今回、Affinger5(WING)テーマを使用しているサイト&ブログに、Googleアドセンス広告(以下、アドセンス広告と略します)を貼ってみましたので、Googleアドセンス広告の種類、作成方法、貼り方をご紹介します。また、いくつか注意事項もありましたので、合わせてご紹介します。少しでも参考になれば幸いです。
アドセンス広告の種類と特徴
アドセンス広告は大きく分けて、自動広告と手動広告があります。
自動広告
自動広告はオン(有効)にするだけで、Google先生がサイトやブログを解析して、最適な場所に最適な広告を挿入して貼ってくれます。自分ではオンにする以外、何もしなくてOKです。
自動広告は一見便利そうですが、予期しない場所に広告が挿入されて貼られる場合がありますので、自分で一度試して、使えそうかどうかを判断された方がよいと思います。私は一度試したのですが、直ぐに止めました。
注意事項
Googleアドセンスの自動広告をオンにして自動広告を表示した後、オフにしてもヘッダーに挿入された広告が1日以上経過しても消えませんでした。記事内とサイドバーに挿入されたものは消えました。原因はキャッシュが残っていたためでした。閲覧履歴を消去したら消えましたので、参考まで。
手動広告
手動広告では、Googleアドセンスサイトで広告を作成し、WordPressでサイトやブログに貼る作業を自分で行う必要がありますが、広告を貼りたい場所に貼れます。
手動広告の種類とサンプル例
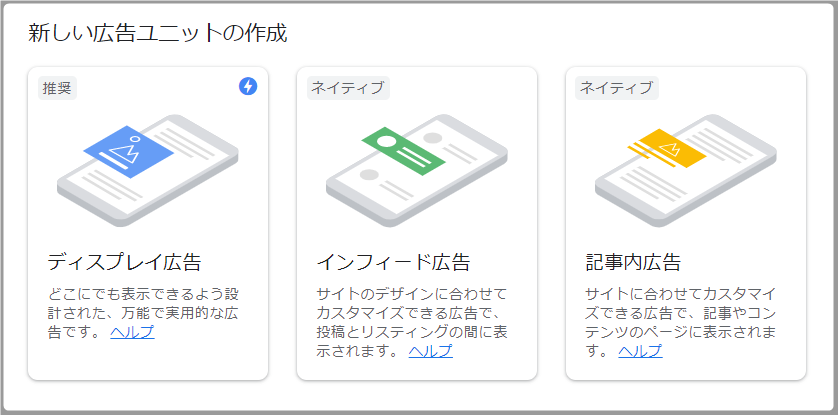
手動広告の場合は、次の画像から分かりますように、ディスプレイ広告、インフィード広告、記事内広告の3種類があります。
【アドセンス広告の種類(手動広告の場合)】
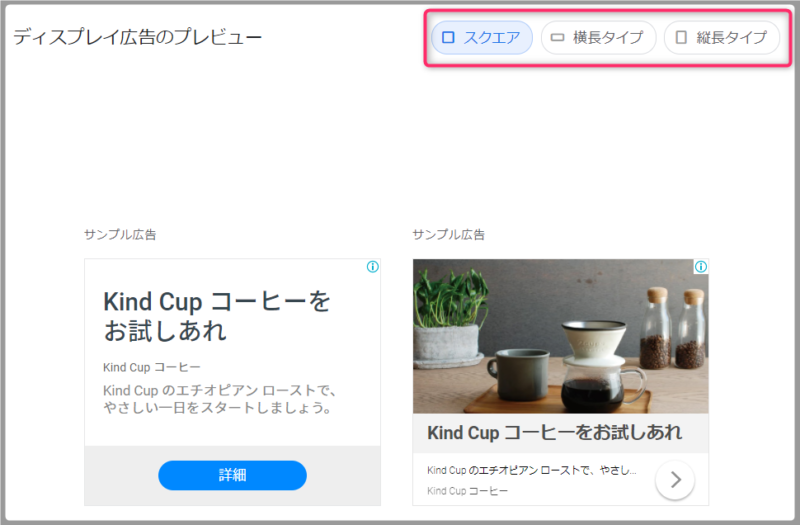
更にディスプレイ広告の場合は、次の画像から分かりますように、スクエア、横長タイプ、縦長タイプの3種類があります。画像下はサンプル広告です。
【ディスプレイ広告のスクエアのサンプル例】
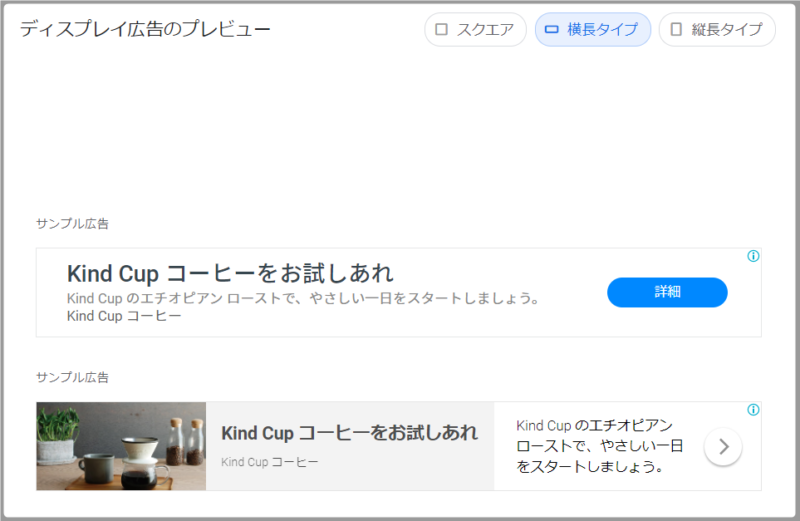
【ディスプレイ広告の横長タイプのサンプル例】
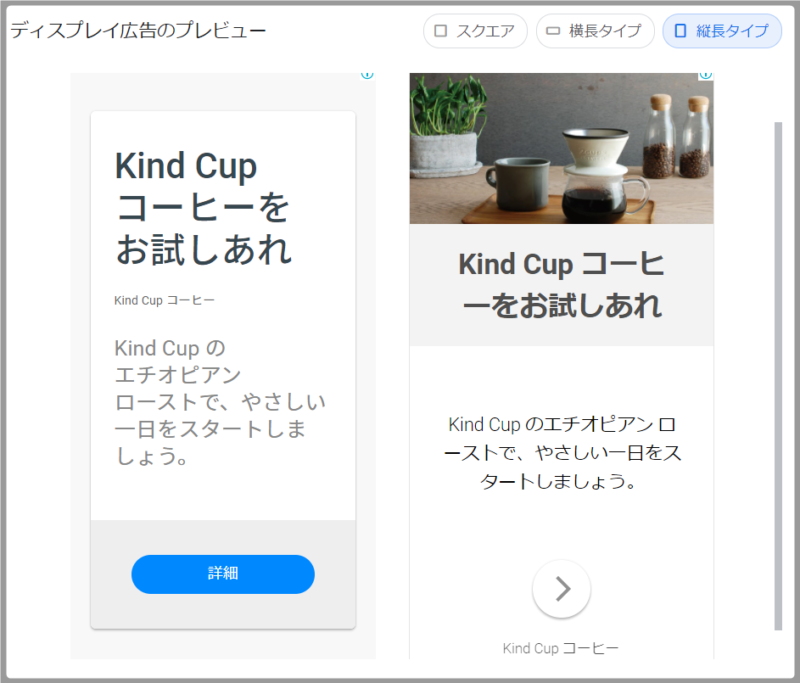
【ディスプレイ広告の縦長タイプのサンプル例】
