前回、ドラクエ10時計アプリにパニガルムのボス名を追加しましたが、今回はパニガルムボス討伐で、あるとよい耐性(討伐が楽になる耐性)を追加しましたので、その内容と方法をご紹介いたします。
作成手順は前回とほとんど同じですが、次のところが変わってます。
- ウィンドウフォームとLabel2の大きさが変わってます。
- コードとコードの説明が変わってます。
時計アプリの変更内容
今回の変更内容は次の通りです。
- 一番最後の行に、パニガルムのボス討伐で、あるとよい耐性(討伐が楽になる耐性)を表示するようにしました。
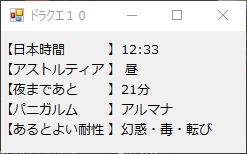
実物の画面は次の通りです。
【Windows10で作成した外観】

パソコンでアプリを起動すると、上記ウィンドウフォームがディスクトップに表示されます。終了は X クリックです。
ウィンドウフォームの内容を更新する間隔は、作成する時に、ミリ秒単位で指定できます。その他、フォームの大きさなども作成時に指定できます。
ウィンドウフォームの内容については、ドラクエ10をプレイされた方にしか意味が分からないと思いますが、そこはどうかご容赦して下さい。
プレイされたことがない方は、ウィンドウフォームの中に複数のテキストを表示するアプリと、ご理解して頂たければと思います。
Visual Studio 2022 Communityのインストール方法
上記アプリは、Visual Studio 2022 Community(以降、Visual Studioにします)で作成しました。
もしチャレンジされる方は、次の記事を参考にインストールして下さい。
-

-
【Visual Studio 2022】 インストール方法をご紹介します。
以前、Visual Studio 2019 のインストール方法をご紹介しましたが、今回はVisual Studio 2022が出ましたので、こちらのインストール方法をご紹介します。 Visual ...
続きを見る
Visual Studio 2022 Community を使ったアプリの作成方法
上記アプリを作成した時の、Visual Studio の使い方を紹介します。今回、最新版のVisual Studio 2022を使用しましたが、Visual Studio 2019でも作成できます。
Visual Studio の起動 & 新プロジェクトの作成を行います。
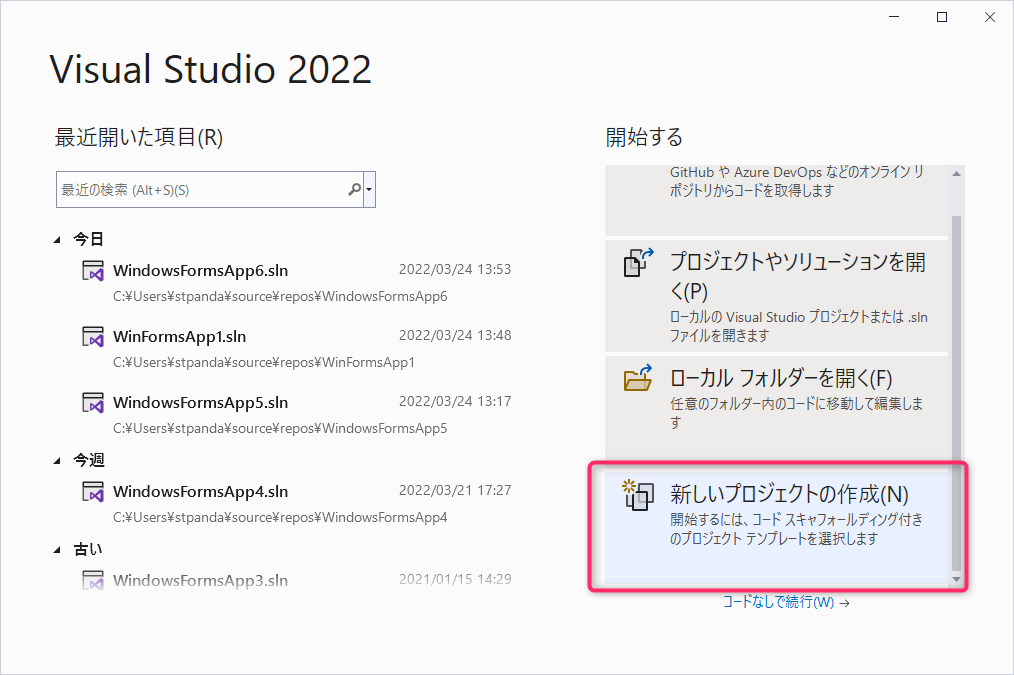
Visual Studioを起動すると次の画面が表示されます。左側はVisual Studio 2019で作成したものが引き継がれて表示されています。
右側にあるメニューの一番下に、『新しいプロジェクトの作成(N)』がありますので、それをクリックして下さい。
すると、次の画面が表示されます。
プロジェクトとは、アプリ全体を管理する入れ物のようなものです。一つのアプリを作る場合、一つのプロジェクトを作る必要があります。
上記『新プロジェクトの作成』画面の右側のメニューをスクロールして、『Windows フォーム アプリケーション(.NET Framework)』をクリックして選択します。選択されるとバックの色がグレイになります。
似たようなものがありますので、間違えないようにしてください。私も一度間違えて、『Windowsフォームアプリ』の方を選択してしまい、ビルド時のエラーで気がつきました。(.NET Framework)が付いてる方ですよ~。
