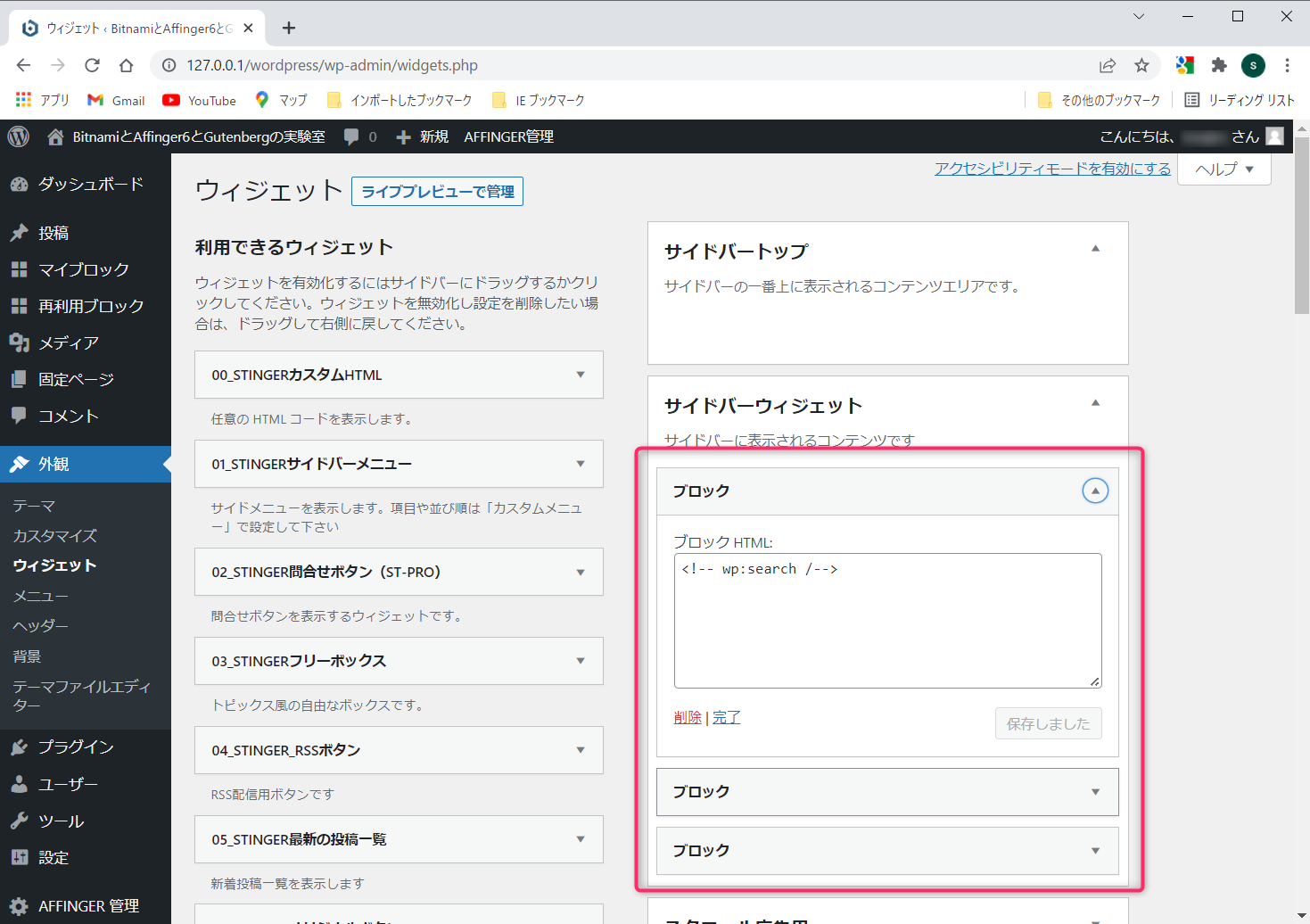
- サイドバーは、なにも表示しないまっさらな状態から始めたいので、下の画像のように、『外観』ー>『ウィジェット』で『サイドバーウィジェット』にある3つのブロックを削除します。ブロックをクリックすると、削除メニューが表示されますのでそれをクリックして削除します。
後は、とりあえず初期値のままでやってみます。
投稿にあるWelcome記事を表示してみます。
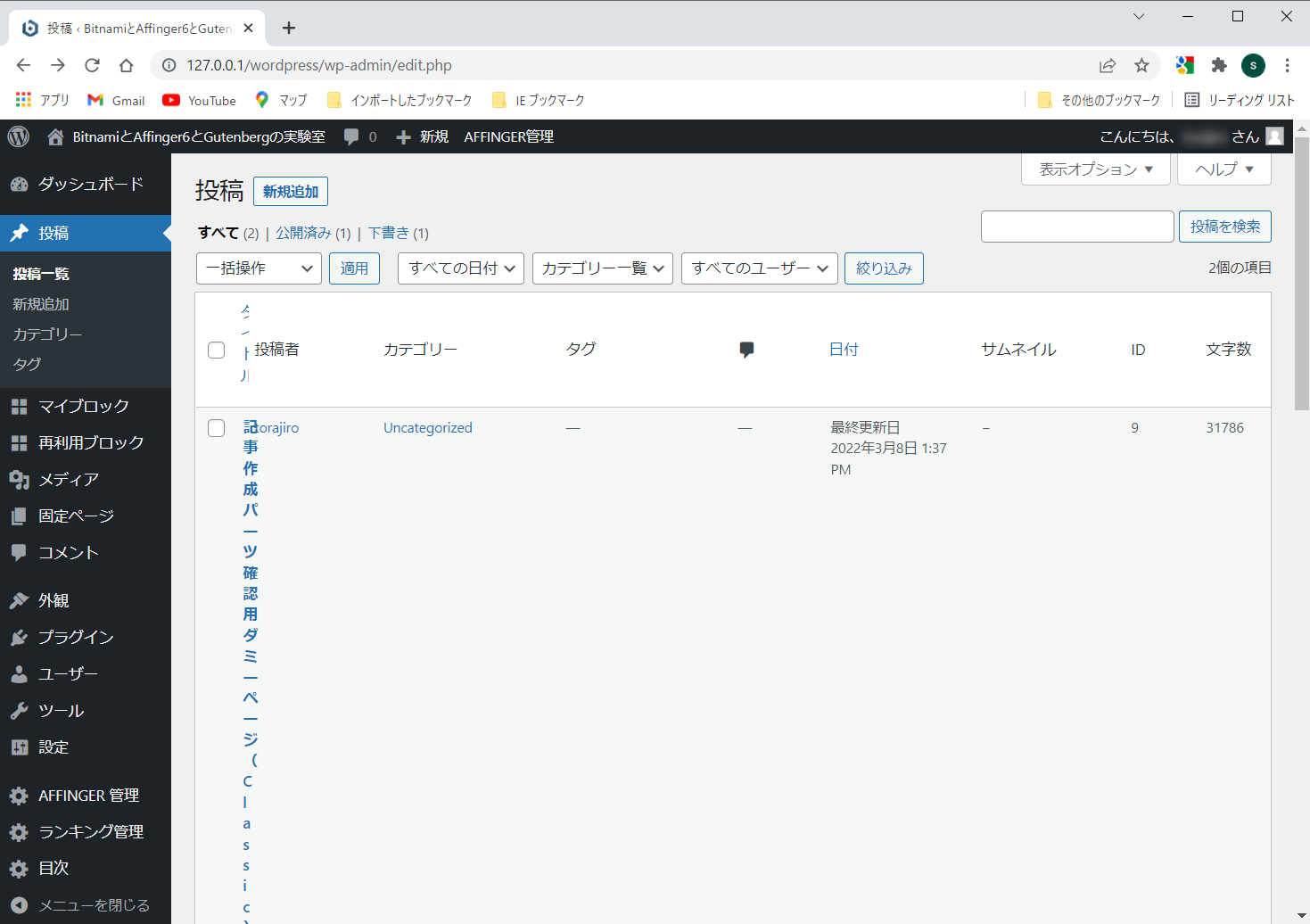
『投稿』をクリックすると下の画像のように、タイトルが縦に表示されています。