インフィード広告も広告を作成する段階で、次の画像のようにタイプを選ぶことができます。
【インフィード広告のタイプ】
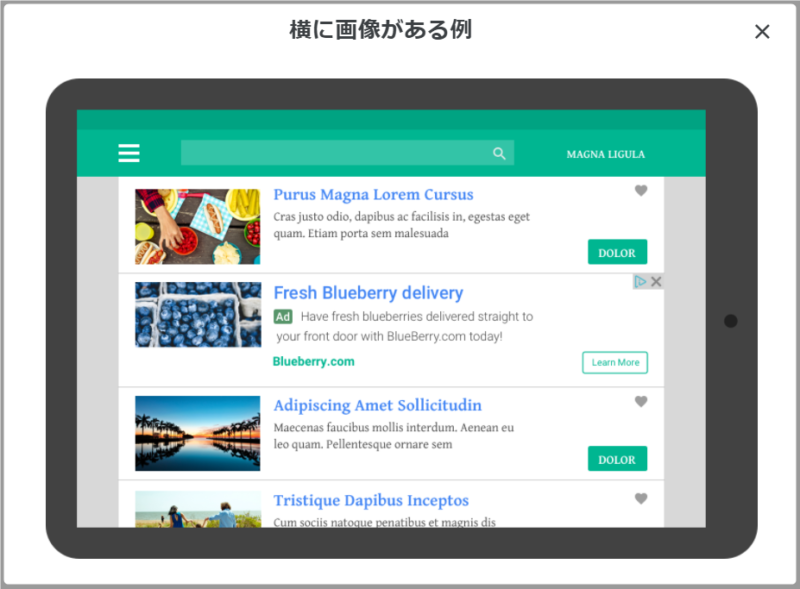
【インフィード広告のサンプル例】
記事内広告としては種類は1つですが、オプションを指定することにより、記事内広告ユニットに選択されたディスプレイ広告も表示させることができます。
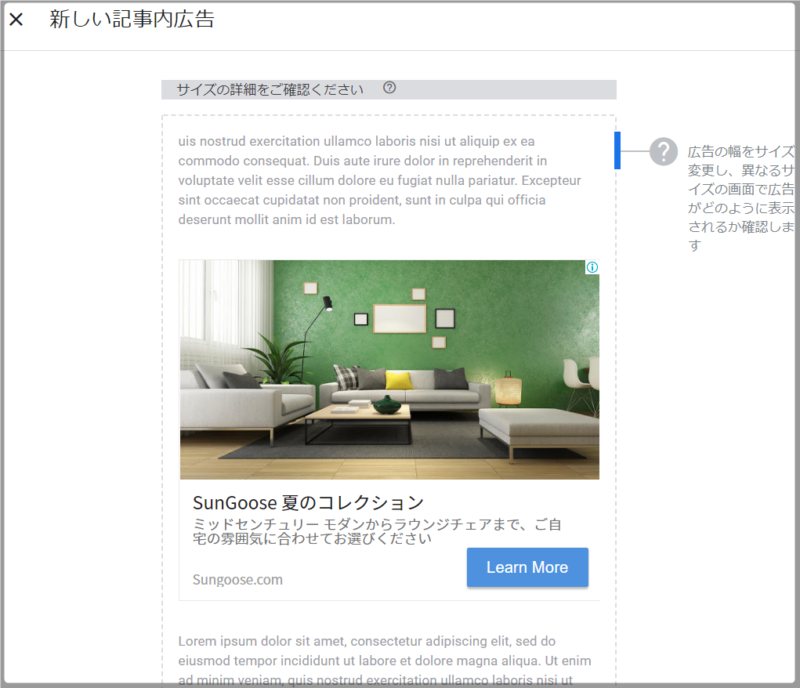
【記事内広告のサンプル例】
手動広告の種類毎の特徴
手動広告の種類毎の特徴は次の通りです。
| 広告の種類 | 特 徴 |
|---|---|
| ディスプレイ広告 | タイプを使い分けることにより、どこにも貼れる万能型です。 |
| インフィード広告 | 記事一覧、関連記事一覧、新着記事一覧に紛れ込ませて貼る広告です。 |
| 記事内広告 | 投稿記事上などの記事内に貼る広告です。 |
手動広告をAffinger5で貼る時の場所と種類
Affinger5(WING)では、WordPressのウィジェットとAffinger5管理画面を操作して、各ページ一律にアドセンス広告を貼ります。
1ページごとに好きな場所に広告のショートコードを埋め込む方法もありますが、こちらはあまり使わないと思いますので、対象外にします。
広告は、閲覧者から見ると邪魔であり、目立って欲しくない存在ですが、サイト運営者から見ると目立ってクリックしてもらいたいという矛盾した性格を持っています。
ですので、両者のバランスをとるために、広告を貼る場所と種類と数は厳選する必要があると思います。それを踏まえて、広告を貼る基本的な場所と広告の種類を紹介いたしますが、実際には、自分で色々試して広告を貼る場所、種類、数を決めるのがよいと思います。
【アドセンス広告を貼る基本的な場所と種類】
| 項番 | アドセンス広告を貼る場所 | 広告の種類 |
|---|---|---|
| 1 | PCのみ投稿記事上(タイトル or アイキャッチャ下) | 記事内広告、ディスプレイ広告 |
| 2 | スマホのみ投稿記事上(ヘッダー下) | 記事内広告、ディスプレイ広告 |
| 3 | 投稿記事の見出し2の前 | 記事内広告、ディスプレイ広告 |
| 4 | PCのみ投稿記事下 | ディスプレイ広告 |