これで、どのようなアプリを作成するかが決まります。今回は、Windowsフォームアプリケーション(ディスクトップフォームアプリケーション)になります。
そして、右下の『次へ(N)』ボタンをクリックすると、次の画面が表示されます。
『新しいプロジェクトを構成します』画面では、初期値のままでもOKですので、右下の『作成(C)』ボタンをクリックし、プロジェクトを作成します。もちろん、名前などを変更することもできます。
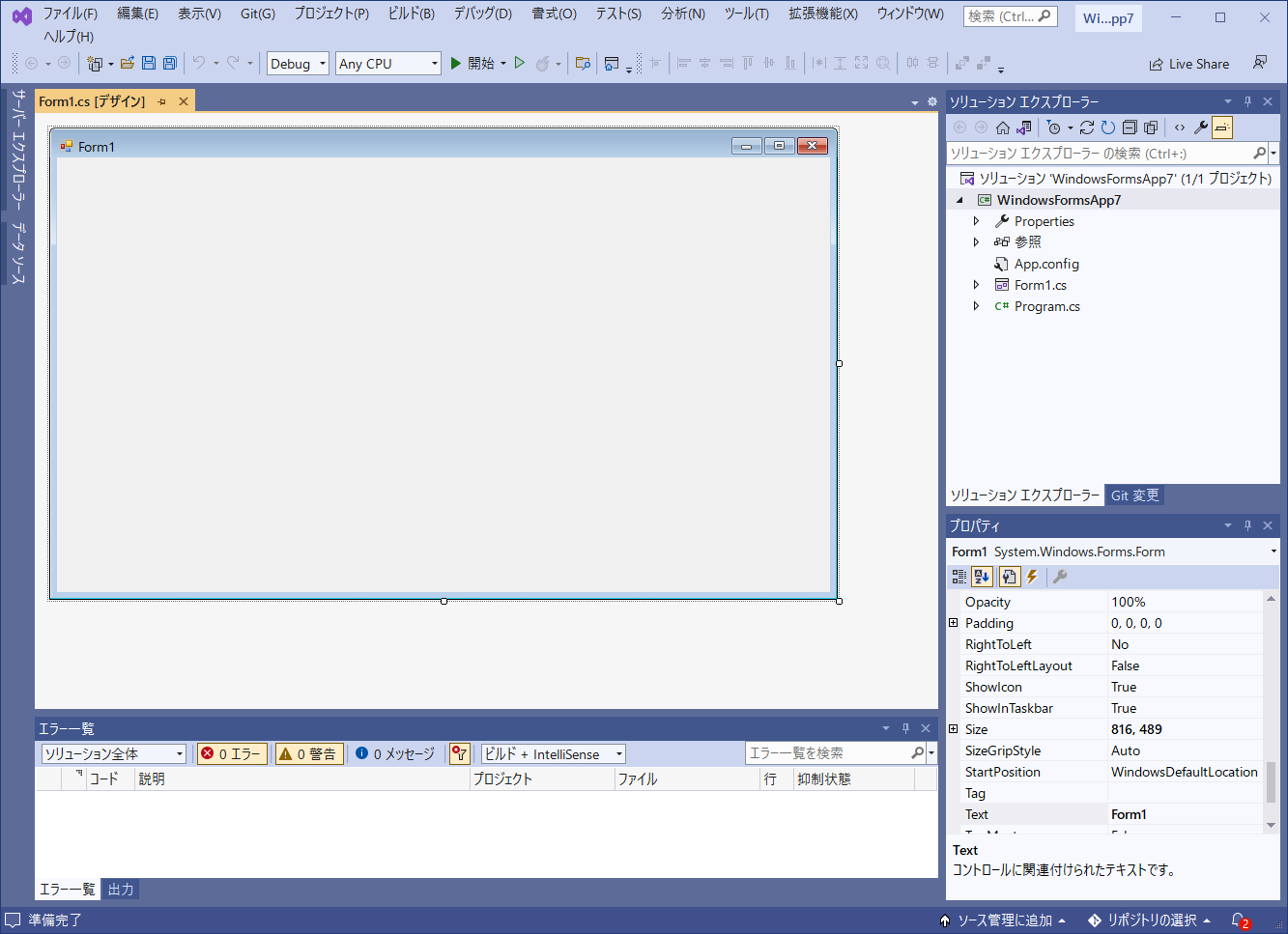
作成が終わると、次の画面が表示されます。
ここまではただ、メニューやボタンをクリックしただけですが、上記画面で分かるように、もうここでウィンドウフォームの枠ができています。
作業を中断して終了たい時の手順です。
作業を一旦中断して終了したい時は、一番上に並んでいる『ファイル(F)』メニューをクリックし、出てきたメニューの『すべて保存(L)』をクリックし、作業内容を保存します。
そして、再度『ファイル(F)』メニューのクリックから、『終了(X)』メニューをクリックして終了し、作業を中断して下さい。
もし、保存を忘れて終了しても、『変更を保存しますか』のメッセージが出ますので、その時、保存すればOKです。
中断した作業を再開する時の手順です。
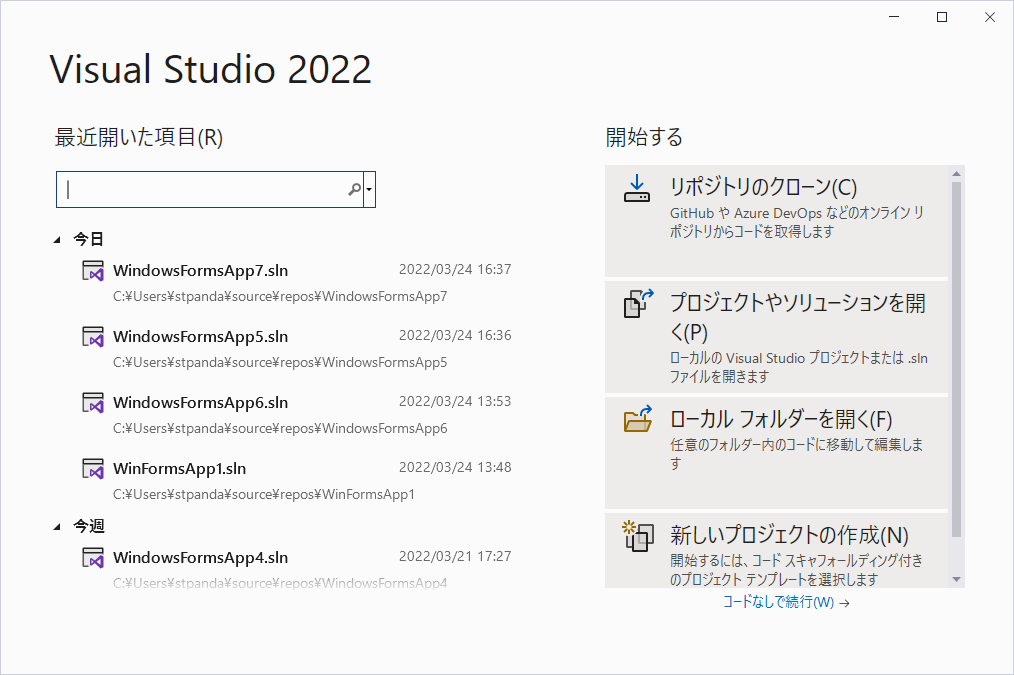
Visual Studio を起動すると、次の画面が表示されます。最近開いた項目から、再開したいプロジェクト(拡張子は sln です)をクリックすると、作業画面が表示されます。
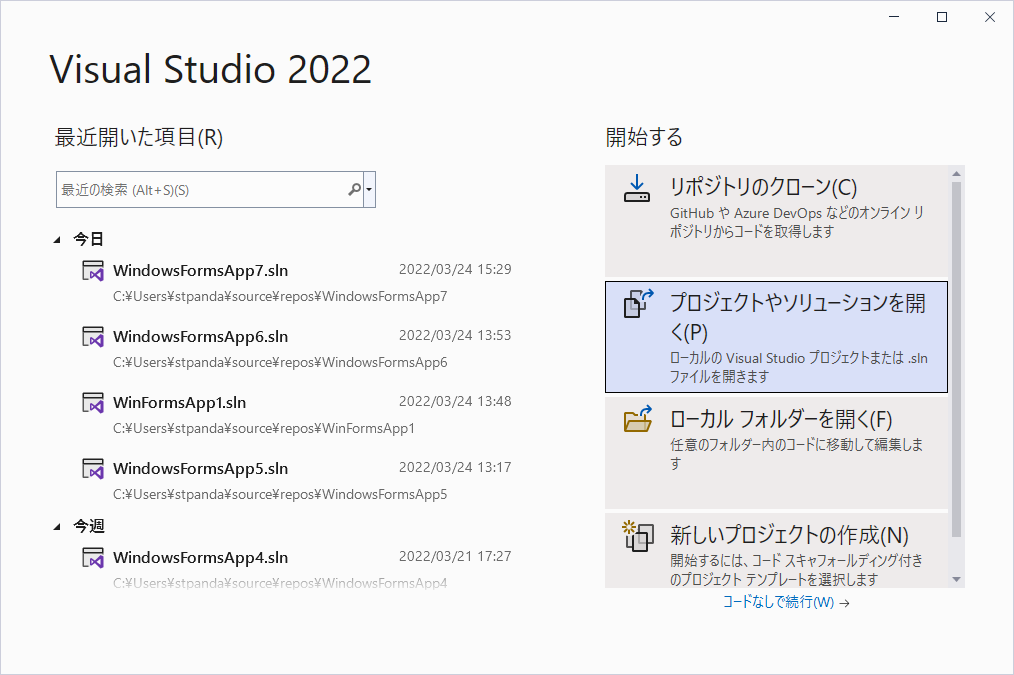
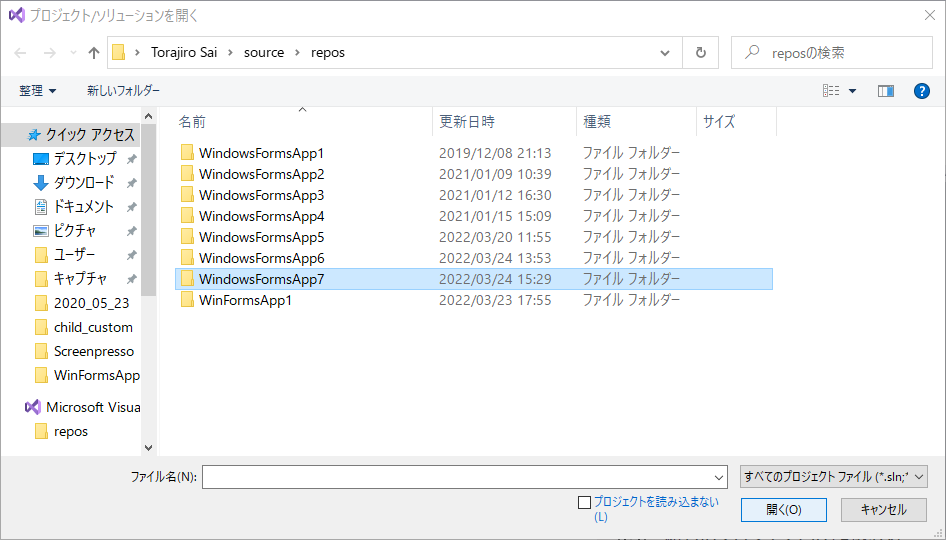
もし、最近開いた項目に再開したいプロジェクトがなければ、下記画像のように右側の『プロジェクトやソリューションを開く(P)』メニューをクリックして下さい。
すると、次のようなエクスプローラーのファイル選択画面が出てきます。
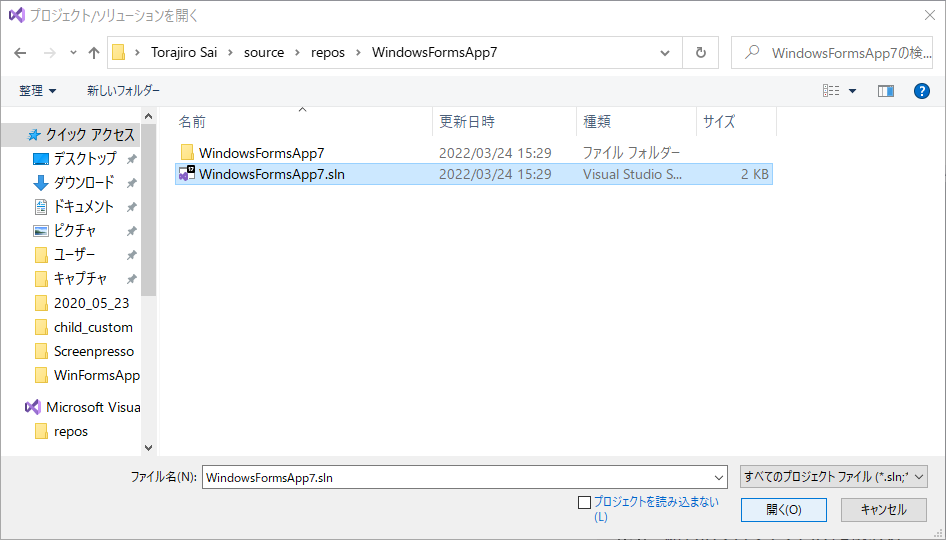
そこで、再開したいプロジェクト名のファイルをダブルクリックすると、次の画像のように拡張子slnの付いたファイルが出てきますので、それを選択して『開く(O)』ボタンをクリックし、プロジェクトを開いて下さい。
再開するプロジェクトが開くと、次のように作業画面が表示されます。
ウィンドウフォームの大きさを調整します。
作業を再開します。
まず、ウィンドウフォームが大きいので、大きさを調整します。方法は2通りあります。一つはウィンドウフォームを囲んでいる細い線をクリック&ドラックして、適当な大きさにします。
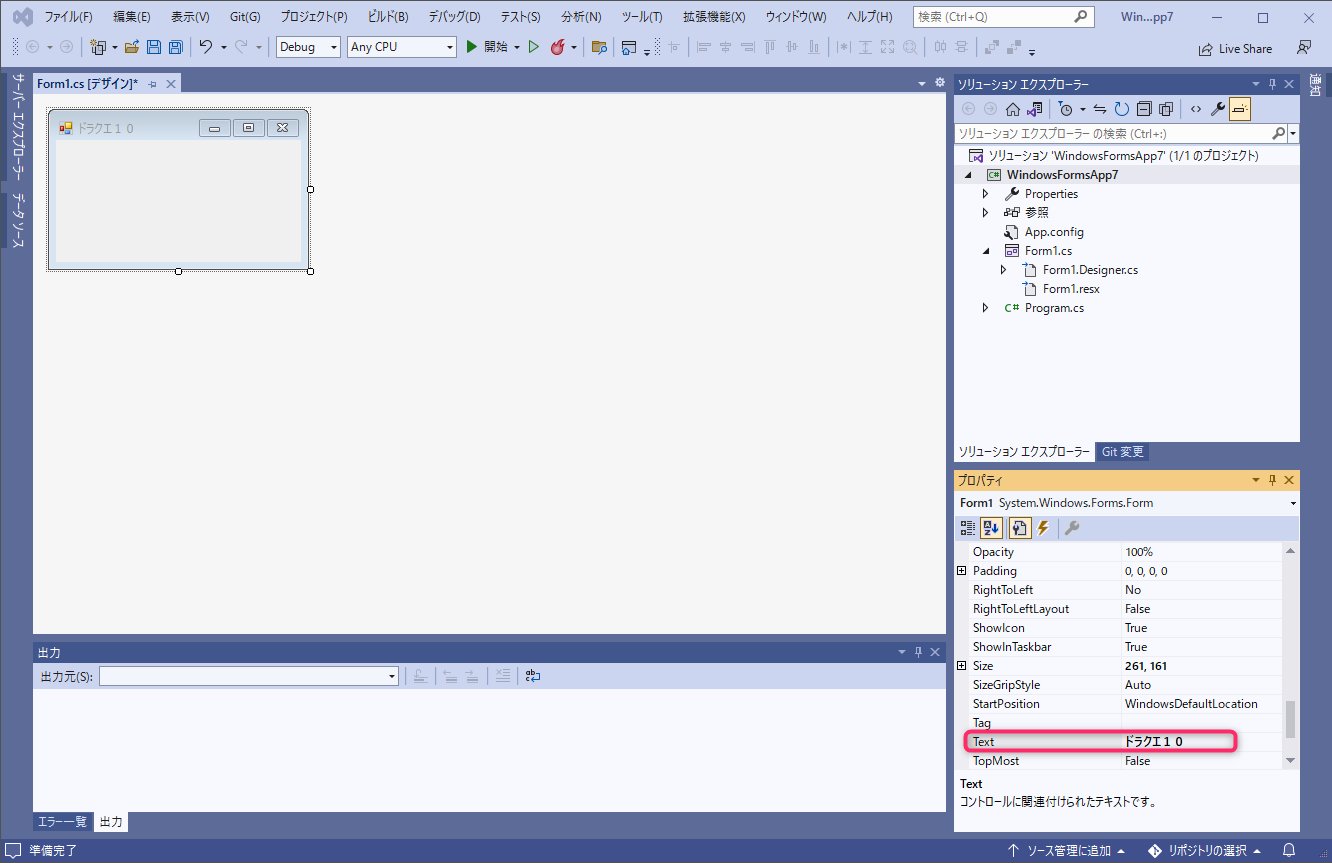
もう一つは、ウィンドウフォームを選んでいる状態(細い線で囲まれている状態)で、右下のプロパティウィンドウの『Size』プロパティで横、縦のサイズをピクセルで指定します。
プロパティが出てきたので、『Text』プロパティのところも、『ドラクエ10』に変えておきましょう。Windows10の場合はウィンドウフォームの大きさを小さくすると、ウィンドウフォーム名が表示されないかもしれません。
その他のプロパティは初期値のままでOKです。
ウィンドウフォームの大きさですが、最初は、クリック&ドラッグで適当な大きさにしましょう。今回は下の画像のように5行分のテキストが表示できる大きさになります。
目安は、24インチモニターで、縦(4.2cm)、横(7.2cm)、15インチモニターで、縦(3.4cm)、横(6.0cm)ぐらいです。縦はタイトルを含んだ長さです。