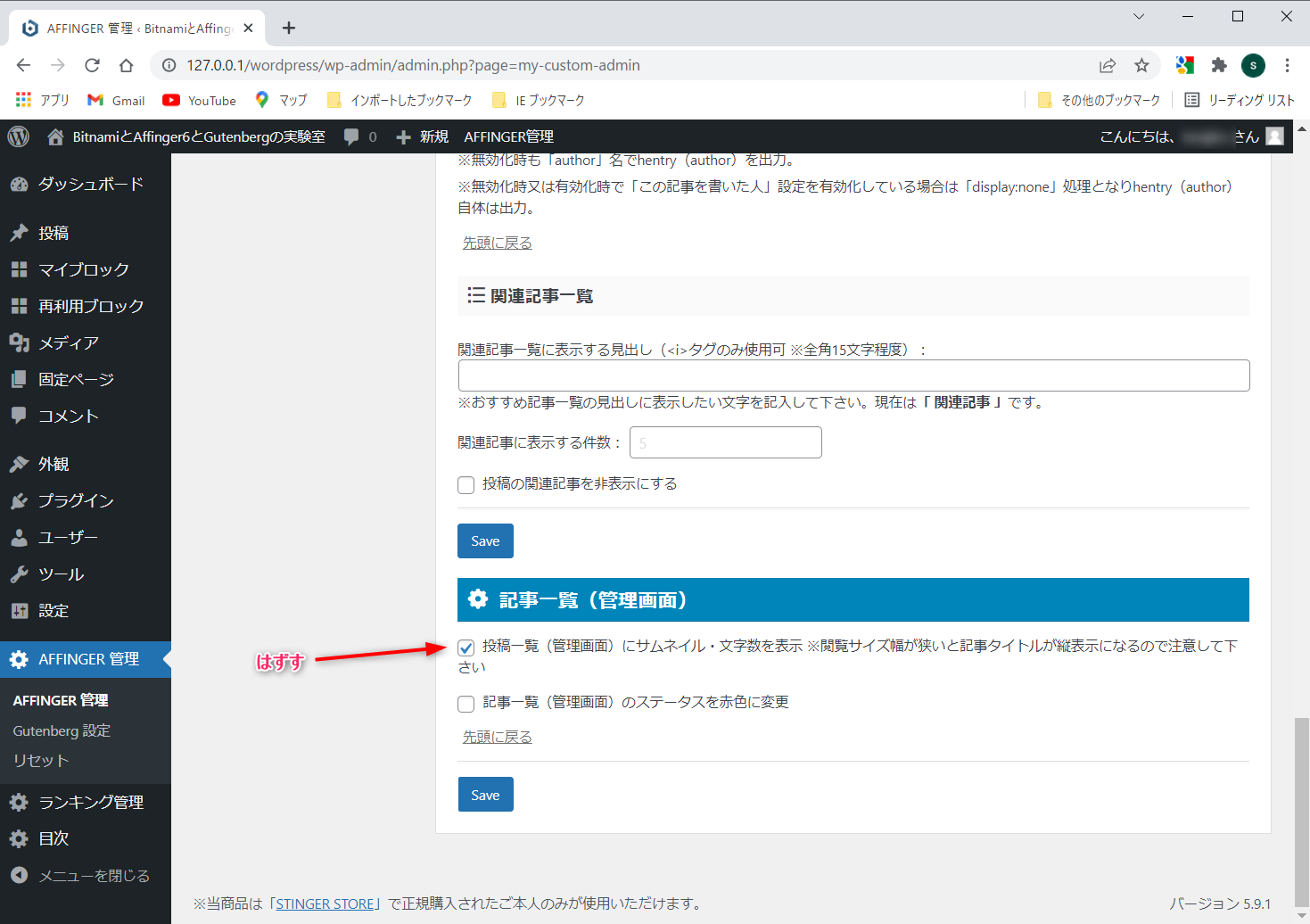
上記現象を直すには、下の画像のように『AFFINGER管理』ー>『投稿・固定記事』を一番下までスクロールし、記事一覧(管理画面)にあるチェックを外し、『Save』をクリックして変更を保存ます。
すると下の画像のように、普通に表示されます。
あらためて、『Hello World!』投稿記事を表示してみます。
サイドバーウィジェットは空にしたはずなのに、3つ表示されていますので、これを非表示にいたいと思います。合わせて左上のナビゲージョンメニューのSamplePageも削除します。
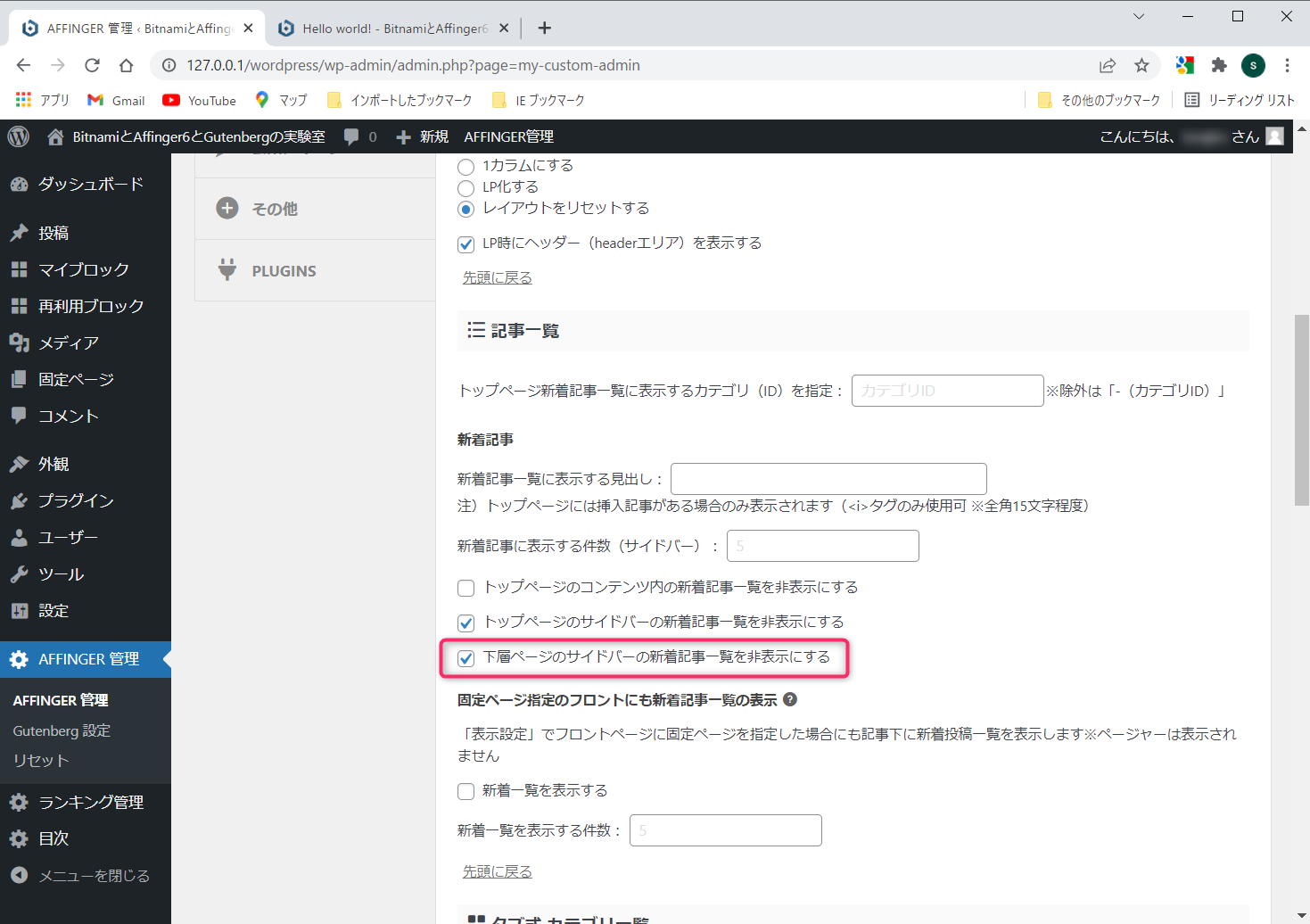