| 5 | スマホのみ投稿記事下 | 記事内広告、ディスプレイ広告 |
| 6 | 記事一覧、関連記事一覧、新着記事一覧内 | インフィード広告 |
| 7 | サイドバートップあるいはサイドバー内 | ディスプレイ広告 |
| 8 | 投稿記事下の関連コンテンツ | Googleから提供される。 |
- 関連コンテンツは閲覧数が増えるとGoogleから提供されますが、基準は公開されいません。
アドセンス広告を貼るまでの大まかな流れ
アドセンス広告をWordPressのウィジェット操作で貼る大まかな流れは下の通りですが、事前にGoogle先生の審査に合格する必要があります。
事前準備
アドセンス広告をサイトやブログに貼るためには、事前にサイトやブログの審査をGoggleアドセンスに申し込んで、合格する必要があります。
【アドセンス広告をウィジェット操作で貼る大まかな流れ】
- Googleアドセンスサイトで広告を作成します。
- Googleアドセンスサイトで、作成した広告のコードをコピーします。
- WordPressの外観メニューからウィジェットを表示します。
- 『カスタムHTML』ウィジェットを広告を貼るウィジェットに追加します。
- 追加した『カスタムHTML』ウィジェットにタイトルを書き、コピーした広告コードを貼り付けます。
- 保存して終了です。
Affinger5管理の操作で広告を貼る場合は、コピーした広告コードを『Google・広告/AMP』画面の方にコピーします。詳細は貼る方法で説明いたします。
アドセンス広告の作成方法
広告の種類ごとの作成方法を紹介します。
ディスプレイ広告の作成方法
ディスプレイ広告の作成方法は次の通りです。
- Googleアドセンスサイトを表示し、『広告』ー>『サマリー』ー>『広告ユニットごと』をクリックし、次の画面を表示します。
- 上記画面の『ディスプレイ広告』をクリックし、下記広告タイプ選択画面を表示します。
- 上記広告タイプ選択画面では、初期画面として『スクエア』の広告作成画面が選択されています。『横長タイプ』、あるいは『縦長タイプ』を作成する場合は、そちらをクリックして、それぞれの作成画面を表示します。
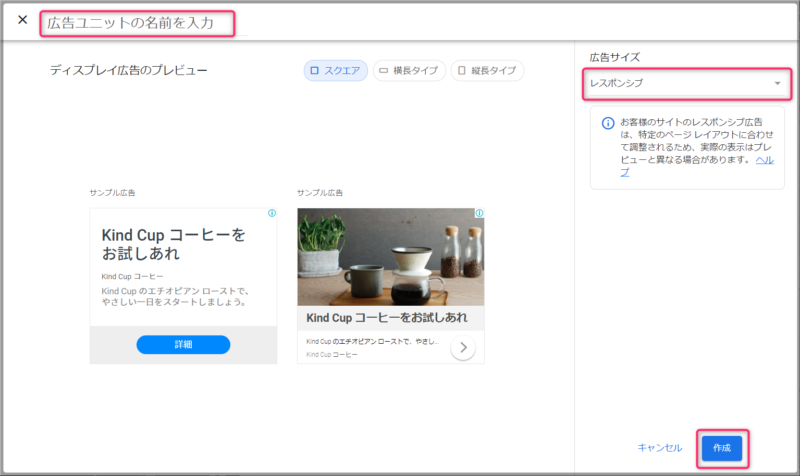
- 作成方法はどのタイプも同じですので、下記画面の『スクエア』を例に説明します。下記画面で次の操作を行います。
