Visual Studio の使い方を練習するために、無料で使える『Visual Studio 2019 Community』で、ドラクエ10オンラインゲーム用の簡単な時計を、ディスクトップアプリとして作成してみましたので、その方法を紹介します。
ディスクトップアプリと呼ぶには、ちょっと恥ずかしくなるような、とても簡単なものです。
ドラクエ10時計 ディスクトップアプリの内容
実物の画面を見てもらった方が早いと思いますので、次をご覧下さい。
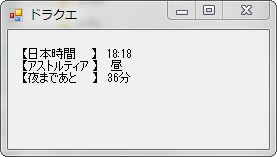
Windows7で作成した外観
Windows10で作成した外観
アプリを起動すると、上記ウィンドウフォームをディスクトップに表示します。終了は X クリックです。
ウィンドウフォームの内容を更新する間隔は、作成する時に、ミリ秒単位で指定できます。その他、フォームの大きさなども作成時に指定できます。
ウィンドウフォームの内容については、ドラクエ10をプレイされた方にしか意味が分からないと思いますが、そこはどうかご容赦して下さい。
プレイされたことがない方は、ウィンドウフォームの中に3行のテキストを表示するアプリと、ご理解して頂たければと思います。
余談ですが、やっぱりWindows7のデザインの方がいいですね。Windows10はどうしてしまったのでしょうか。
Visual Studio 2019 Community を使ったアプリの作成方法
上記アプリを作成した時の、Visual Studio 2019 Community(以降、Visual Studioにします)の使い方を紹介します。
まだVisual Studio をインストールされてない方は、次の記事を参考にしてインストールして下さい。
-

-
【Visual Studio 2019】 インストール方法を紹介します。
Visual Studioのインストールは使用する機能を選択してインストールするのが一般的です。 そこで、ここでは通常のVisual Studio 2019 のインストール方法と、後から機能を追加 ...
続きを見る
Visual Studio の起動 & 新プロジェクトの作成を行います。
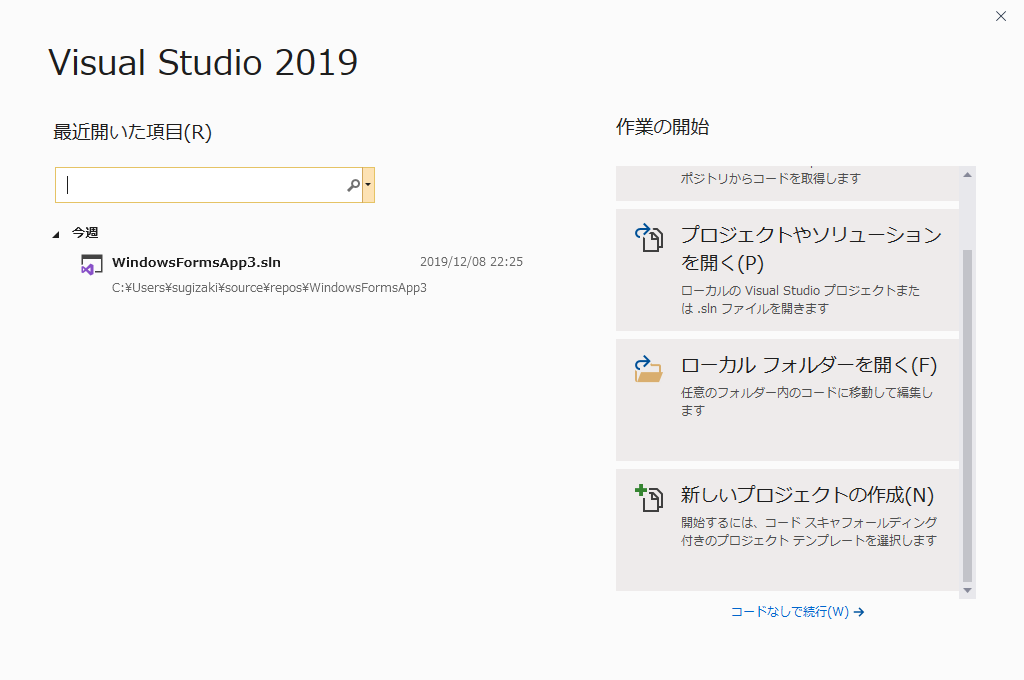
Visua lStudioを起動すると次の画面が表示されます。
右側にあるメニューの一番下に、『新しいプロジェクトの作成(N)』がありますので、それをクリックして下さい。