Labelをウィンドウフォームの中に配置します。
次は『Label』というコントロール(プログラミングを支援する小道具)をウィンドウフォームの中に2つ配置します。
最初にお見せした外観の画像に5行のテキストが表示されていましたが、あれは『label1』の中に3行、『label2』の中に2行のテキストを書き込み、それをウィンドウフォームで表示したものでした。
『Label』の配置の仕方は次の通りです
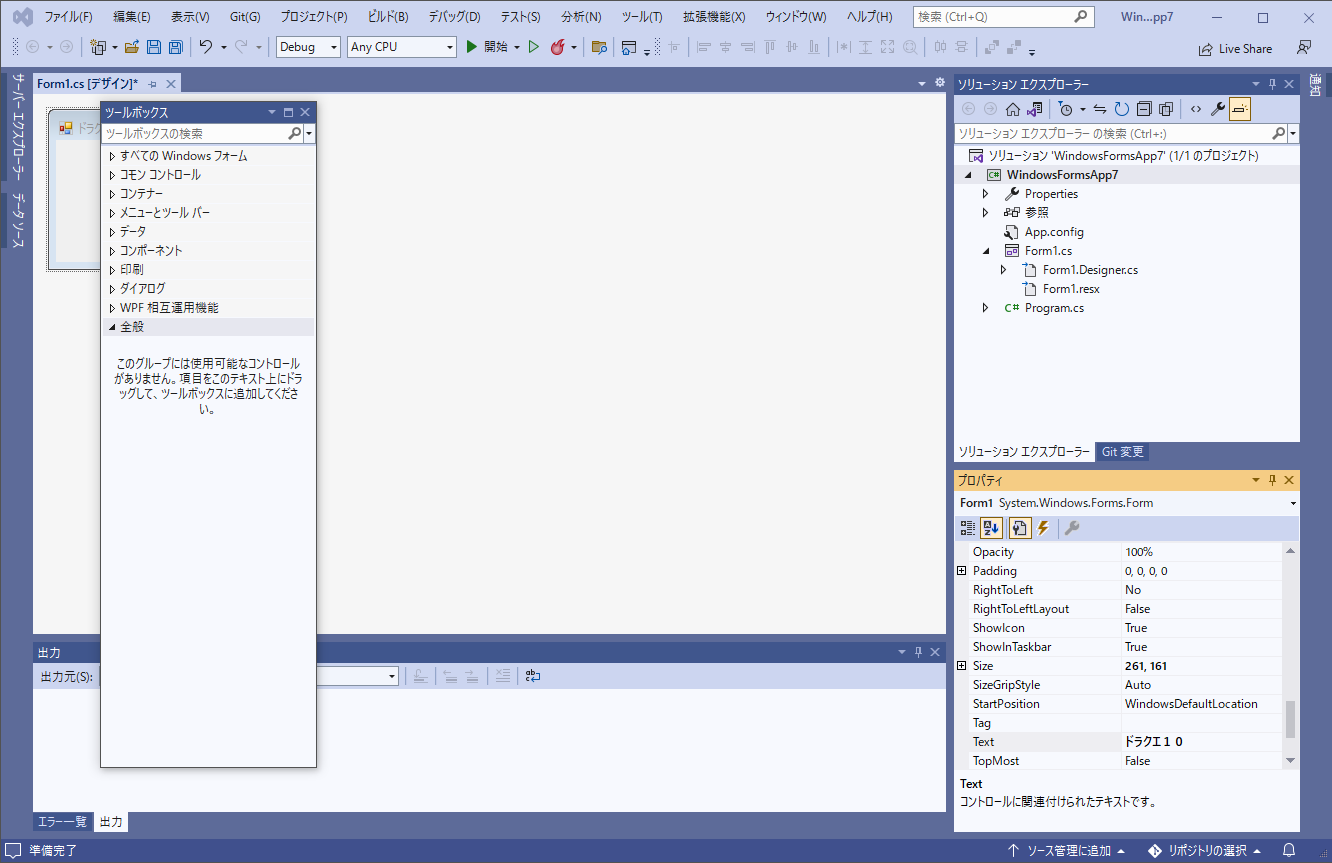
上にある『表示』メニューをクリックし、出てきた『ツールボックス(X)』メニューをクリックして、次の画面のようにツールボックスウィンドウを表示させます。

ツールボックスウィンドウとフォームウィンドウが被って、作業がやりにくいので、次のようにツールボックスウィンドウをクリック&ドラッグで右側に移動します。
もしこの時、ツールボックスウィンドウが全体のウィンドウに吸収され、固定されてしまったら、ドラックしてまた外に出して下さい。

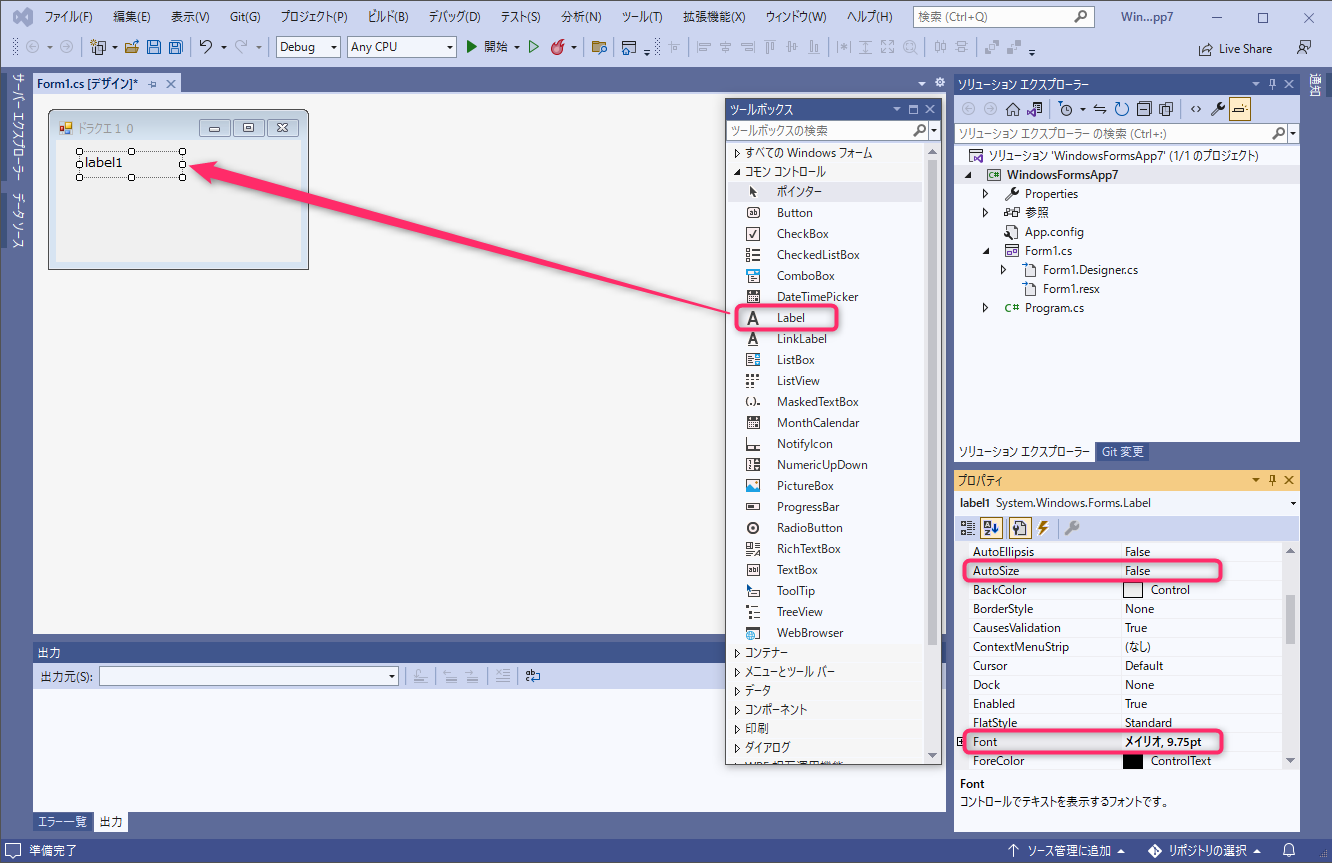
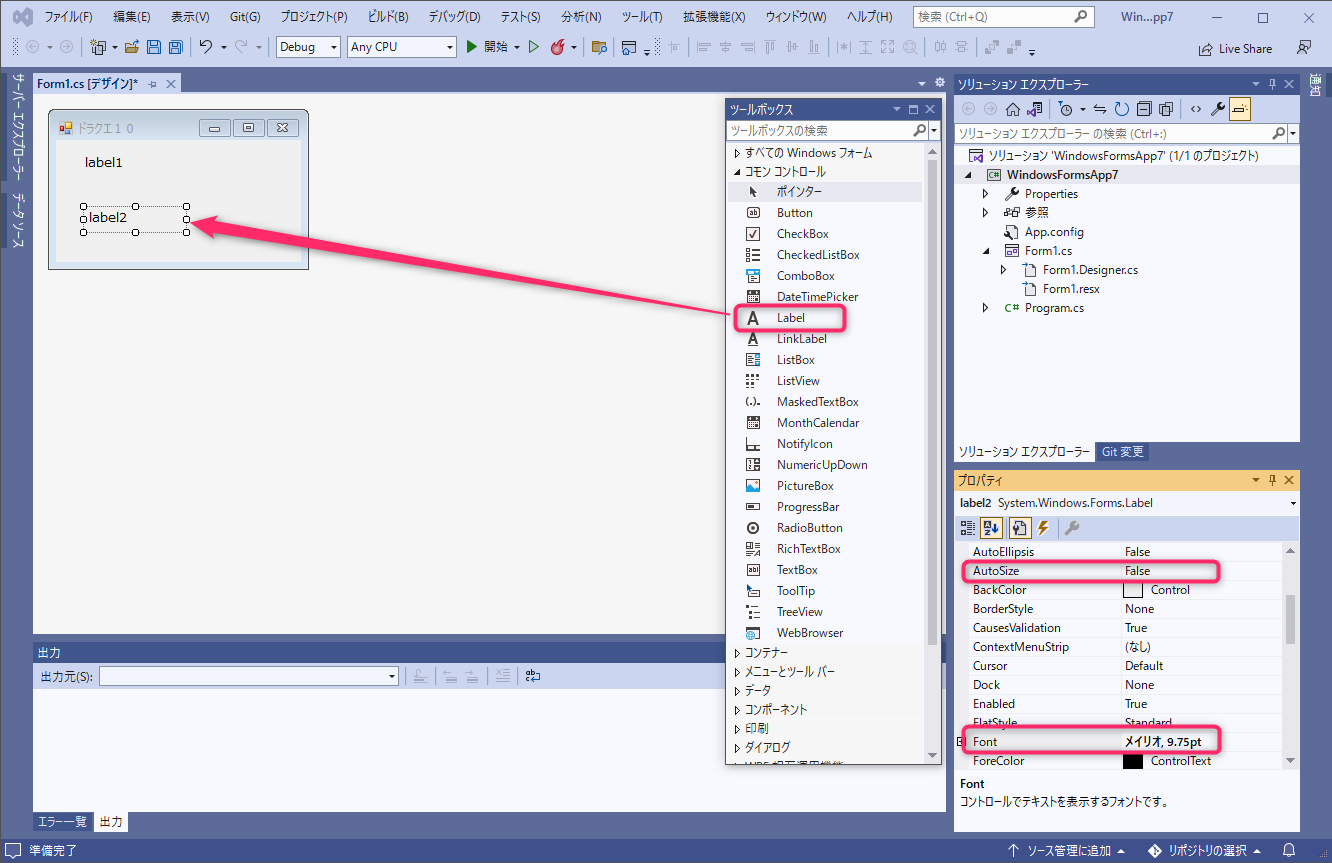
次に下記画像のように、ツールボックスの『コモンコントロール』をクリックし、出てきた『Label 』をクリック&ドラッグで、ウィンドウフォームの上に落とします。『label1』になります。

そして、『label1 』が選択されている状態を確認し、右下にある『label1 』のプロパティを次のように設定します。Autosizeをクリックすると、右側にプルダウンメニューが出ますので、Falseを選んで下さい。
Autosize: False(サイズ変更ができるようになります)
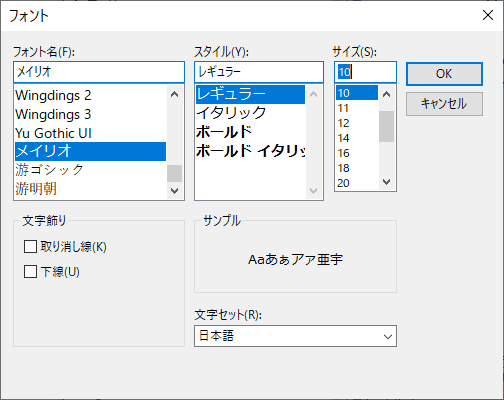
文字の大きさなどもFontプロパティで変更できます。Fontプロパティの右欄にある四角形のボタンをクリックすると、次の画像のようにフォント設定画面が表示されます。最初にお見せした外観画像では、次のように設定しています。(フォント名:メイリオ、スタイル:レギュラー、サイズ:10)
その他のプロパティは初期値のままでOKでしょう。
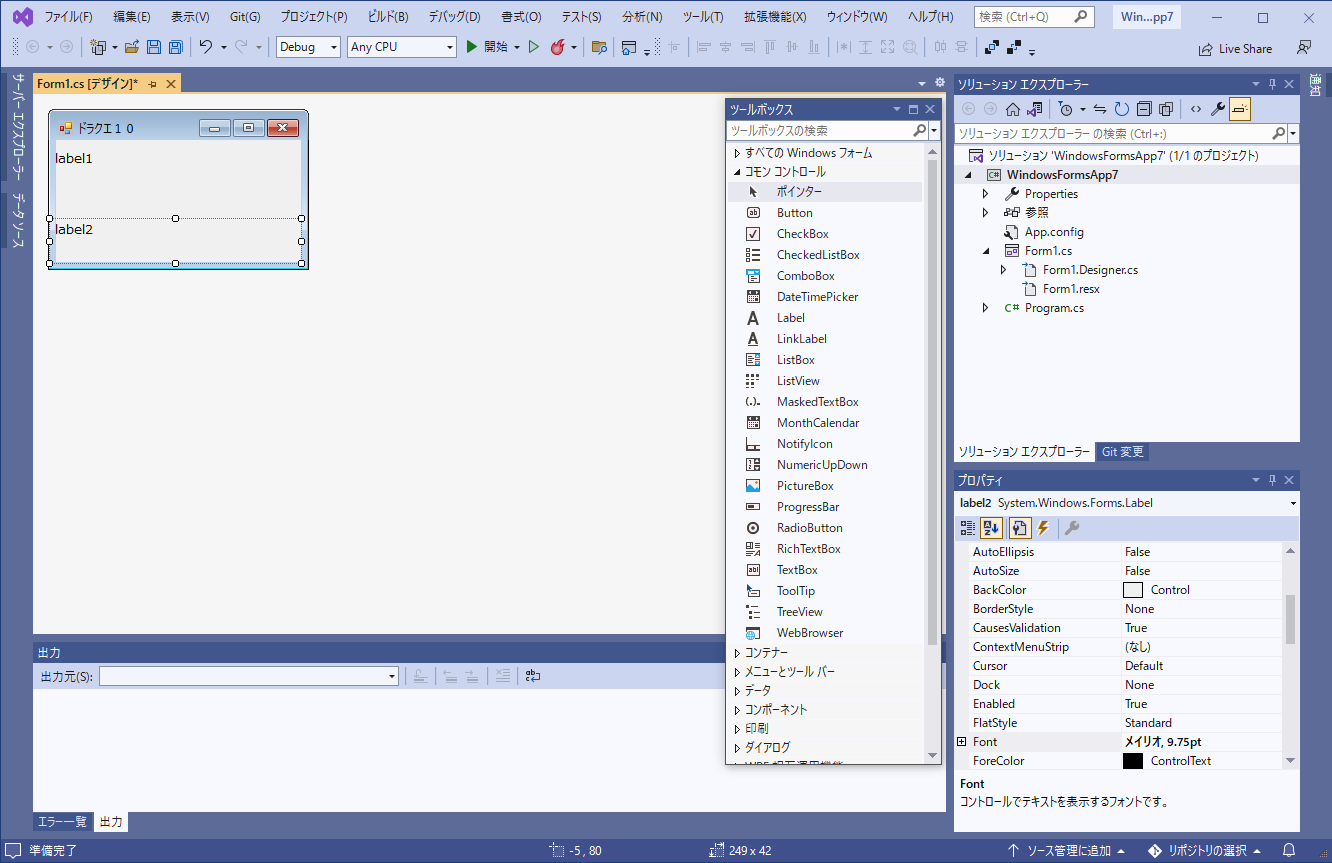
次に『label1』と同様に、下記画像のようにもう一つ『Label』コモンコントロールをクリック&ドラッグで、『label1』の下に落とします。『label2』になります。そしてAutosizeプロパティも『False』にします。Fontプロパティも同じにしましょう。

Labelの大きさと位置を調整します。
『label1 』と『label2』の大きさを変更できるようになりましたので、ウィンドウフォーム上の位置と大きさを調整します。位置はクリック&ドラックで、大きさは細い線のクリック&ドラッグで調整します。
『label1』の位置と大きさは下の画像のような感じです。大きさは3行のテキストが入るくらいです。位置は左側をぴったり合わせる感じです。大きさが小さいと、1行表示のところが2段表示になったりしますので、最初は少し大き目にして、後で微調整して下さい。

『label1』と同様に、『label2』も下の画像のように位置と大きさを調整します。大きさは2行のテキストが入るくらいです。『label1』と『label2』の間は、横位置を合わせて縦位置はぴったりくッつける感じです。

Timer コンポーネントを設置します。
