今回、WordPressでソースコードを記事に埋め込むシンタックスハイライターのPrism.jsを導入したのですが、1件、かなりハマッてしまった件がありましたので、同じことが起きないように、皆さんと情報を共有したいと思います。
いやー!今回はハマッてしまいました。一時はPrism.jsの導入を諦めて、同じ機能を持つプラグインを探すところまで行ってしまいました。
それでも、現象が100%再現できるのに、原因を突き止められないのは、ちょっとモヤッとして納得できなかったので、再度原因追究にチャレンジして、なんとか原因を突き止めました。
以下に事の顛末を紹介したい思います。
今回起きた現象です。
現象は実際に画像を見てもらった方が早いと思いますので、下の画像をご覧ください。
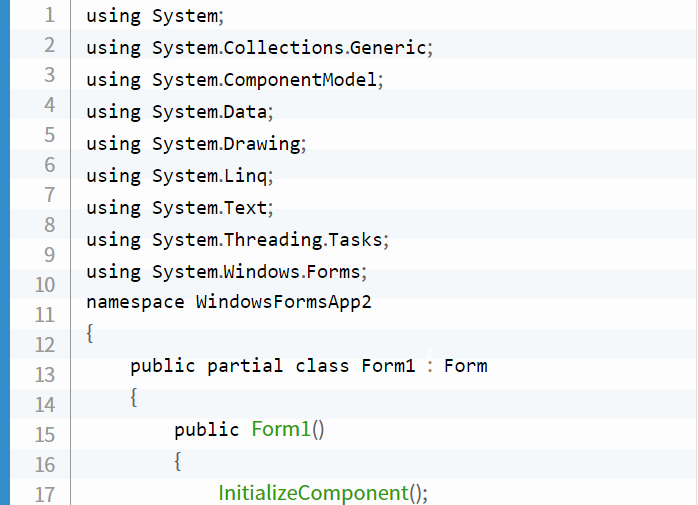
【先頭部分の画像】
Prism.jsのデザインは、ずれが分かり易いように、COY を使って表示しております。番号と行を表す縞模様は合っているのですが、ソースコードだけが少しづつ下にずれて行っています。
ちなみに、表示指定は次の通りです。
<pre class="line-numbers"><code class="language-c#">
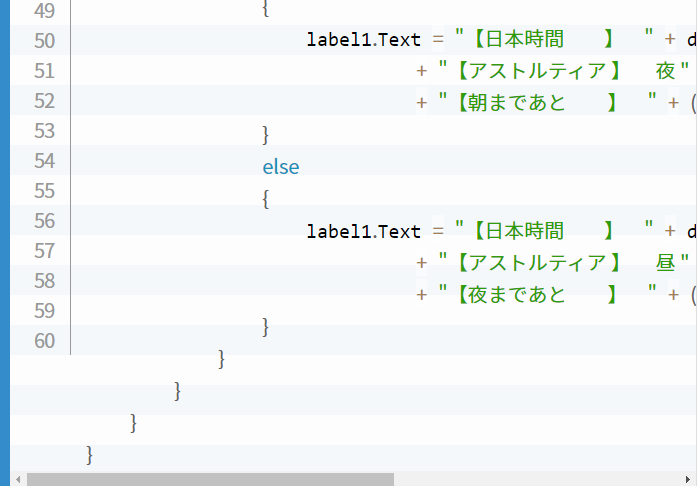
【最後尾の画像】
最後尾はソースコードの方が4行分くらい下にずれています。
原因究明プロセス、その1です。
最初、直観的に思ったことは、こんな微妙なずれを出せるのは、CSSの中の設定が関係しているのではないかということでした。
実はこれが、間違いの元で、今回ハマッってしまった原因なのですが、そうとも知らず、prism.cssの内容をチェックしに行ってしまったんです。
初めは、prism.css のコードを解明しようとしたのですが、時間をかけてもあまり解明できなかったので、次は、関連ありそうな部分の値を変更しては、再現を繰り返し始めました。
思い込んだらどこまでもという感じで、かなり時間を使ったのですが、全然ヒットしませんでした。
ここまでの所要時間ですが、のべに直すと、2日間ぐらい時間がかかっています。この辺から、ちょっと諦めムードになり、『私にはPrism.js は向いていなかったのかな!』とか思い始めて、他のプラグインなどを探し出し始めました。
原因究明プロセス、その2です。
一旦は諦めかけたのですが、現象が100%再現できるのに、原因を追究できないなんて、ちょっと気分的によくなかったので、気を取り直して原因追究を再開しました。
今度は思い込みを捨てて、視点を変えました。
プロが開発しているPrism.js なので、Prism.css の中身を触らなければ、正しく表示されないなんて、まあ無いでしょうと思い、次は、Prism.js と使用しているWordpress のテーマや、組み込んで動かしてるプラグインとの相性の問題を疑い始めました。
まず、WordPressのテーマとの相性です。私が使っているのは、WING(Afiinger5)です。WINGの設定の中に今回の現象を引き起こしているものはないかと、関連しそうなところを、一つ一つチェックして行きました。
フォントサイズ、行間隔、などなど。
原因判明です。
WINGの設定を一つ一つチェックして行った結果、遂に見つけました。それは何と、フォントの種類の指定でした。
WINGの場合、デフォルトのフォントを含めて、6種類のフォントから選んで指定できるのですが、何とその内、4種類のフォントが今回の現象になりました。残り2種類のフォントは、次のように正常に表示されました。
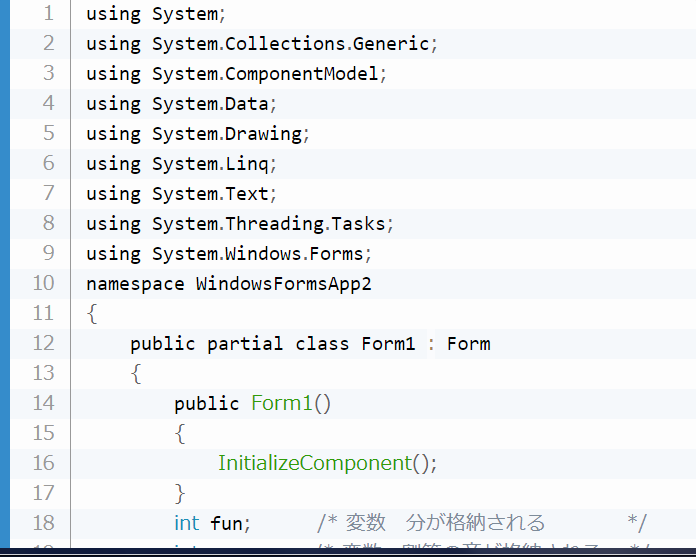
【先頭部分の画像】
【最後尾の画像】
結論です。
今回の原因が、Prism.js の問題なのか、あるいは Prism.js とWINGとの相性の問題なのかはよく分かりません。
現象から判断すると、Prism.js とWINGの組み合わせで Prism.js を使用すると、使用するフォントによって、今回の現象が起きるということです。
私は現在、Prism.jsが正常に動くフォントを指定して、Prism.js を使用しています。
終わりに
いやー!何事も思い込みと言うのは恐ろしいものですね。一旦立ち止まって、色々な視点から見直すことが大事であると、今回改めて思い知らされました。
最後まで閲覧して頂き、ありがとうございました。
それでま、また。