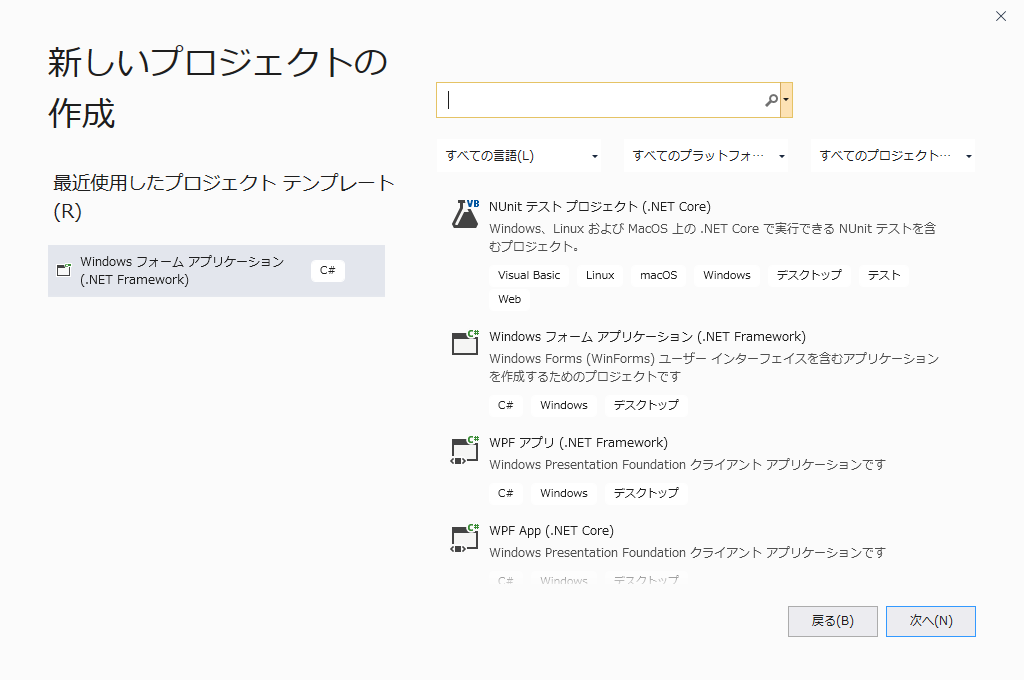
すると、次の画面が表示されます。
プロジェクトとは、アプリ全体を管理する入れ物のようなものです。一つのアプリを作る場合、一つのプロジェクトを作る必要があります。
上記『新プロジェクトの作成』画面の右側のメニューから、『Windows フォームアプリケーション(.NET Framework)』をクリックして選択します。選択されるとバックの色がグレイになります。
これで、どのようなアプリを作成するかが決まります。今回は、Windowsフォームアプリ(ディスクトップフォームアプリ)になります。
そして、右下の『次へ』ボタンをクリックすると、次の画面が表示されます。
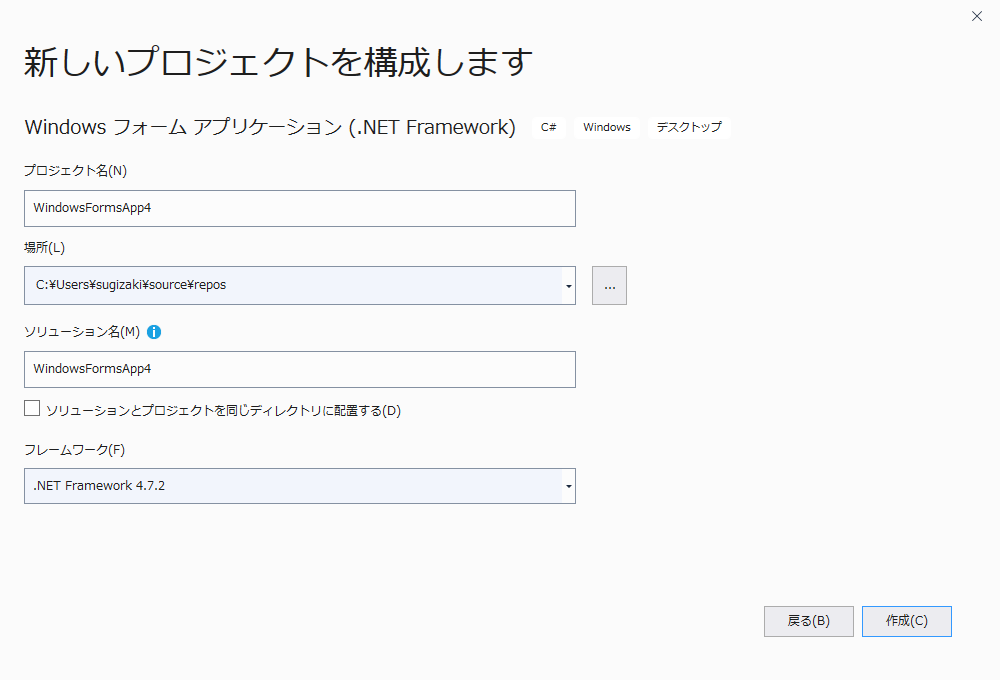
『新しいプロジェクトを構成します』画面では、デフォルト値のままでもOKですので、右下の『作成』ボタンをクリックします。もちろん、名前などを変更することもできます。
下の『作成しています』画面が出ます。
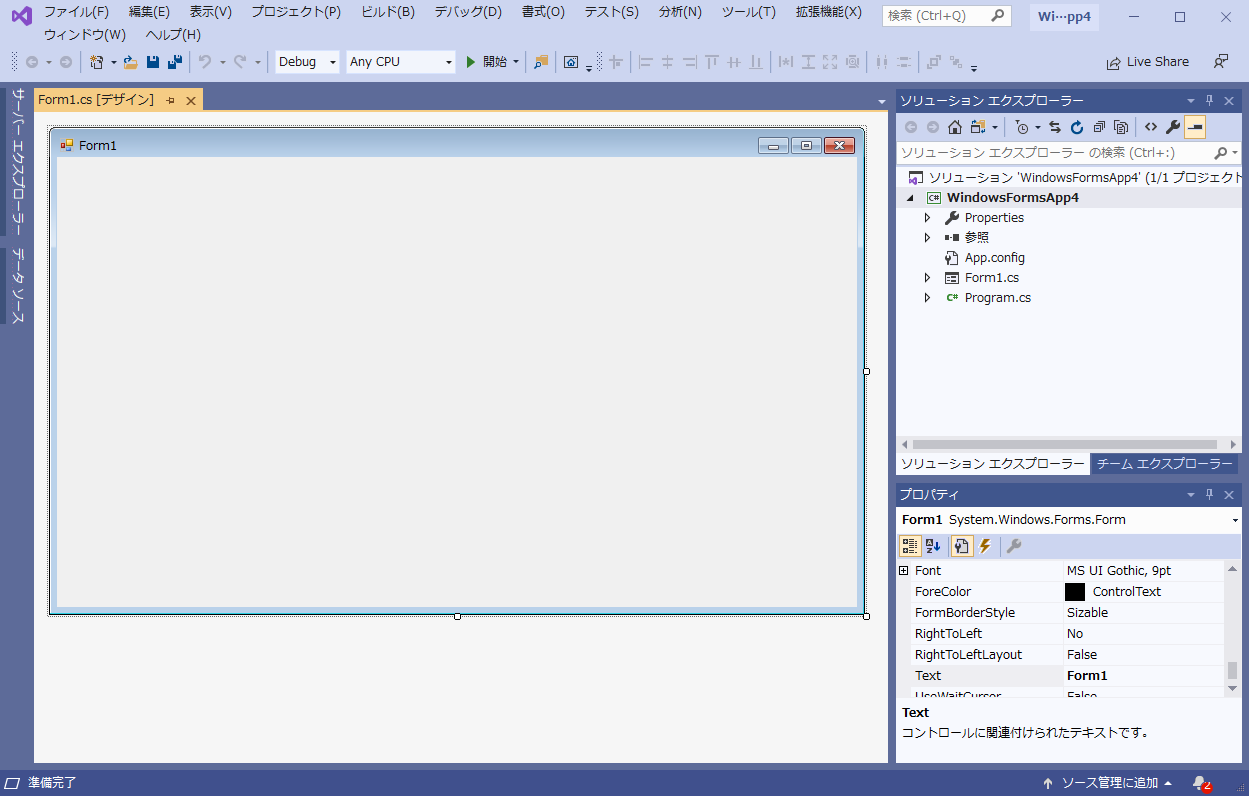