ここまでで、外枠の作成は完了しました。次は、指定時間間隔で動く『Timer コンポーネント』を設置します。
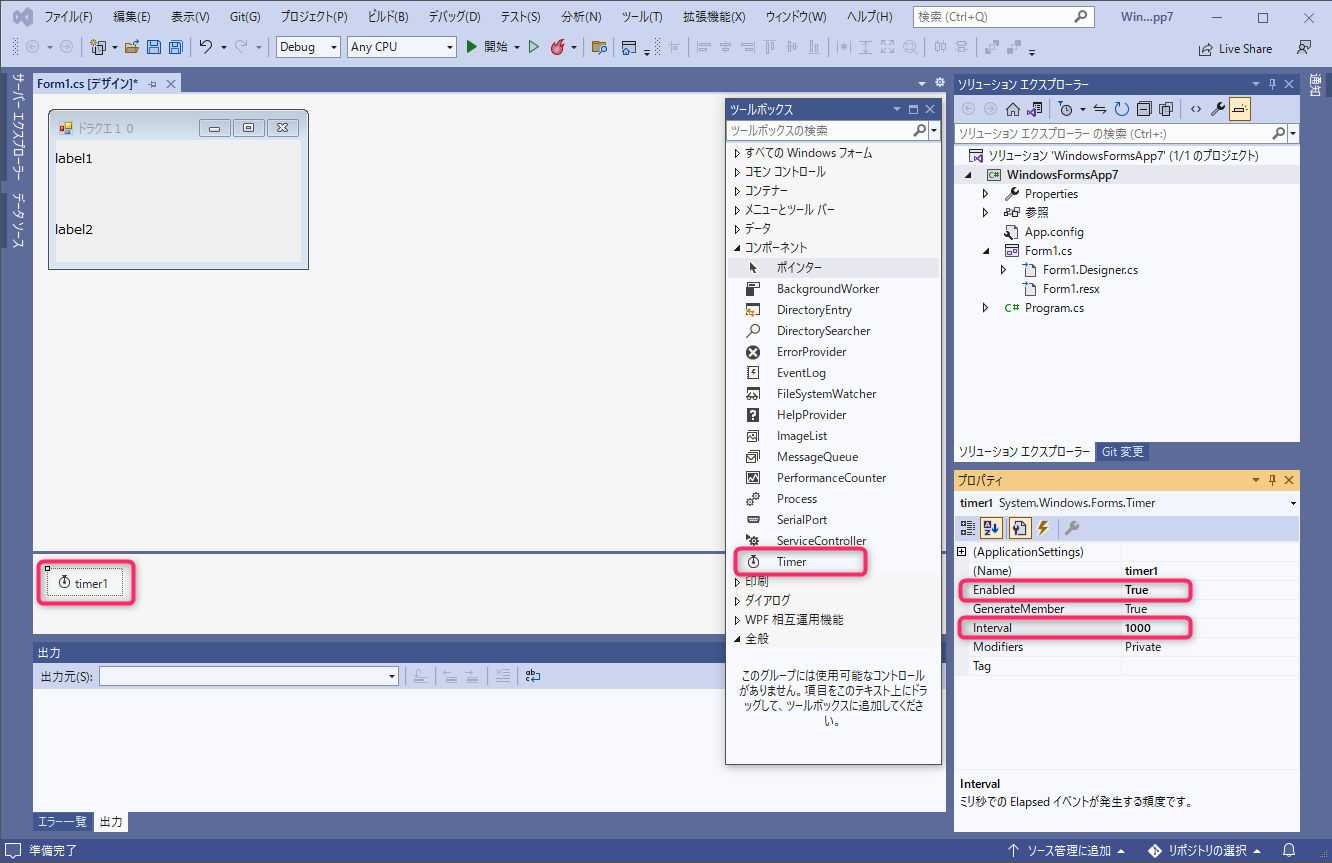
ツールボックスウィンドウの『コンポーネント』をクリックし、出てきた『Timer』コンポーネントをダブルクリックします。すると、次のように作業画面の下の方に『Timer』コンポーネントが設置されます。

『Timer』コンポーネントが選ばれている状態を確認し、右下の『Timer』コンポーネントのプロパティを次のように設定します。クリック&設定でできます。
- Enabled : True(『Timer』コンポーネントが有効になります)
- Interval:1000(フォームウィンドウの更新間隔が1000ミリ秒=1秒になります)
その他のプロパティは初期値のままでOKです。
Timerコンポーネントのイベントハンドラーにコードを書きます。
『Timer』コンポーネントは、Intervalで指定した間隔で、イベントハンドラーと呼ばれるプログラムを実行します。ここでは、実行されるプログラムのコードを書きます。言語はC#です。コピペでOKです。
まず、ツールボックスはもう使用しないので、X クリックで閉じましょう。次に下にあるTimerコンポーネントをダブルクリックします。すると、次の画面が表示されます。
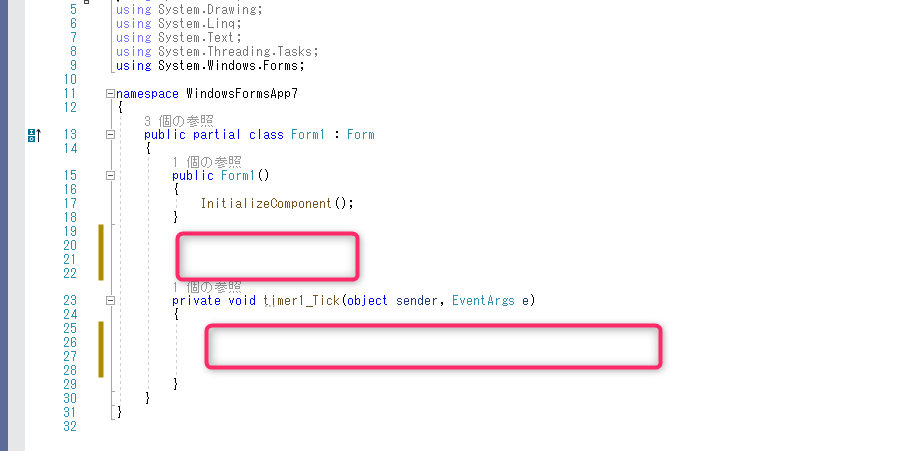
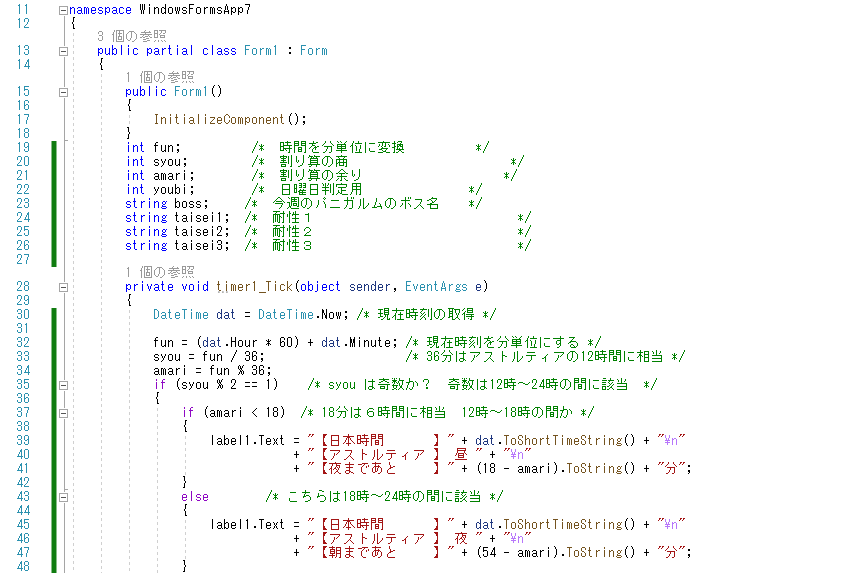
コード部分を拡大すると、下の画像のようになります。分かり易くするために、赤枠部分の間を少し大きくしてあります。すでに必要な外枠部分のコードがVisual Studio によって書かれています。
なお、コード画面の中に、薄い字で日本語が見えますが、コードに影響を与えないコメントですので、無視して下さい。また、赤枠は分かり易くするために書いたものであり、実際のコード画面にはありません。
後は、中身に相当するコードを、赤枠部分に書くか、コピペすればOKです。
コードは変数の定義部分と実行する部分に分かれます。変数部分は上の赤枠に、実行部分は下の赤枠に書きます。
ドラクエ10ゲーム用時計のコードは次のようになっています。
コードの中にコメントを追加しましたので参考にしてください。ポイントを説明しますと、次のような感じになります。
- 時計の方は、最終的に現在時刻がアストルティア時刻の0時~6時(夜)、6時~12時(昼)、12時~18時(昼)、18時~24時(夜)のどこに該当するかを求めています。
- まず、分単位にした現在時刻のfunを36(アストルティアの12時間)で割った商の値により、0時~12時、12時~24時のどちらに該当するかを判定します。奇数の場合は12時~24時に、0または偶数の場合は0時~12時に該当します。
- 次に、funを36で割った余りの値により、12時間のうち前半の6時間、後半の6時間のどちらに該当するかを判定します。18(アストルティアの6時間)より小さい場合は前半の6時間に、大きい場合は後半の6時間に該当します。
- パニガルムのボスの方は、基準日の週のボスから経過週を求め、その週のボスを判定しています。
- 経過週をボスの数(5)で割った余りにより、各ボス名を求めています。
- ボスごとに、あるとよい耐性を設定しています。
- 日曜日は午前6時にボスが変わるので、6時前後を考慮しています。日曜日は経過日数を7で割った余り0で判定しています。
- パニガルムの方はボスの数が増えた場合はコードの修正が必要になります。