広告作成操作
- 画面左上の『広告ユニットの名前』を入力します。『ブログ名+記事下』など、どのブログのどの場所の広告かが分かるとよいかもしれません。
- 画面右上の『広告サイズ』を選択します。広告サイズは初期値が『レスポンシブ』になっていますが、固定を選択した場合は、幅と高さをpx単位で指定する必要があります。
- 画面右下の『作成』ボタンをクリックします。
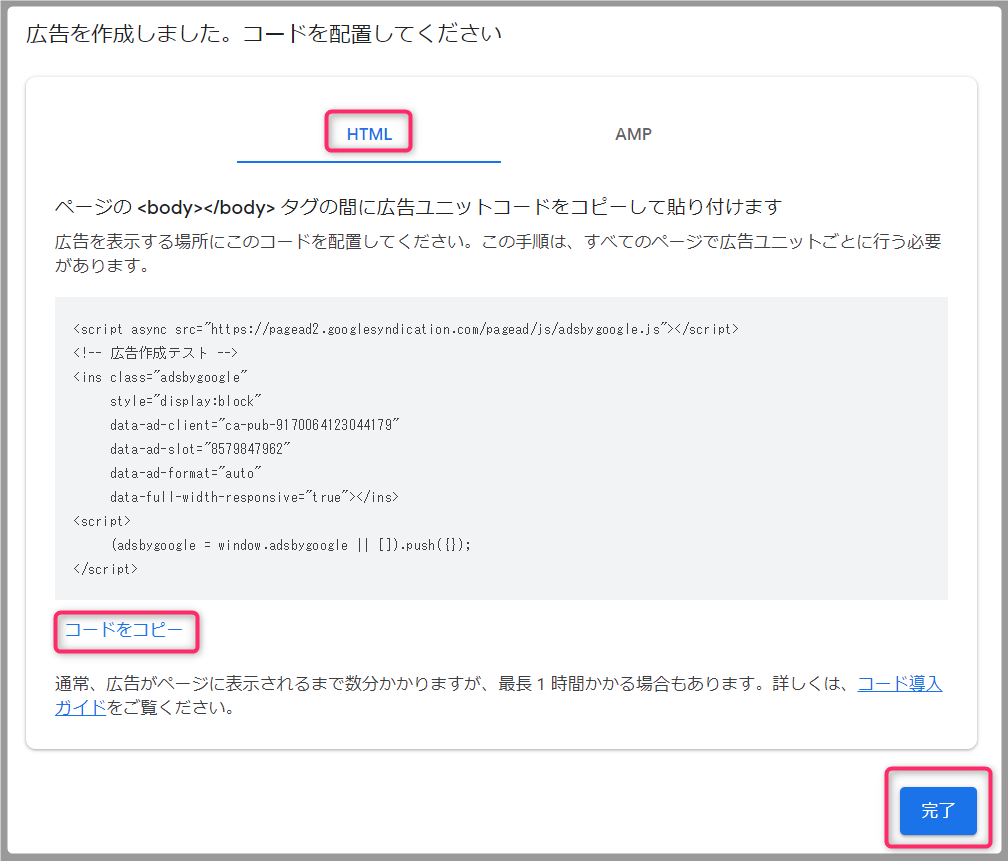
- 上記画面で『作成』をクリックすると次の画面が表示されますので、次の操作を行います。
広告作成操作
- 『HTML』が選択されている状態で、『コードをコピー』をクリックします。これで広告コードがクリップボードにコピーされます。ここでコピーしなくても後からコピーできます。
- 『完了』ボタンをクリックして終了です。
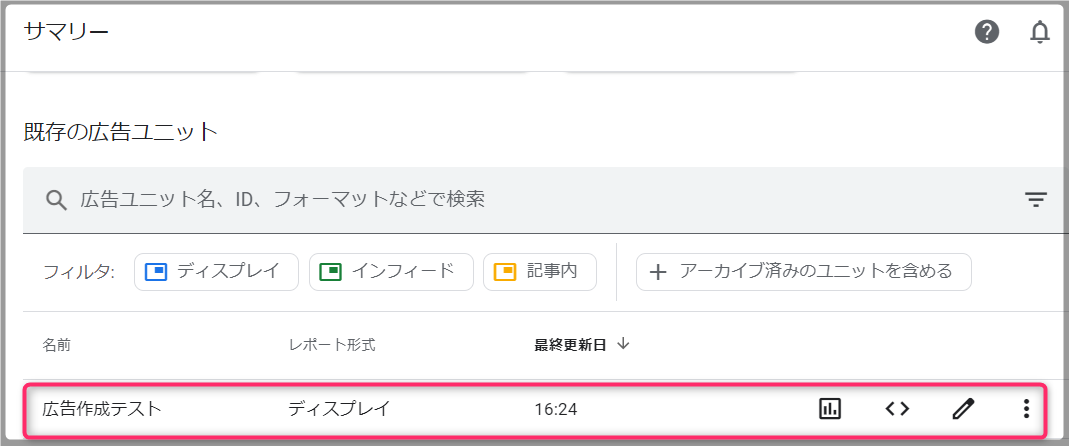
- 上記画面で『完了』ボタンをクリックすると、下記画面のようにサマリー画面に戻ります。作成した広告が赤枠のように既存広告ユニットとして表示されます。ちなみに、『<>』ボタンが『コードコピー』ボタンです。後から広告コードをコピーする場合は、このボタンをクリックし、表示されるコピー操作画面でコピーします。
これでディスプレイ広告の作成は終了です。
インフィード広告の作成方法
インフィード広告を作成する方法は次の通りです。
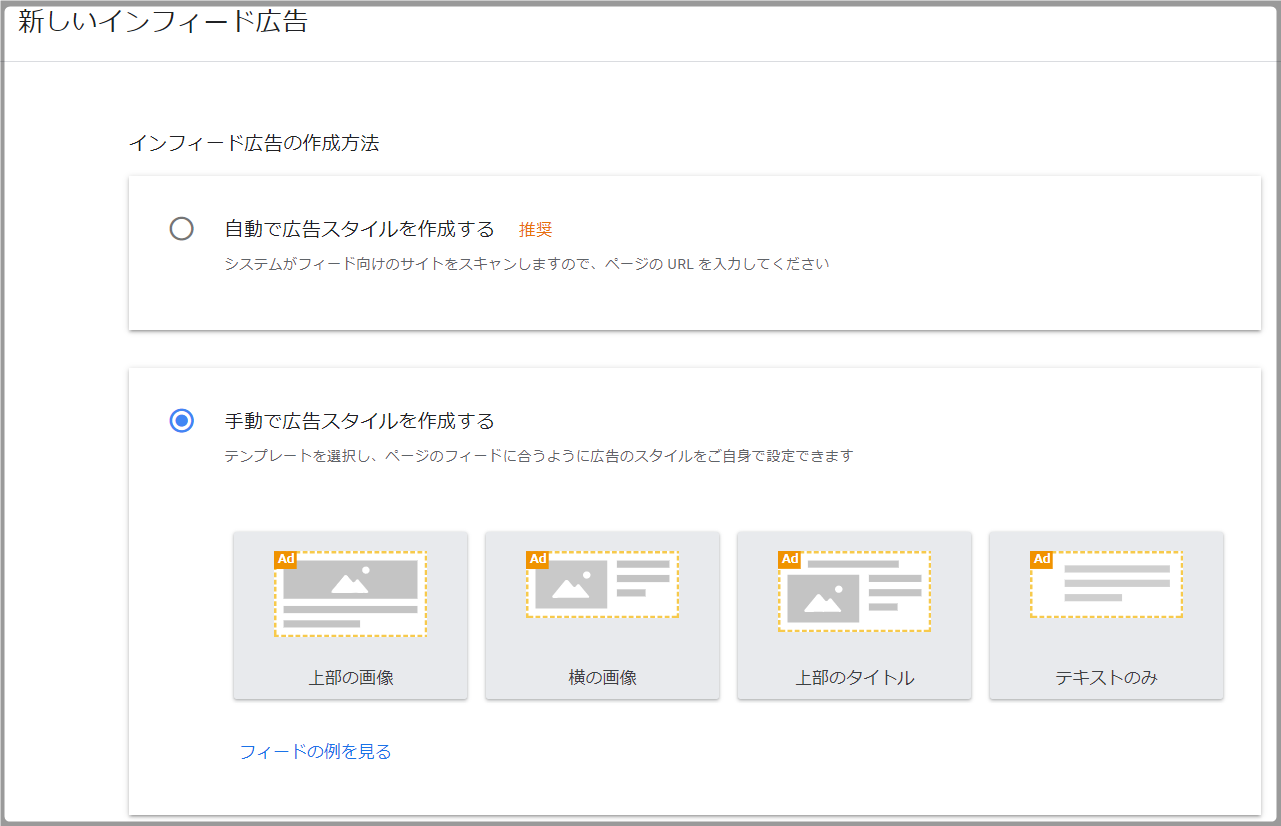
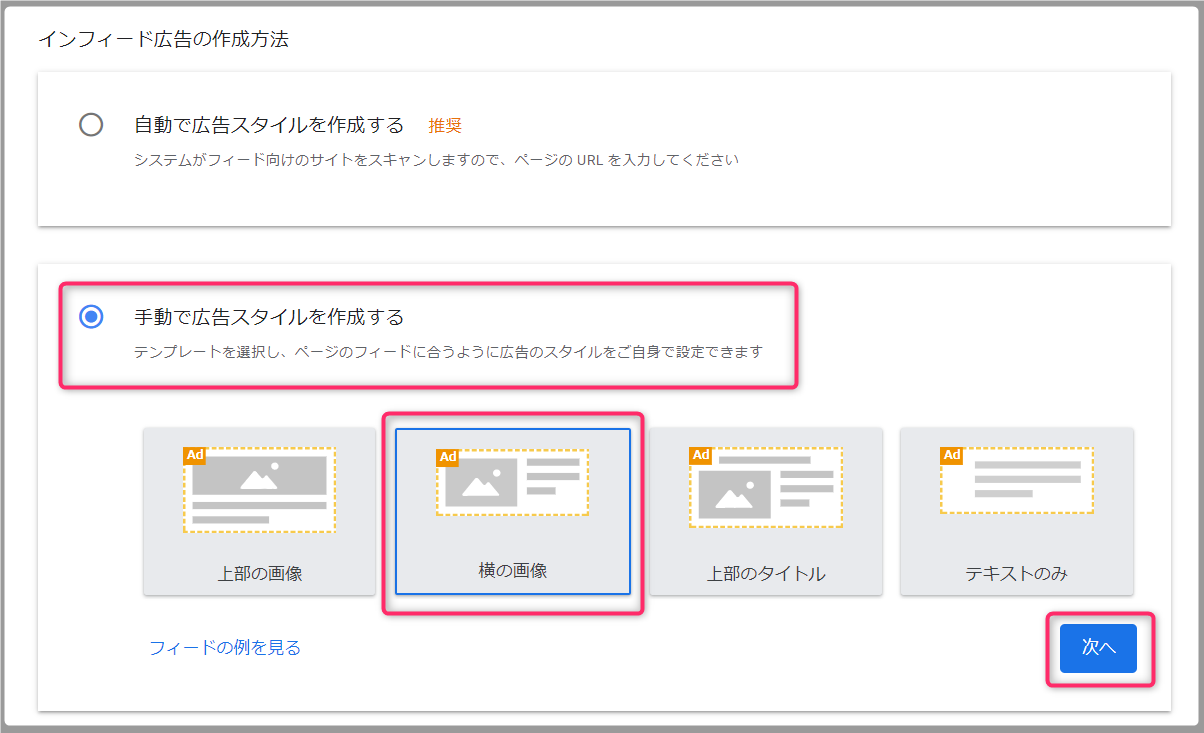
- Googleアドセンスサイトで『広告ユニットごと』をクリックして表示した画面で、『インフィード広告』をクリックします。すると次の画面が表示されます。
- 上記画面では、下記画像のように、『手動で広告スタイルを作成する』を選択し、更に『横の画像』を選択して『次へ』ボタンをクリックします。
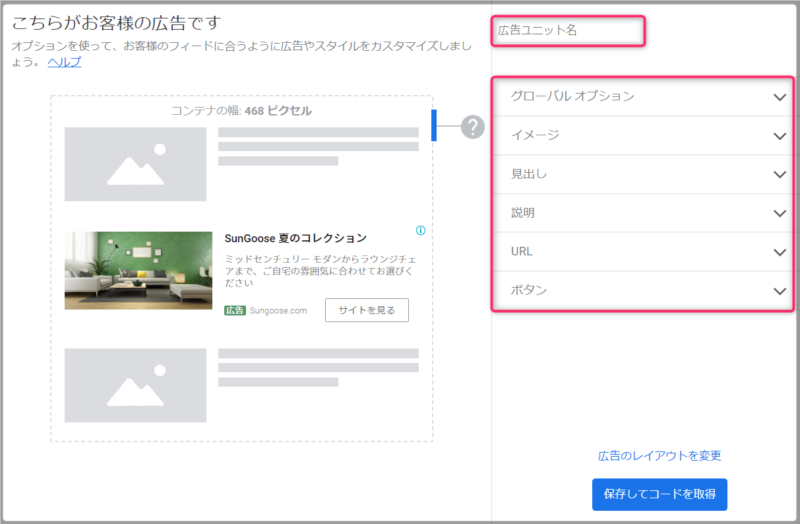
- すると、次の画面が表示されます。まず、『広告ユニット名』を記入します。次に『グローバルオプション』を含めた6つのオプションのパラメーターを設定して、左の広告画像イメージをAffinger5の関連記事一覧などのスタイルに一致させます。