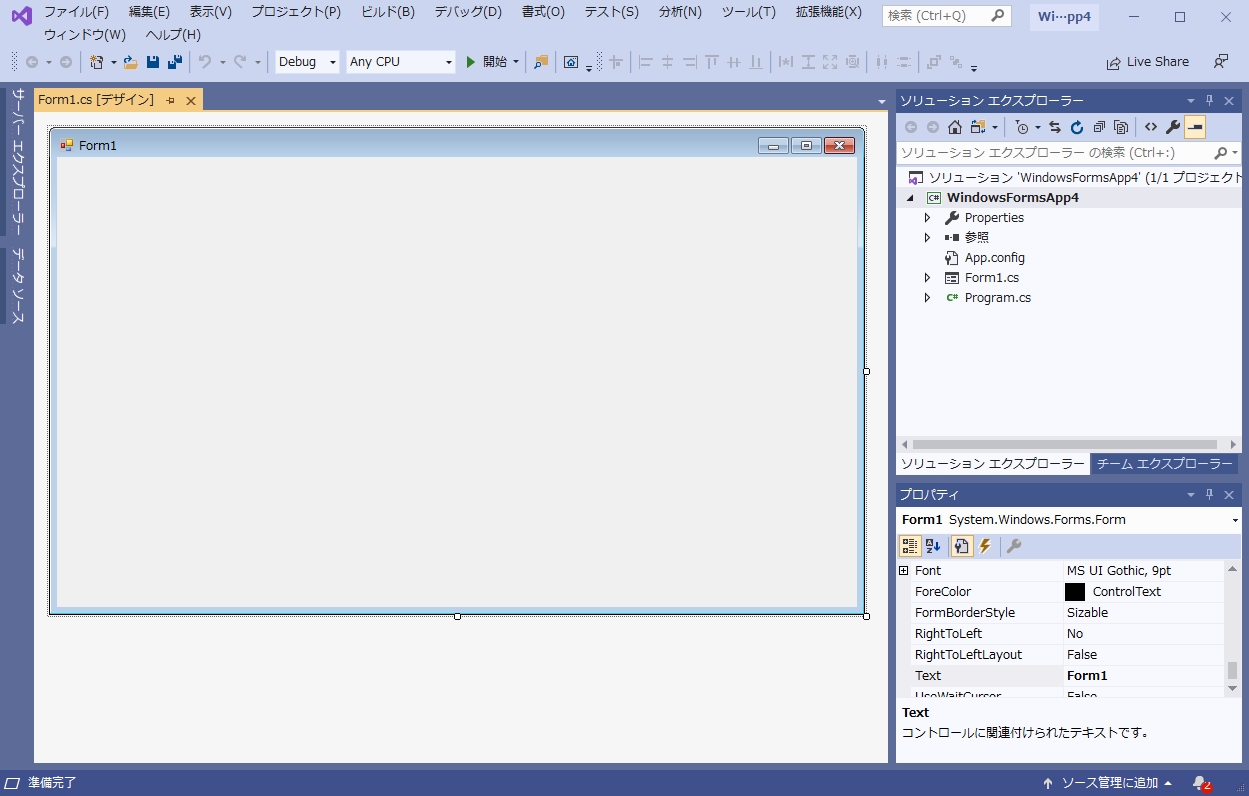
そして、作成し終わると、次の画面が表示されます。
ここまではただ、メニューやボタンをクリックしただけですが、上記画面で分かるように、もうここでウィンドウフォームの枠ができています。
作業を中断して終了たい時の手順です。
作業を一旦中断して終了したい時は、一番上に並んでいる『ファイル(F)』メニューをクリックし、出てきたメニューの『すべて保存(L)』をクリックし、作業内容を保存します。
そして、再度『ファイル(F)』メニューのクリックから、『終了(X)』メニューをクリックして終了し、作業を中断して下さい。
もし、保存を忘れて終了しても、『変更を保存しますか』のメッセージが出ますので、その時、保存すればOKです。
中断した作業を再開する時の手順です。
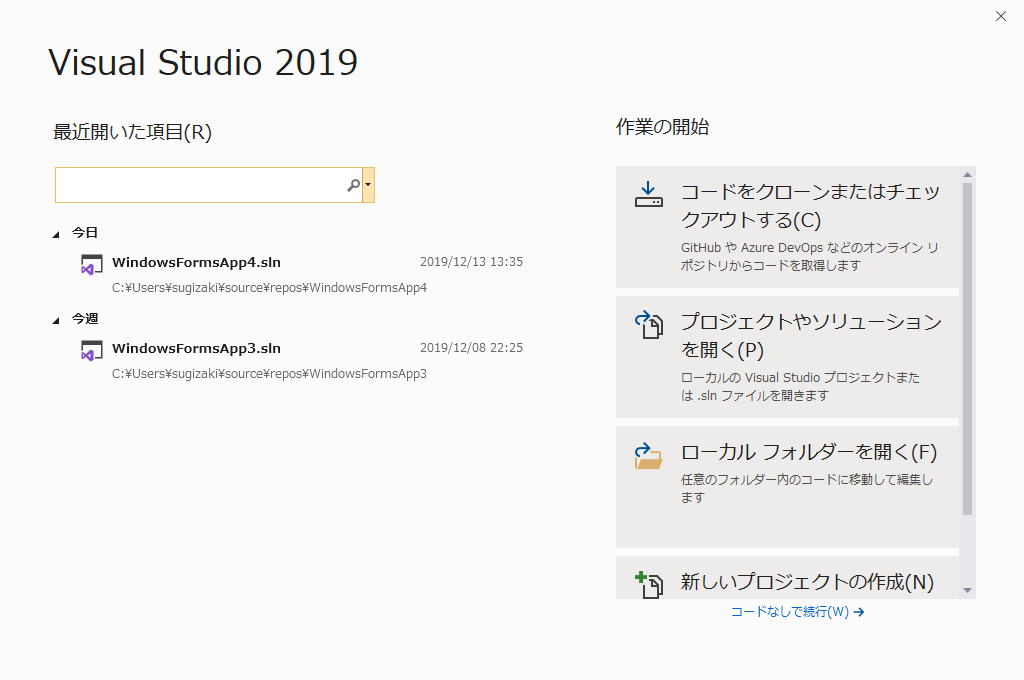
Visual Studio を起動すると、次の画面が表示されます。最近開いた項目から、再開したいプロジェクト(拡張子は sln です)をクリックすると、作業画面が表示されます。