【変数部分のコード】(コピー元)
int fun; /* 時間を分単位に変換 */
int syou; /* 割り算の商 */
int amari; /* 割り算の余り */
int youbi; /* 日曜日判定用 */
string boss; /* 今週のパニガルムのボス名 */
string taisei1; /* 耐性1 */
string taisei2; /* 耐性2 */
string taisei3; /* 耐性3 */
コピペの方法は次の通りです。
- カーソルをコピー元のコードの所に載せると、COPY ボタンが出現しますので、それをクリックして下さい。
- Copied! になってクリップボードにコピーされます。
- Visual Studio のコード画面で、コピー先にカーソルを当て、『編集(E)』メニューの『貼り付け(P)』メニューをクリックして貼り付けて下さい。
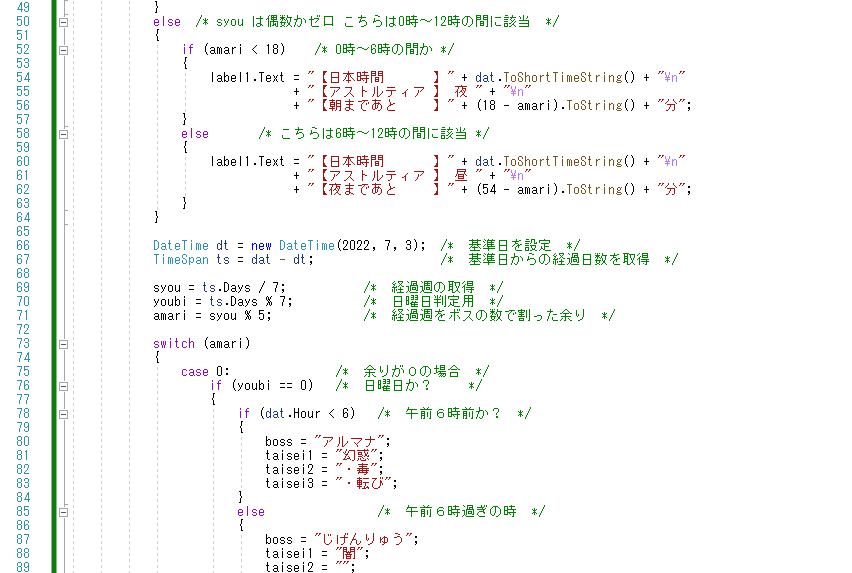
【実行部分のコード】(コピー元)
DateTime dat = DateTime.Now; /* 現在時刻の取得 */
fun = (dat.Hour * 60) + dat.Minute; /* 現在時刻を分単位にする */
syou = fun / 36; /* 36分はアストルティアの12時間に相当 */
amari = fun % 36;
if (syou % 2 == 1) /* syou は奇数か? 奇数は12時~24時の間に該当 */
{
if (amari < 18) /* 18分は6時間に相当 12時~18時の間か */
{
label1.Text = "【日本時間 】" + dat.ToShortTimeString() + "\n"
+ "【アストルティア 】 昼 " + "\n"
+ "【夜まであと 】" + (18 - amari).ToString() + "分";
}
else /* こちらは18時~24時の間に該当 */
{
label1.Text = "【日本時間 】" + dat.ToShortTimeString() + "\n"
+ "【アストルティア 】 夜 " + "\n"
+ "【朝まであと 】" + (54 - amari).ToString() + "分";
}
}
else /* syou は偶数かゼロ こちらは0時~12時の間に該当 */
{
if (amari < 18) /* 0時~6時の間か */
{
label1.Text = "【日本時間 】" + dat.ToShortTimeString() + "\n"
+ "【アストルティア 】 夜 " + "\n"
+ "【朝まであと 】" + (18 - amari).ToString() + "分";
}
else /* こちらは6時~12時の間に該当 */
{
label1.Text = "【日本時間 】" + dat.ToShortTimeString() + "\n"
+ "【アストルティア 】 昼 " + "\n"
+ "【夜まであと 】" + (54 - amari).ToString() + "分";
}
}
DateTime dt = new DateTime(2022, 7, 3); /* 基準日を設定 */
TimeSpan ts = dat - dt; /* 基準日からの経過日数を取得 */
syou = ts.Days / 7; /* 経過週の取得 */
youbi = ts.Days % 7; /* 日曜日判定用 */