設定するオプションのパラメータは次の通りです。実際に作成した時のパラメーター画像ですが、自分のサイトに合わなかったら、合うように変更してください。
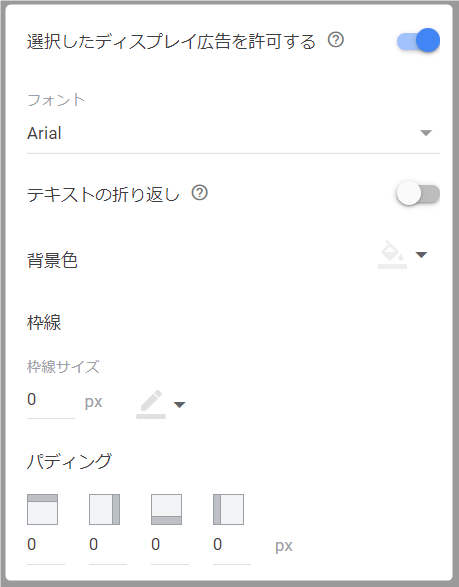
【グローバルオプション】
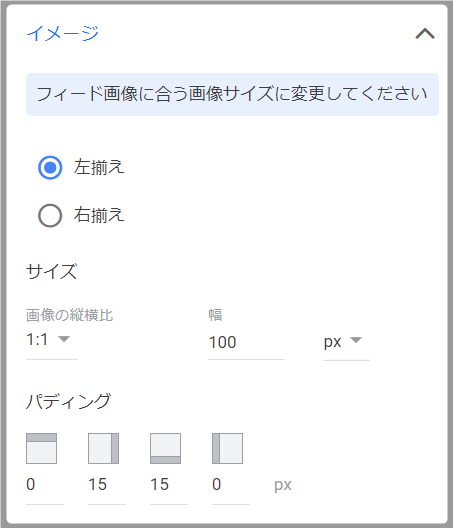
【イメージ】
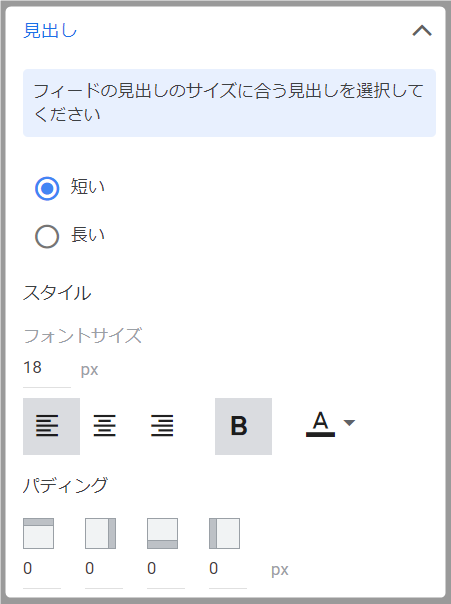
【見出し】
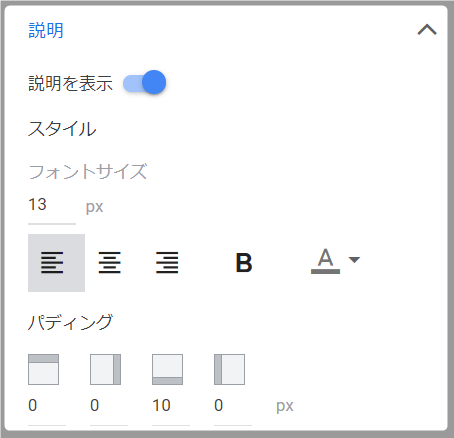
【説明】
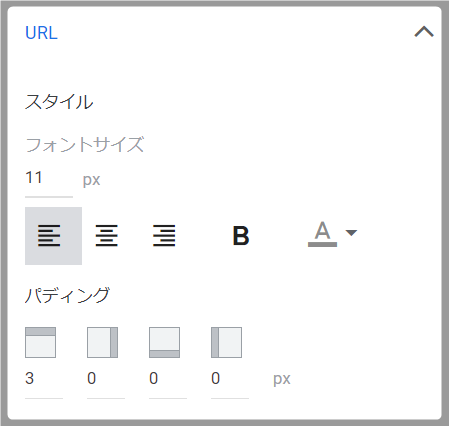
【URL】
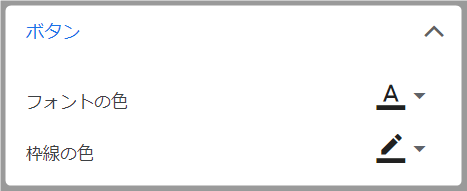
【ボタン】
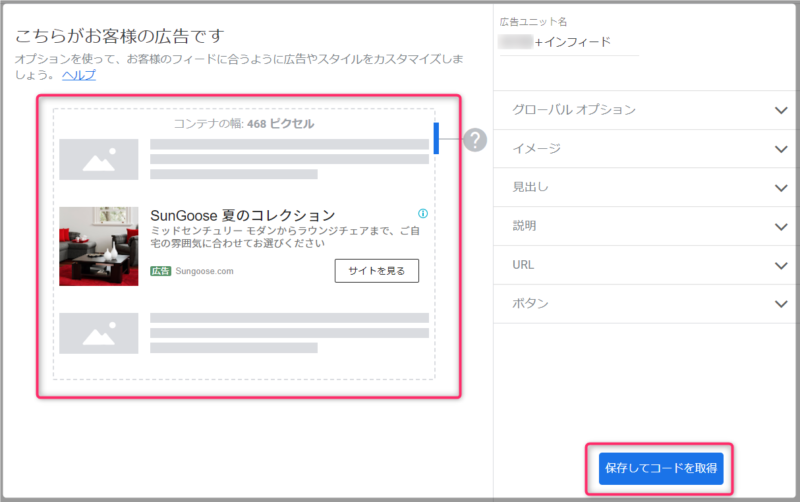
- すると、次の広告画像のようにaffinger5のスタイルに一致したものができます。そして、『保存してコードを取得』ボタンをクリックします。
- すると、ディスプレイ広告の時と同様に『コードをコピー』画面が表示されますので、ここでコピーする場合はコピーし、右下の『完了』ボタンをクリックして終了です。
記事内広告の作成方法
記事内広告の作成方法は次の通りです。
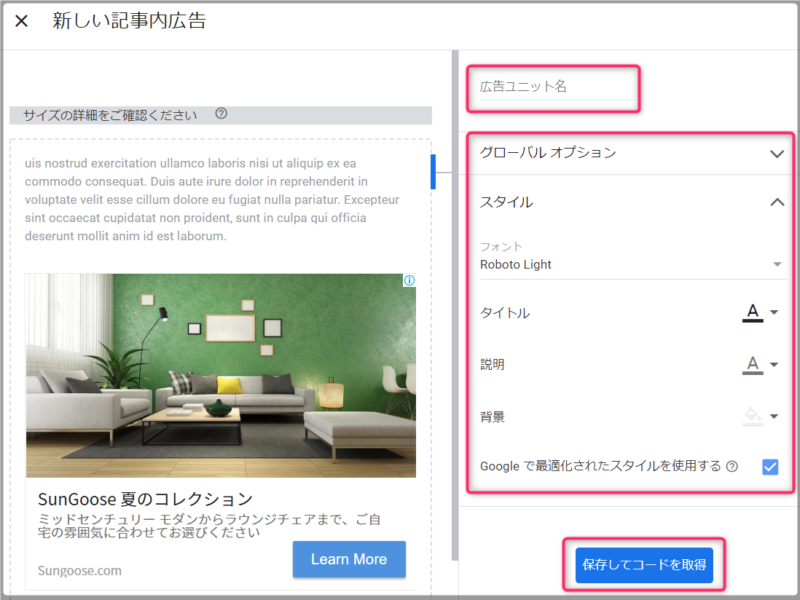
- Googleアドセンスサイトで『広告ユニットごと』をクリックして表示した画面で、『記事内広告』をクリックします。すると次の画面が表示されます。
- 上記画面で、まず『広告ユニット名』を記入します。グローバルオプションとスタイルのパラメーターは初期値のままで特に問題ありませんでした。お好みで変更してください。そして、『保存してコードを取得』ボタンをクリックします。
- すると、ディスプレイ広告の時と同様に『コードをコピー』画面が表示されますので、ここでコピーする場合はコピーし、右下の『完了』ボタンをクリックして終了です。
Affinger5でアドセンス広告を貼る方法
Affinger5でアドセンス広告を貼る方法は次の通りです。
アドセンス広告をPCのみ投稿記事上に貼る方法