もし、最近開いた項目に再開したいプロジェクトがなければ、右側の『プロジェクトやソリューションを開く(P)』メニューをクリックして下さい。
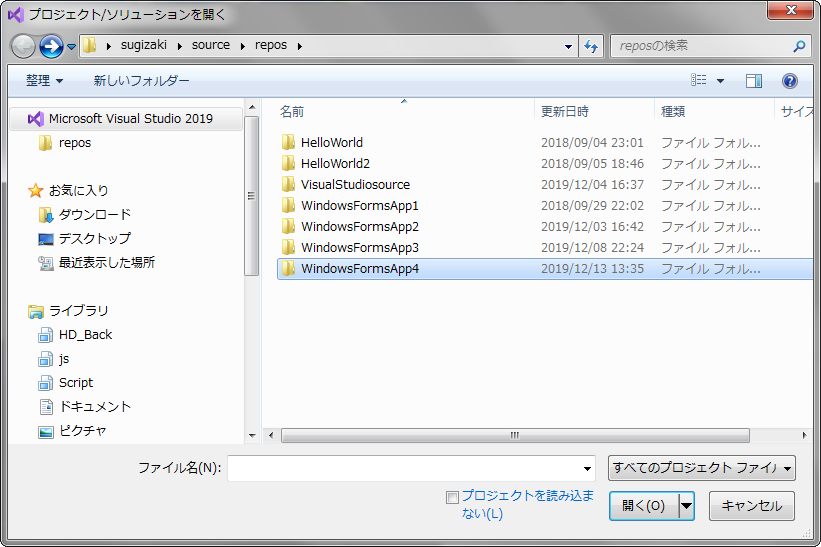
すると、次のようなエクスプローラーのファイル選択画面が出てきますので、そこから再開したいプロジェクト名のファイルをダブルクリックすると、拡張子slnの付いたファイルが出てきますので、それを選択して、『開く(O)』ボタンをクリックし、プロジェクトを開いて下さい。
再開するプロジェクトが開くと、次のようにな作業画面が表示されます。
ウィンドウフォームの大きさを調整します。
作業を再開します。
まず、ウィンドウフォームが大きいので、大きさを調整します。方法は2通りあります。一つはウィンドウフォームを囲んでいる細い線をクリック&ドラックして、適当な大きさにします。
もう一つは、ウィンドウフォームを選んでいる状態(細い線で囲まれている状態)で、右下のプロパティウィンドウの『Size』プロパティで横、縦のサイズをピクセルで指定します。
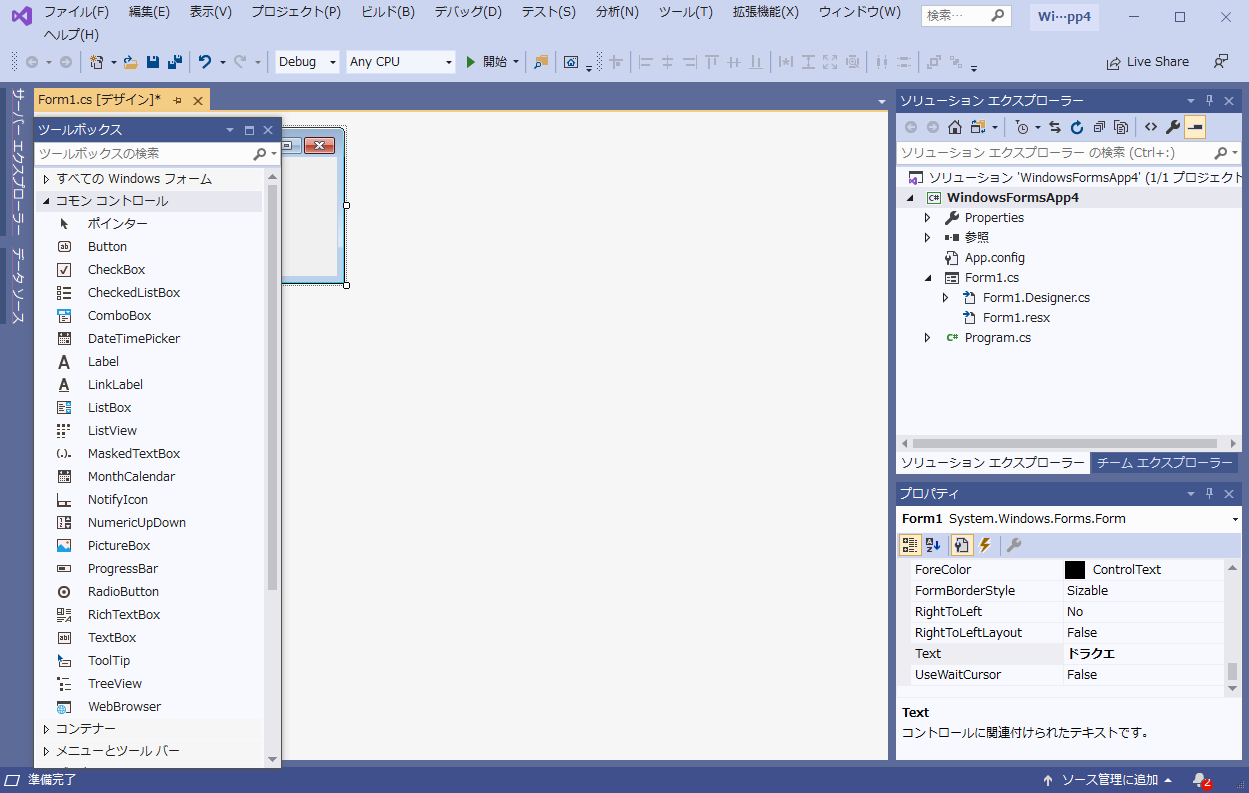