amari = syou % 5; /* 経過週をボスの数で割った余り */
switch (amari)
{
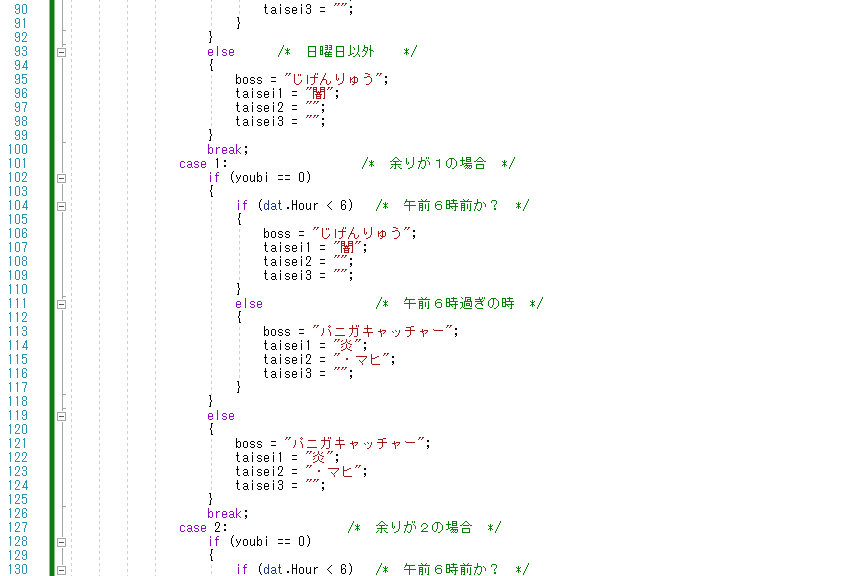
case 0: /* 余りが0の場合 */
if (youbi == 0) /* 日曜日か? */
{
if (dat.Hour < 6) /* 午前6時前か? */
{
boss = "アルマナ";
taisei1 = "幻惑";
taisei2 = "・毒";
taisei3 = "・転び";
}
else /* 午前6時過ぎの時 */
{
boss = "じげんりゅう";
taisei1 = "闇";
taisei2 = "";
taisei3 = "";
}
}
else /* 日曜日以外 */
{
boss = "じげんりゅう";
taisei1 = "闇";
taisei2 = "";
taisei3 = "";
}
break;
case 1: /* 余りが1の場合 */
if (youbi == 0)
{
if (dat.Hour < 6) /* 午前6時前か? */
{
boss = "じげんりゅう";
taisei1 = "闇";
taisei2 = "";
taisei3 = "";
}
else /* 午前6時過ぎの時 */
{
boss = "パニガキャッチャー";
taisei1 = "炎";
taisei2 = "・マヒ";
taisei3 = "";
} }
else
{
boss = "パニガキャッチャー";
taisei1 = "炎";
taisei2 = "・マヒ";
taisei3 = "";
}
break;
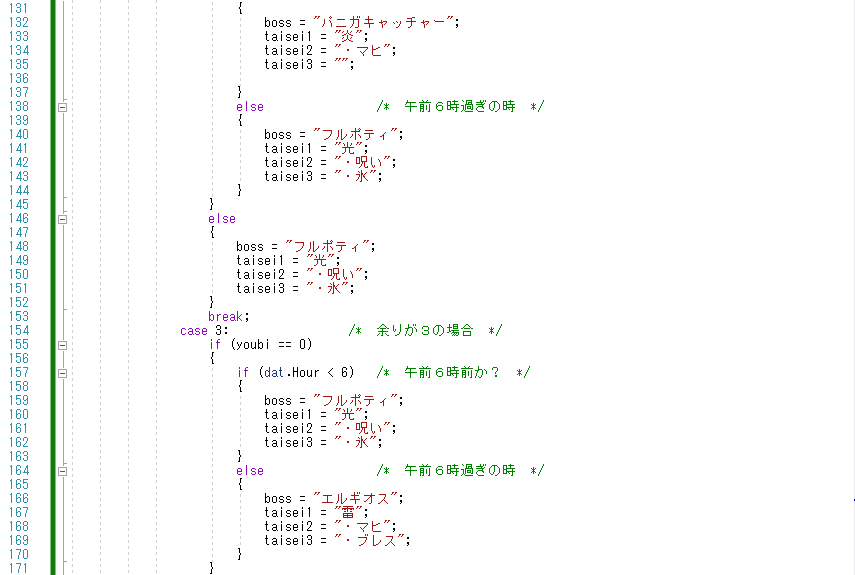
case 2: /* 余りが2の場合 */
if (youbi == 0)
{
if (dat.Hour < 6) /* 午前6時前か? */
{
boss = "パニガキャッチャー";
taisei1 = "炎";
taisei2 = "・マヒ";
taisei3 = "";
}
else /* 午前6時過ぎの時 */
{
boss = "フルポティ";
taisei1 = "光";
taisei2 = "・呪い";
taisei3 = "・氷";
}
}
else
{
boss = "フルポティ";
taisei1 = "光";
taisei2 = "・呪い";
taisei3 = "・氷";
}
break;
case 3: /* 余りが3の場合 */
if (youbi == 0)
{
if (dat.Hour < 6) /* 午前6時前か? */
{
boss = "フルポティ";
taisei1 = "光";
taisei2 = "・呪い";
taisei3 = "・氷";
}
else /* 午前6時過ぎの時 */
{
boss = "エルギオス";
taisei1 = "雷";
taisei2 = "・マヒ";
taisei3 = "・ブレス";
}
}
else
{
boss = "エルギオス";
taisei1 = "雷";
taisei2 = "・マヒ";
taisei3 = "・ブレス";
}
break;
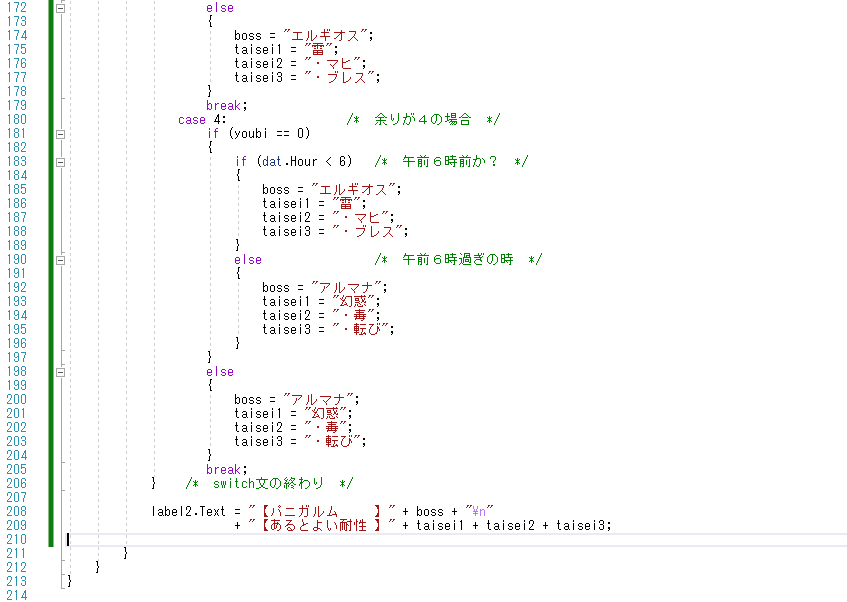
case 4: /* 余りが4の場合 */
if (youbi == 0)
{
if (dat.Hour < 6) /* 午前6時前か? */
{
boss = "エルギオス";
taisei1 = "雷";
taisei2 = "・マヒ";