まず、右上の記事一覧を非表示にします。下の画像のように、『AFFINGER管理』ー>『トップページ』の中ほどにある『下層ページのサイドバーの新着記事一覧を非表示にする』にチェックを入れ、変更を保存します。
次に右側の2つを非表示にします。これは試行錯誤して非表示にできたのですが、何故こうなったのかが理解できていません。ともかく、非表示にした方法は次の通りです。
- 『外観』ー>『テーマ』で『Twenty Twenty-One』を有効化します。
- 次に、再度『AFFINGER Child』を有効化します。
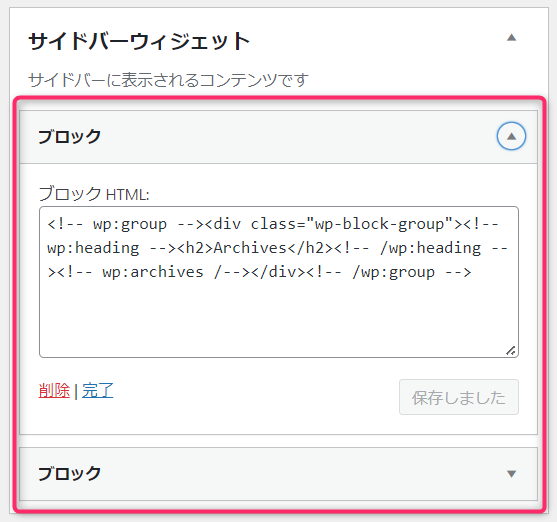