- Googleアドセンスサイトで広告を作成し、広告コードをコピーします。私は『記事内広告』を作成しました。
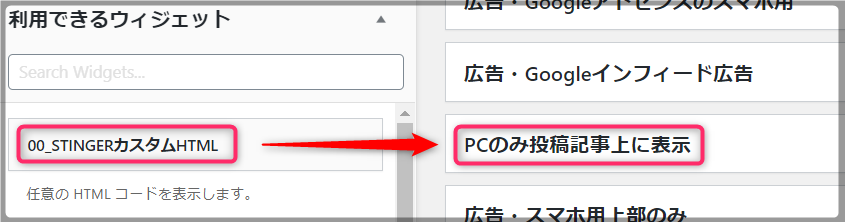
- WordPressの『外観』ー>『ウィジェット』をクリックし、下記画像のように、利用できるウィジェットから『00_STINGERカスタムHTML』ウィジェットを『PCのみ投稿記事上に表示』ウィジェットに追加します。
注意事項
上記操作で、『00_STINGERカスタムHTML』の代わりに『カスタムHTML』ウィジェットを追加してもOKです。機能は同じです。違うのはフォーマットだけで、『カスタムHTML』には『タイトルを出力しない』チェックボックスがありません。その代わり、タイトル欄を空白にるれば、タイトルは出力されません。
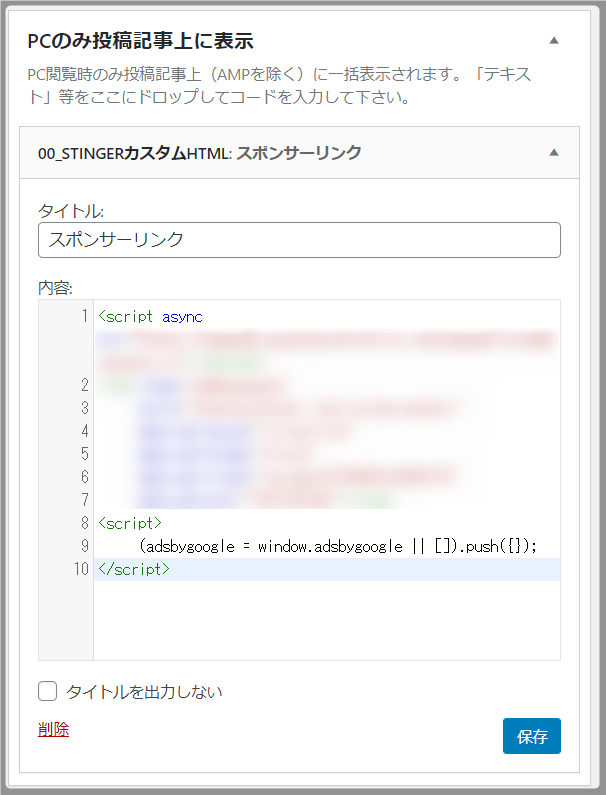
- 次に、追加した『00_STINGERカスタムHTML』ウィジェットに、下記画像のように『タイトル』を記入します。タイトルは『スポンサーリンク』が一般的です。そして、『内容』のところにアドセンス広告作成時コピーした広告コードを貼り付けます。最後に、右下の『保存』をクリックします。
- 上記画面で『保存』をクリックすると、『保存』が『保存しました』に変わり、左下の『削除』の隣に『完了』ボタンが表示されます。『完了』ボタンをクリックして終了です。
スマホの場合
スマホ用上部のみに広告を貼る場合も、手順は同じです。広告コードを貼るウィジェットが『広告・スマホ用上部のみ』になるだけです。
アドセンス広告をPCのみ投稿記事下に貼る方法
ここでは、PCのみ投稿記事下に、ディスプレイ広告を2つ横に並べた『ダブルレクタングル広告』を貼る方法をご紹介します。
基本的にウィジェットを操作して広告を貼る方法と手順は同じですが、広告が2つあるため、2回同じ操作を行います。
- アドセンスサイトでは左側の広告(A)と右側の広告(B)の2つを作成します。種類はディスプレイ広告のスクエアで、サイズは固定で幅(336px)で、高さ(280px)です。
注意事項
- 高さを300pxにすると、高さが不揃いの広告になる場合があります。
- 外観ー>カスタマイズー>基本エリア設定ー>mainエリア(記事)画面で、『PC時の記事エリアの幅を広げる(640->700px)』にチェックを入れていると、広告が左寄りになります。幅の調整が必要になります。