taisei3 = "・ブレス";
}
else /* 午前6時過ぎの時 */
{
boss = "アルマナ";
taisei1 = "幻惑";
taisei2 = "・毒";
taisei3 = "・転び";
}
}
else
{
boss = "アルマナ";
taisei1 = "幻惑";
taisei2 = "・毒";
taisei3 = "・転び";
}
break;
} /* switch文の終わり */
label2.Text = "【パニガルム 】" + boss + "\n"
+ "【あるとよい耐性 】" + taisei1 + taisei2 + taisei3 ;
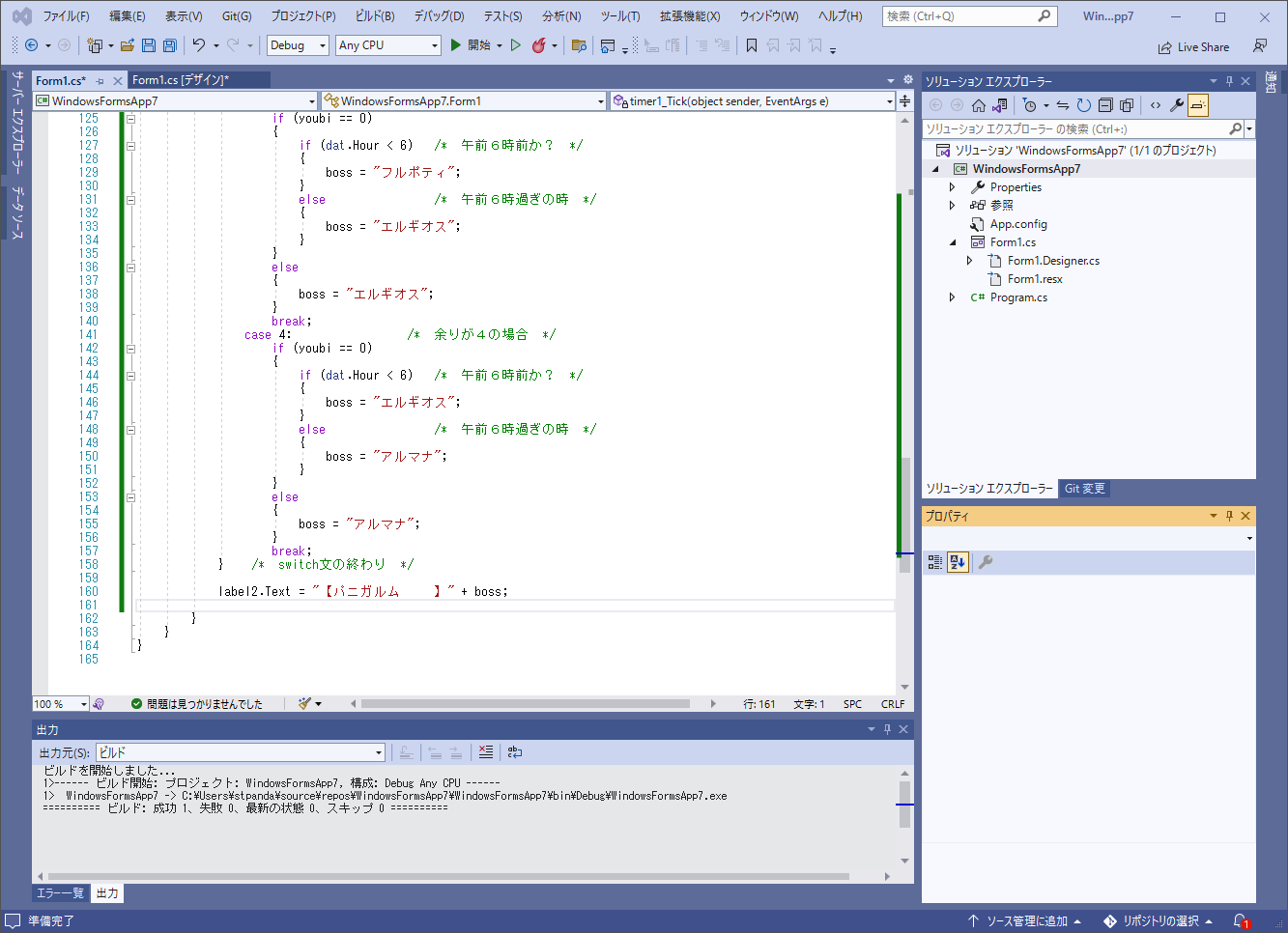
コピペした結果は、次の画像のようになるはずです。画像では先頭部分がカットされて写っていません。





アプリコードをビルドして実行可能形式のアプリを作成します。
これで、アプリのコードができましたので、次はこのコードを『ビルド』して実行可能形式のアプリを作成します。
最初はデバッグできる状態(コードのエラーを見つけやすい環境)でビルドします。下の画面のように、白い背景に『Debug』と表示されています。
まだ、Visual Studio の作業画面に、ビルド実行結果やエラー情報が出力される『出力ウィンドウ』が表示されていない場合は、最上部にある『表示(V)』メニューをクリックし、出てきた『出力(O)』メニューをクリックして下さい。すると、次の画面のように画面の下に『出力ウィンドウ』が表示されます。

次は、上にある『ビルド(B)』メニューをクリックし、出てきた『アプリ名称のビルド(U)』メニューをクリックしてビルドを実行して下さい。アプリ名称のところは、始めに付けたアプリの名称です。
すると、ビルドの実行結果が次の画面のように、出力ウィンドウに表示されます。正常終了で、特にエラーは出ていません。
実効可能形式のアプリを動かしてテストしてみましょう。
実行可能形式のアプリは、特に指定を変えてなければ、次のところにあります。エクスプローラーでたどると、かなり長いです。
PC->OS(C:)->ユーザー(Users)->ユーザー名->source->repos->WindowsFormApp7->WindowsFormApp7->bin->Debugフォルダ内のWindowsFormApp7.exeです。
『ユーザー』のところは『Users』になっているWindowsもあるかもしれません。また、『ユーザー名』はパソコンのユーザー名です。『WindowsFormApp7』は初期値で付くアプリの名称です。最後の番号が1から順に上昇して名前が付きます。
アプリの実行ファイルをダブルクリックして動かして見ましょう。最初のテストです。
すると、ディスクトップの左上あたりに、次のようなウィンドウフォームが出力されると思います。
【Windows10の画像】

まだ、大きさや文字などの調整が必要かもしれませんが、ドラクエ10ゲーム用時計、パニガルムのボス名、ボス討伐時あるとよい耐性を表示するディスクトップアプリができました。時計と同じ1秒間隔で動きます。
1秒間隔で動かすと、パソコンに余計な負荷がかからないかと、心配される方もいらっしゃるかもしれませんが、時計を表示しているのと同じで、特に問題ありませんでした。
アプリの調整方法です。
アプリの調整は、フォーム、Label、あるいはプロパティを修正、ビルド、実行、結果確認の繰り返しで行います。具体的には、次のような感じで行って下さい。