- それで、『外観』ー>『ウィジェット』でサイドバーウィジェットを見ると、次の画像のように、ブロックが2つ追加されています。『Twenty Twenty-One』の内容を引き継いでいるように見えます。
- これが2つを表示しているブロックですので、これを削除します。
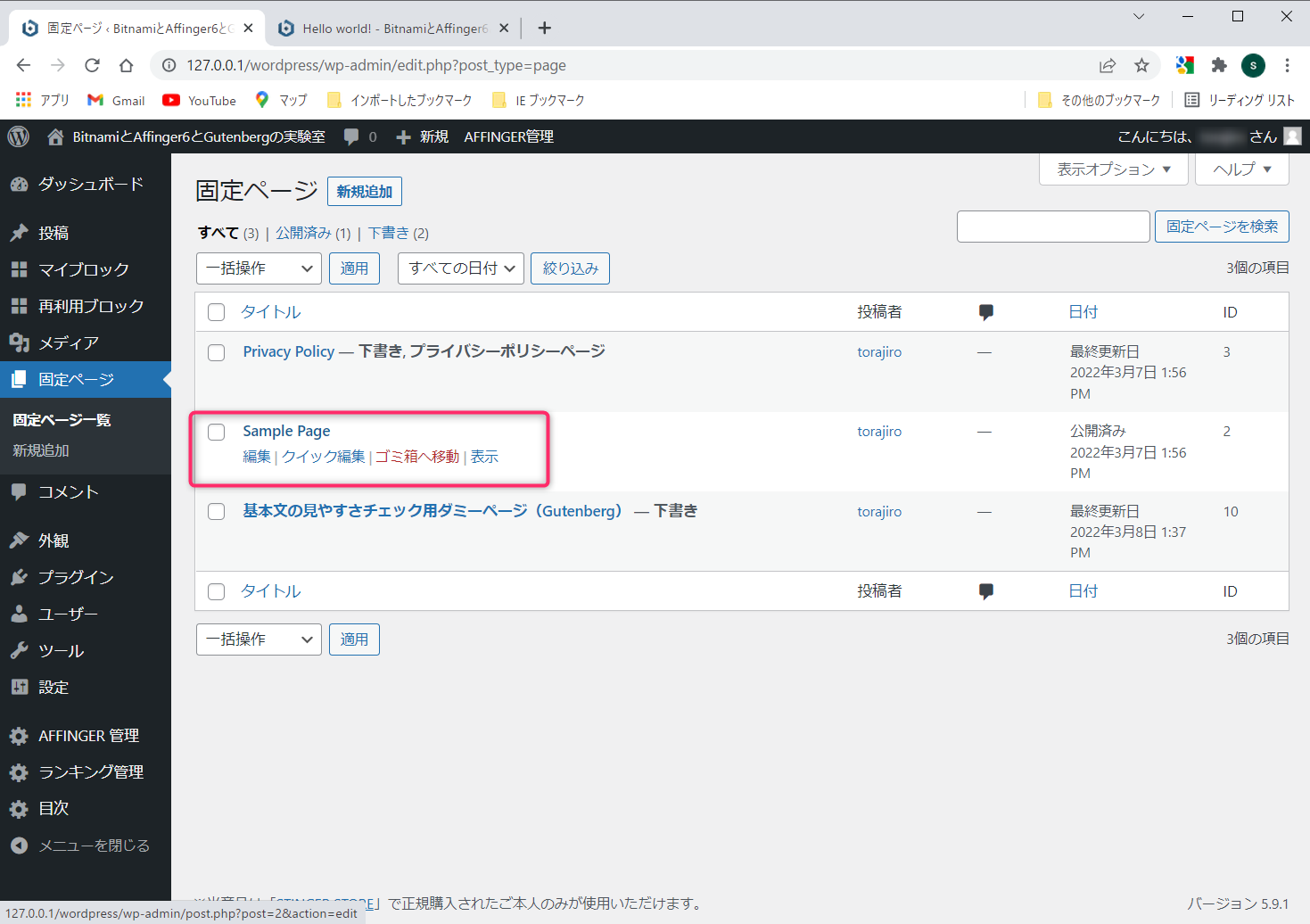
そして、Samlpe Pageは下の画像のように『固定ページ』にありますので、削除します。
その結果、下の画像のように余分なものが非表示になって、スッキリしました。
この状態からAffinger6とGutenbergに慣れて行こうと思います。
bitnamiのアンインストールと領域の削除方法