プロパティが出てきたので、『Text』プロパティのところも、『ドラクエ』に変えておきましょう。Windows10の場合はウィンドウフォームの大きさを小さくすると、ウィンドウフォーム名が表示されないかもしれません。
その他のプロパティはデフォルト値のままでOKです。
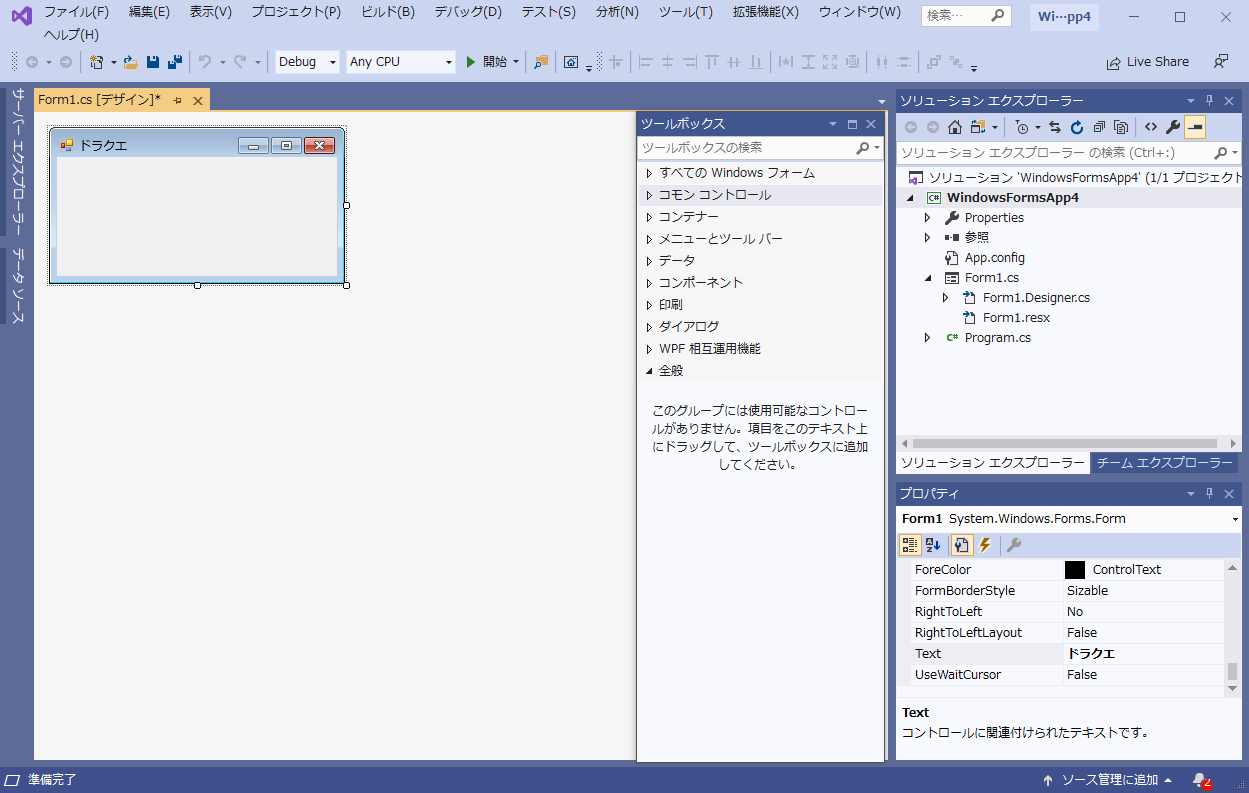
ウィンドウフォームの大きさですが、最初は、クリック&ドラッグで適当な大きさにしましょう。次のような感じです。
Labelをウィンドウフォームの中に配置します。
次は『Label』というコントロール(プログラミングを支援する小道具)をウィンドウフォームの中に配置します。
最初にお見せした外観の画像に3行のテキストが表示されていましたが、あれは『Label』の中に書き込んだ3行のテキストを、ウィンドウフォームで表示したものでした。
『Label』の配置の仕方は次の通りです
上にある『表示』メニューをクリックし、出てきた『ツールボックス(X)』メニューをクリックして、次の画面のようにツールボックスウィンドウを表示させます。
ツールボックスウィンドウとフォームウィンドウが被って、作業がやりにくいので、次のようにツールボックスウィンドウをクリック&ドラッグで右側に移動します。