- WordPressのウィジェット画面では、次の画像のように、『カスタムHTML』ウィジェットを『広告・Googleアドセンス用(A)』と(B)に追加します。『00_STINGERカスタムHTML』を追加してもOKです。
- 次に、タイトルを記入しますが、タイトルは(A)のみに記入し、(B)のタイトル欄は空白にしてタイトルを表示しないようにしてください。
注意事項
広告(A)と(B)の両方にタイトルを記入すると、2つタイトルが表示され、段落になった不自然な広告になってしまいますので、注意してください。
- 次に、(A)には(A)用の広告コードを貼り付け、(B)には(B)用の広告コードを貼り付けます。そして、両方とも『保存』、『完了』をクリッックします。
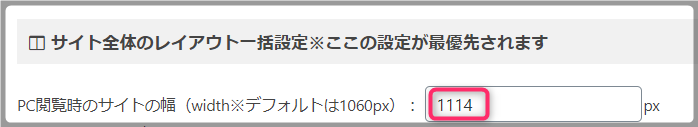
- 最後に、AFFINGER5管理のデザイン画面で、次のようにサイトの幅を1114px以上にします。幅336pxの広告を2つ横並びにするためです。
以上で終了です。
スマホの場合
スマホ用記事下のみに広告を貼る場合は、ディスプレイ広告のスクエア(レスポンシブ)1つか、あるいは記事内広告が一般的です。広告コードを貼るウィジェットが『広告・スマホ用記事下のみ』になるだけです。
アドセンス広告をサイドバーに貼る方法
サイドバーに広告を貼る場合は、サイドバートップあるいはサイドバーの中に貼ります。追加先のウィジェットが違うだけで、手順は同じです、ここではサイドバーの中に貼ります。
- Googleアドセンスサイトで広告を作成し、広告コードをコピーします。私は、『ディスプレイ広告』の『縦長タイプ』、サイズは『レスポンシブ』を作成しました。
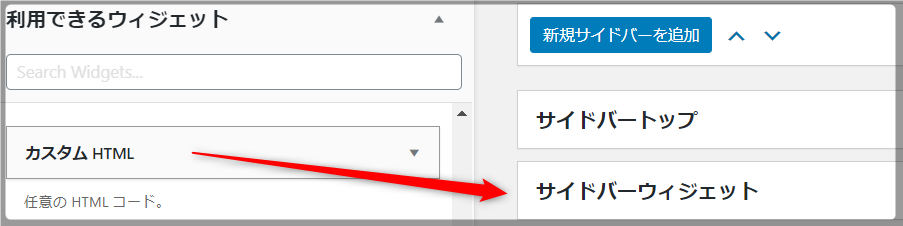
- 下記画像のように、利用できるウィジェットの『カスタムHTML』ウィジェットを、『サイドバー』ウィジェットに追加します。
- 後は、前に紹介している広告と同様に、タイトルを記入し、広告コードを貼り付け、『保存』、『完了』で終了です。
インフィード広告を関連記事内に貼る方法
インフィード広告は、ウィジェットの操作とAFFINGER5管理の『Google・広告/AMP』での操作を行います。