bitnami環境を再作成したい時などに必要になる、bitnamiプログラムのアンインストール方法と使用した領域の削除方法をご紹介します。
注意ポイント
通常のWindowsの操作で実行しますが、間違えて他のプログラムやファイルを削除してしまった場合でも大丈夫なように、事前に復元ポイントなどでバックアップを取ってから実行するようにしてください。
【bitnamiプログラムのアンインストール方法】
通常のプログラムのアンインストール方法と同じです。
まず、Windowsスタート>Windowsシステムツール>コントロールパネル>プログラム>プログラムと機能画面を表示します。
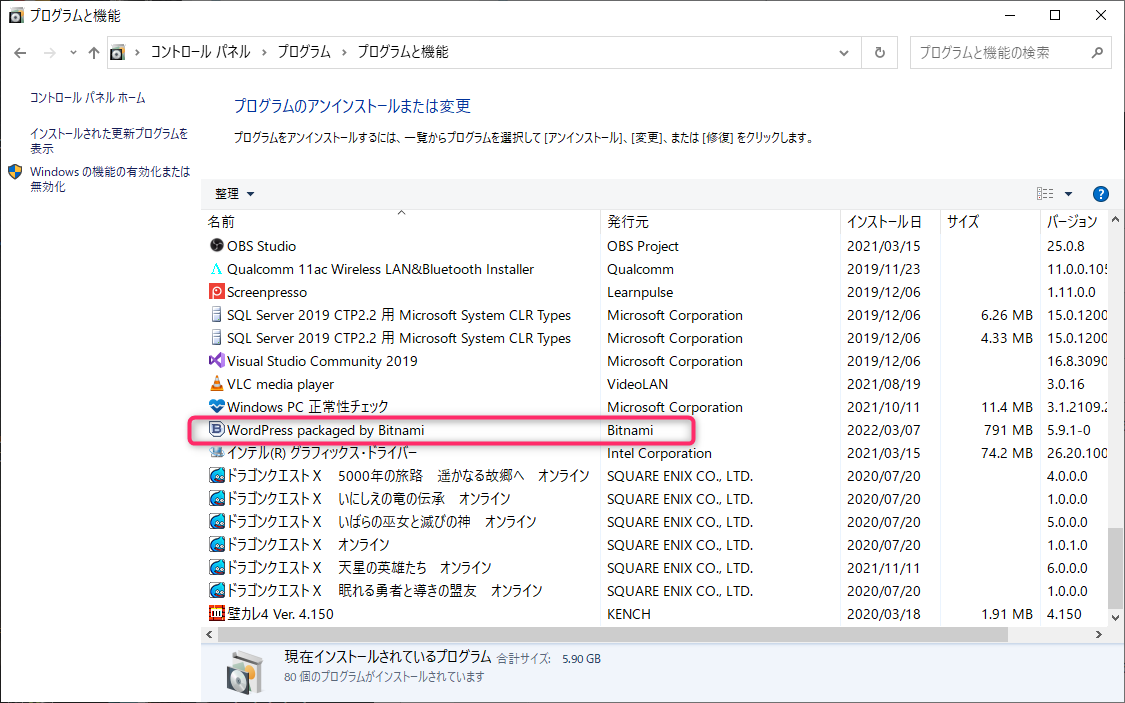
次に、下にスクロールして、次の画面を表示し、『WordPress packaged by Bitnami』を右クリックして出てきた『アンインストールと変更』を実行します。この時、『このアプリがデバイスに変更を加えることを許可しますか?』メッセージが出ますので許可します。
すると、アンインストーラが起動され、次のメッセージが出てきますので『Yes』を選択します。
すると、下の画像のようにアンインストールが実行されます。
アンインストールが完了すると、下の画像のように完了メッセージが出ますので、『OK』をクリックして終了です。
【使用した領域の削除方法】