- Formのデザイン画面とコード画面の切り替えは、画面の上にある『Form1.cs[デザイン]』、あるいは『Form1.cs』をクリックすることでできます。
- フォームとLabelの大きさは、クリック&ドラッグで調整するか、プロパティのSizeで横、縦の大きさをピクセルで指定して調整します。プロパティで指定する時は、フォームとLabelのどちらが選ばれているかをよく確認してから行って下さい。
- 文字は、プロパティのFontをクリックすると、右側に四角が出できますので、更にそれをクリックして、フォント、太文字、大きさを選択する画面を出します。そこで好きなものを指定して調整して下さい。
- アプリ実行中にビルドするとファイル使用中によりビルドがエラーになりますので、ビルドする場合はアプリを終了させてから行って下さい。
- すべての調整が終わって、最初にお見せした外観のようになりましたら、『Debug』環境から『Release』環境に変更(プルダウンメニューで)してビルドすると、リリーズ版(正式版)のアプリが作成できます。実行ファイルもDebugではなく、Releaseファイルの方に作成されます。
Visual Studioのバージョンアップ方法
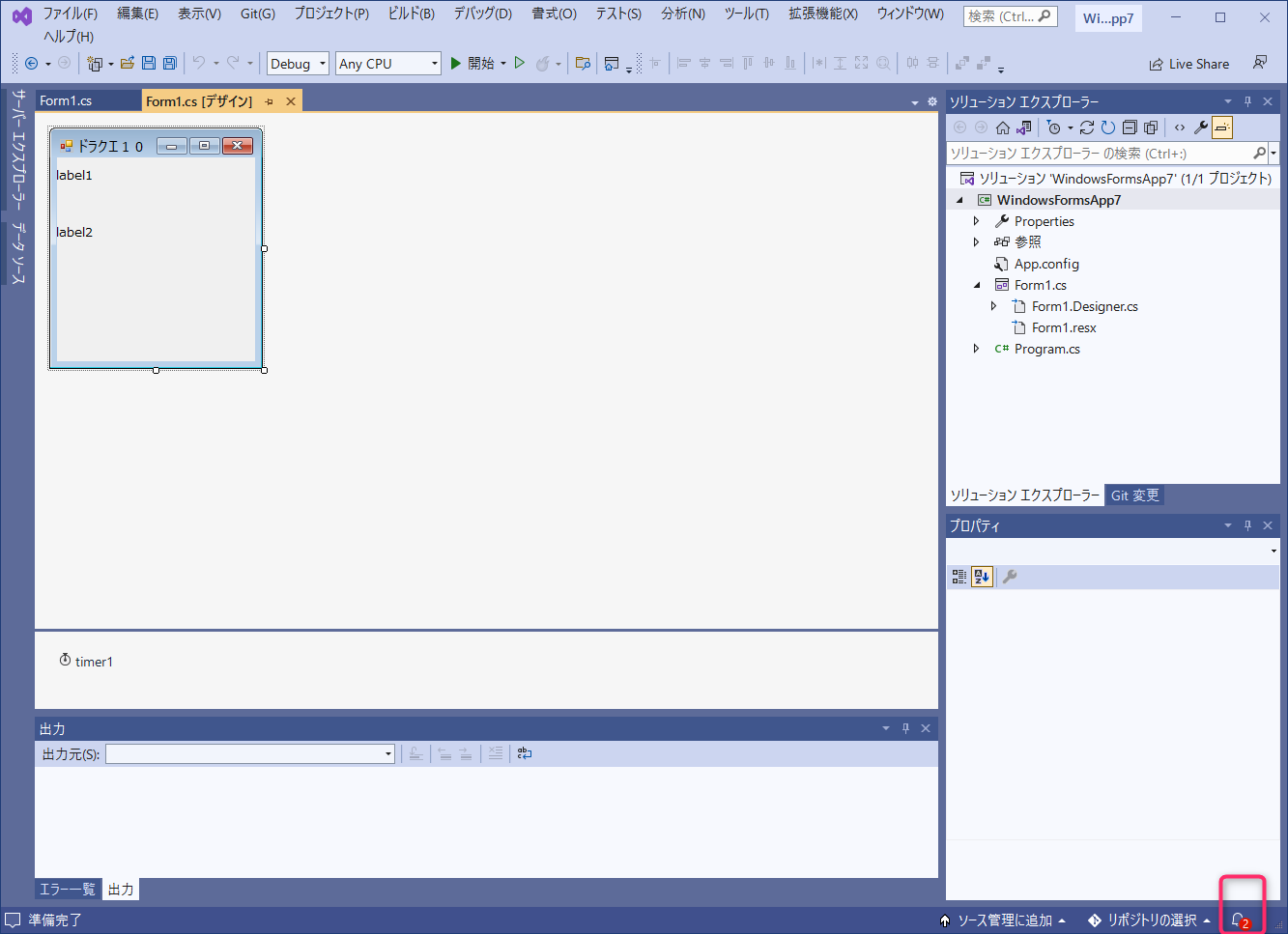
Visual Studioの新しいバージョンがある場合、Visual Studioを立ち上げると、次の画像のように操作画面の右下に通知を知らせるアイコンが表示されています。
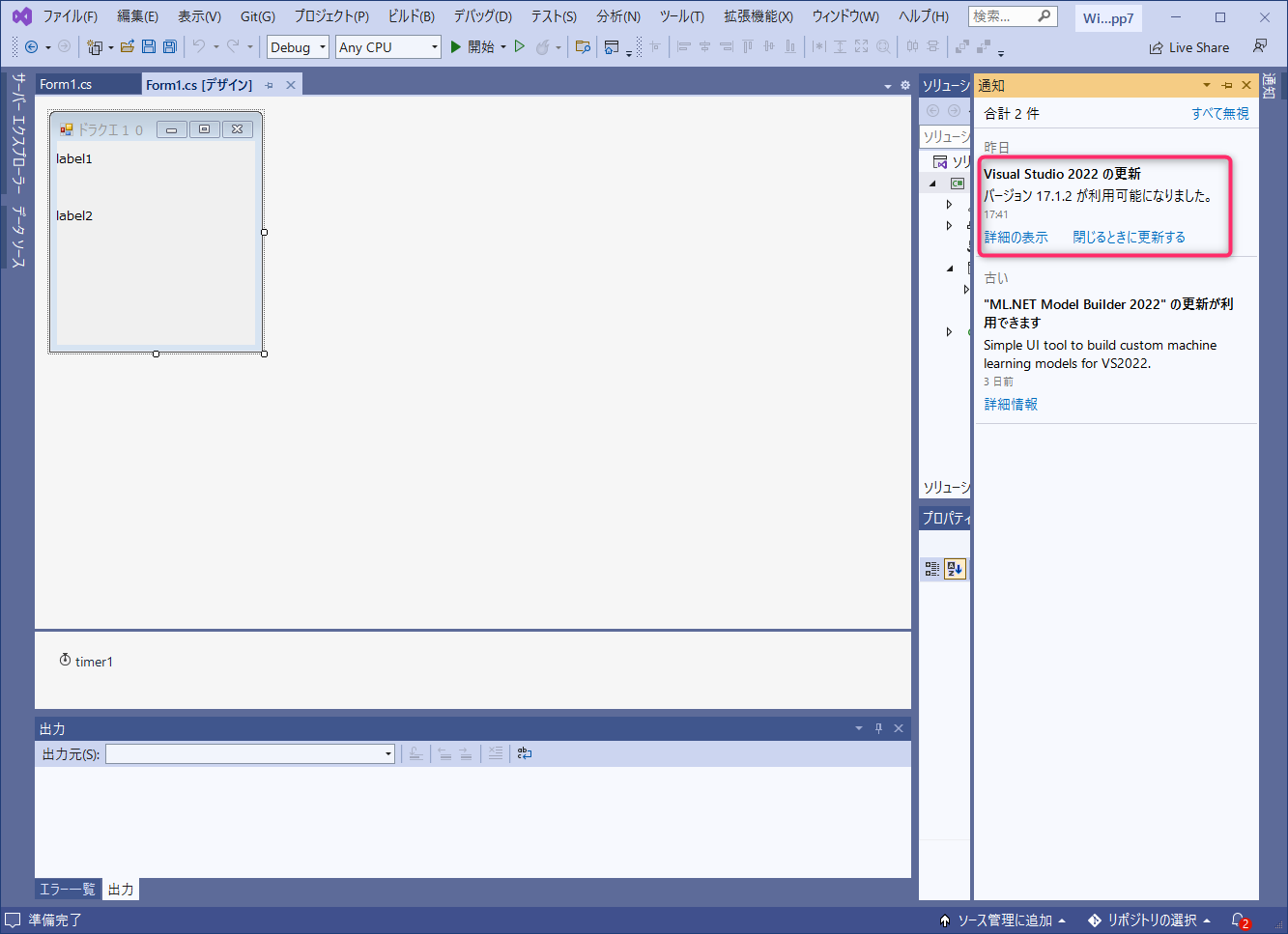
通知アイコンをクリックすると、次の画像のように通知ウィンドウが表示されます。
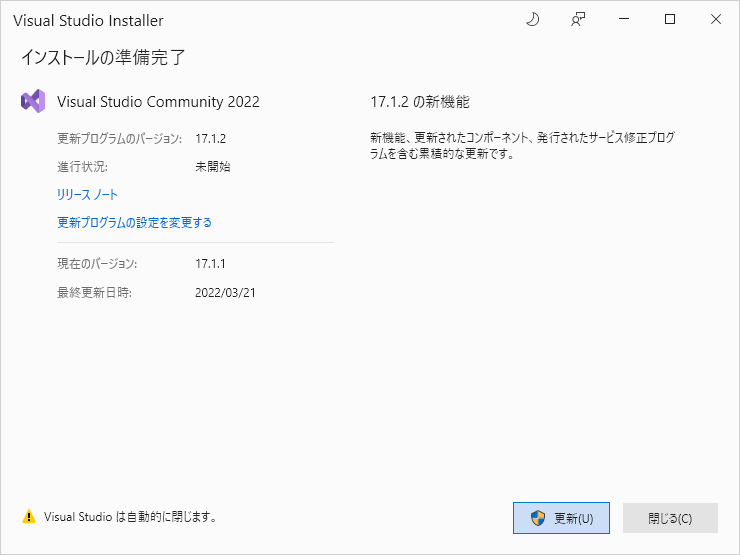
通知の中に『新しいバージョン番号が利用可能になりました』がありますので、『詳細の表示』リンクをクリックします。すると次の画像のようにインストーラーが起動されますので、右下の『更新(U)』ボタンをクリックします。
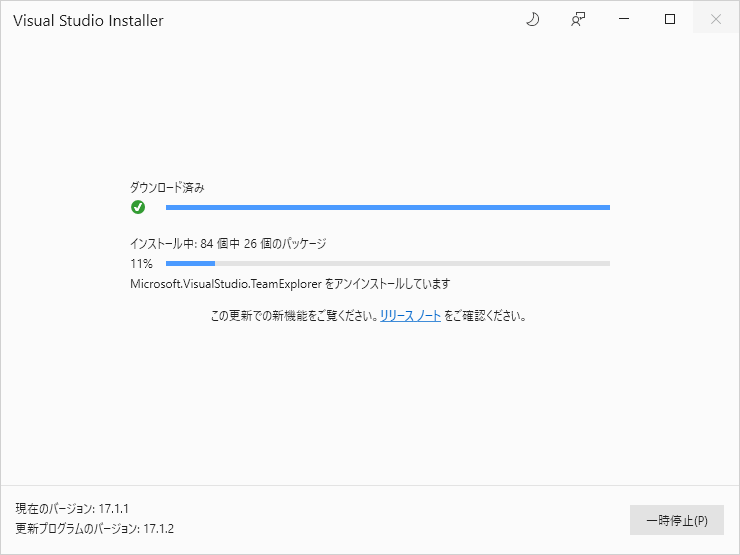
すると、Visual Studioが自動的に一旦閉じて、次の画像のように新しいバージョンのインストールが始まります。インストールが始まる時、『このアプリがデバイスに変更を加えることを許可します』の確認メッセージがでますので、許可します。インストールが完了するまでは、少し時間がかかります。
インストールが完了すると、次の画像のように先ほど自動で閉じた操作画面が復活します。
そして、インストーラーは次の画像のように『インストール完了』画面を表示します。『閉じる(C)』ボタンをクリックしてインストーラー画面を閉じます。
これで、新しいバージョンに更新されました。
終わりに
今回はパニガルムボス討伐で、あるとよい耐性(討伐が楽になる耐性)を時計アプリに追加した方法と内容をご紹介いたしました。
作り方は前回とほぼ同じですので、けっこう簡単に作成できたのではないでしょうか?
また、ここで紹介したドラクエ10時計アプリの最新版として、ドラクエ10バージョン6.5前期仕様に対応したものもあります。よかったら次の記事を参照して下さい。
-

-
【ドラクエ10】時計アプリの表示内容をV6.5前期仕様に変更しました。
ドラクエ10バージョン6.5前期の仕様変更に伴い、時計アプリの表示内容を変更しましたので、その内容と方法をご紹介いたします。 作成手順は前回と同じですが、次のところが変わってます。 パニガルムの新 ...
続きを見る
最後まで閲覧して頂き、ありがとうございました。
それでは、また。