- Googleアドセンスサイトで広告を作成し、広告コードをコピーします。広告タイプは『横の画像』を選択します。
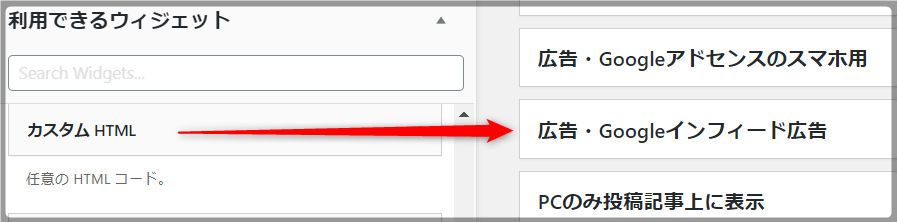
- 下記画像のように、利用できるウィジェットの『カスタムHTML』ウィジェットを、『広告・Googleインフィード広告』ウィジェットに追加します。
- 後は、広告コードを貼り付け、『保存』、『完了』でウィジェットでの操作は終了です。この時、タイトルは記入しません。この広告は、広告画像に『広告』と表示されます。広告を意味するタイトルは邪魔になるだけですので表示しません。
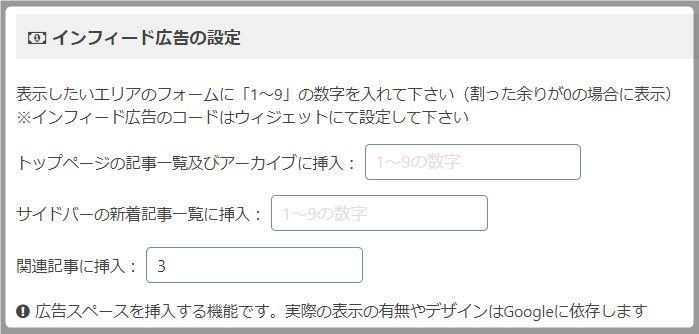
- 次に、AFFINGER5管理の『Google・広告/AMP』画面で、次の画像のように広告を挿入する場所を『1~9』の数字で設定します。下の画像の例では、関連記事に3を設定しています。数字の意味は、記事が読み込まれた回数を、設定した数字で割って、余りが0の場合に表示される仕掛けだそうです。最後に画面の一番下にある『SAVE』のクリックを忘れずに。
以上で終了です。
投稿記事の見出し2の前に貼る方法
投稿記事の見出し2の前に貼る方法では、ウィジェットではなく、AFFINGER5管理の『Google・広告/AMP』画面で操作します。
- Googleアドセンスサイトで広告を作成し、広告コードをコピーします。私は見出し2を使ってないので、作成していません。テストで試しました。
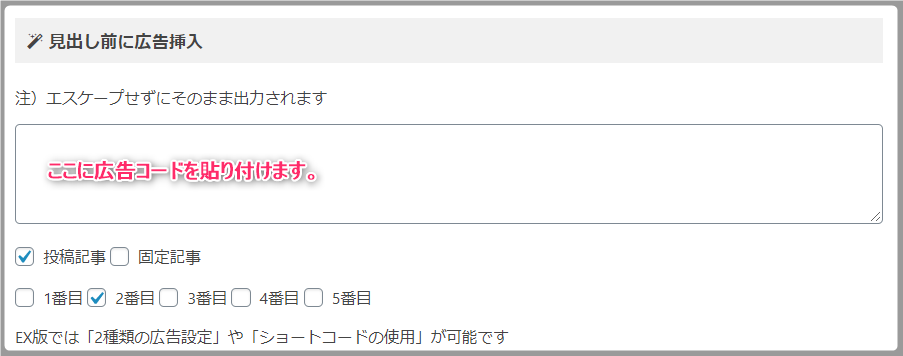
- 下記画像は『Google・広告/AMP』画面の『見出し2の前』に広告を貼る設定部分です。広告コードを枠の中に貼り付けます。そして、記事の種類、何番目の見出し2の前に広告を表示するかのチェックボックスにチェックを入れて、最後に画面の一番下にある『SAVE』ボタンをクリックします。
以上で終了です。
終わりに
今回は、Googleアドセンス広告の種類、作成方法、およびAffinger5(WING)でアドセンス広告を貼る方法をご紹介しました。
コロナ禍の影響で中断していたGoogleアドセンスのサイト審査も再開されたようなので、チャレンジしてみてはいかがでしょうか。
最後まで閲覧して頂き、ありがとうございました。
それでは、また。