通常のファイル削除方法と同じです。
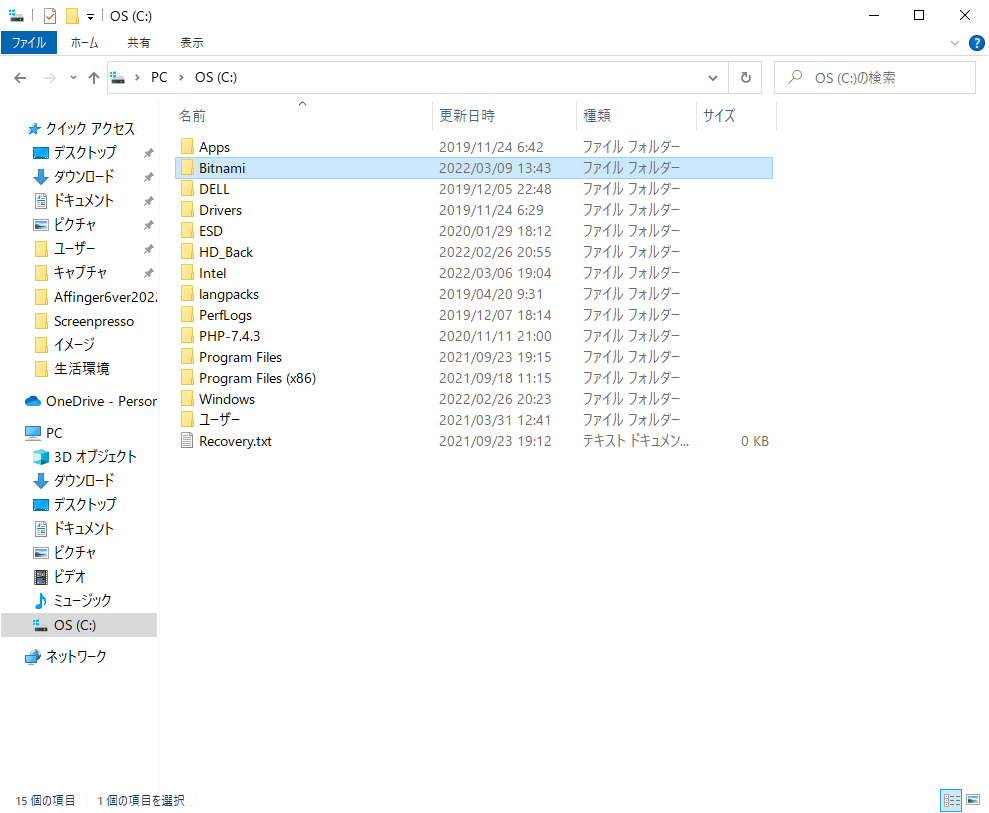
インストール先を変更してない場合のファイルの位置です。下の画像のように、Windowsのエクスプローラーで、OS(C:)を表示し、Bitnamiファイルを右クリックから削除します。
以上で終了です。
終わりに
最近のWordPressは、ブロックエディタ、ブロックウィジェット、フルサイト編集とブロック化が進んでいます。
それに伴い、テーマの方も徐々にブロックを取り込んでいます。追い付くのが大変ですが、少しづつ慣れて行こうと思っています。
最後まで閲覧いただき、ありがとうございました。
それでは、また。