もしこの時、ツールボックスウィンドウが全体のウィンドウに吸収され、固定されてしまったら、ドラックしてまた外に出して下さい。
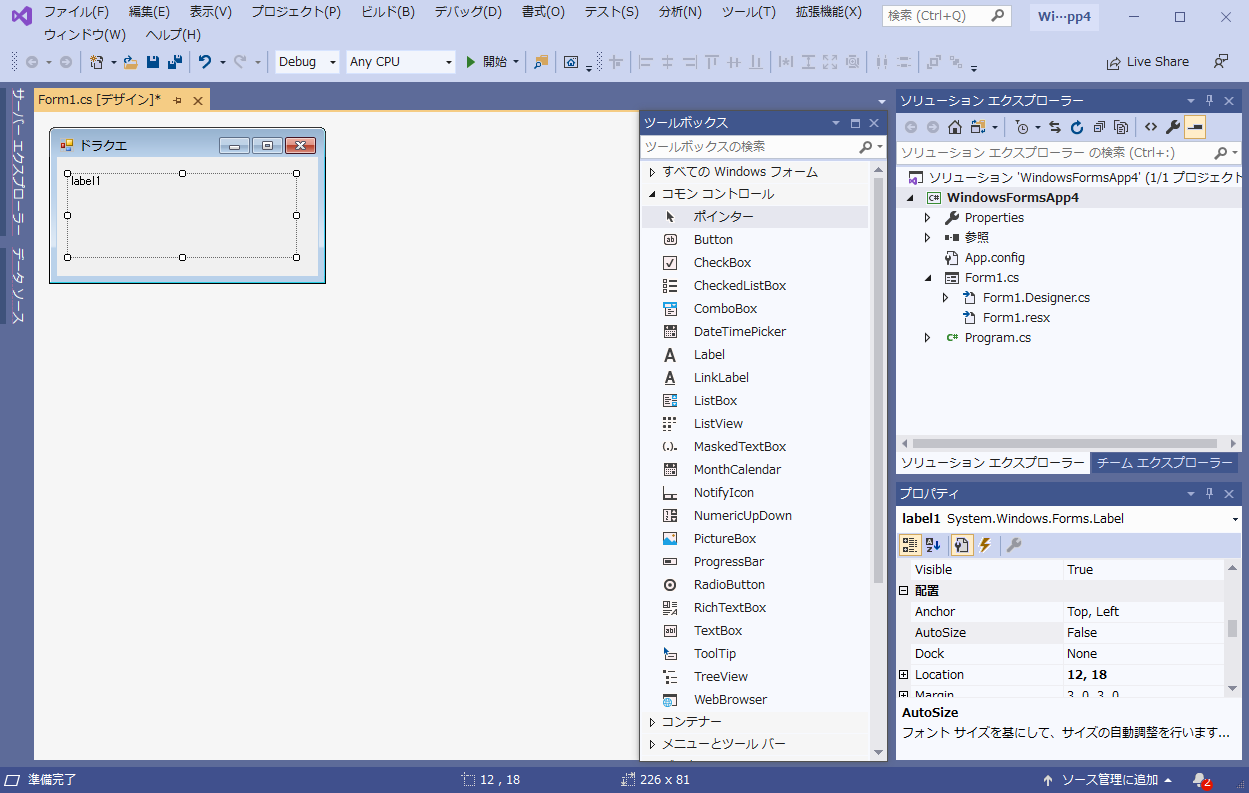
次にツールボックスの『コモンコントロール』をクリックし、出てきた『Label 』をクリック&ドラッグでして、ウィンドウフォームの上に落とします。
そして、『Label 』が選択されている状態を確認し、右下にある『Label 』のプロパティを次のように設定します。Autosizeをクリックすると、右側にプルダウンメニューが出ますので、Falseを選んで下さい。
Autosize: False(サイズ変更ができるようになります)
文字の大きさなどもFontプロパティで変更できますが、とりあえず、その他のプロパティはデフォルトのままでOKでしょう。後で、調整して下さい。
Labelの大きさと位置を調整します。
『Label 』の大きさを変更できるようになりましたので、大きさと、ウィンドウフォーム上の位置をクリック&ドラッグで調整します。
最初の外観画像にありましたように、大きさは3行のテキストが入るくらいです。位置は大体真ん中あたりです。次の画像のような感じです。最初は少し大き目にして、後で微調整して下さい。
Timer コンポーネントを設置します。
ここまでで、外枠の作成は完了しました。次は、指定時間間隔で動く『Timer コンポーネント』を設置します。
ツールボックスウィンドウの『コンポーネント』をクリックし、出てきた『Timer』コンポーネントをダブルクリックします。すると、次のように作業画面の下の方に『Timer』コンポーネントが設置されます。
『Timer』コンポーネントが選ばれている状態を確認し、右下の『Timer』コンポーネントのプロパティを次のように設定します。クリック&設定でできます。
- Enabled : True(『Timer』コンポーネントが有効になります)
- Interval:1000(フォームウィンドウの更新間隔が1000ミリ秒=1秒になります)
その他のプロパティはデフォルトのままでOKです。
Timerコンポーネントのイベントハンドラーにコードを書きます。
『Timer』コンポーネントは、Intervalで指定した間隔で、イベントハンドラーと呼ばれるプログラムを実行します。ここでは、実行されるプログラムのコードを書きます。言語はC#です。コピペでもOKです。
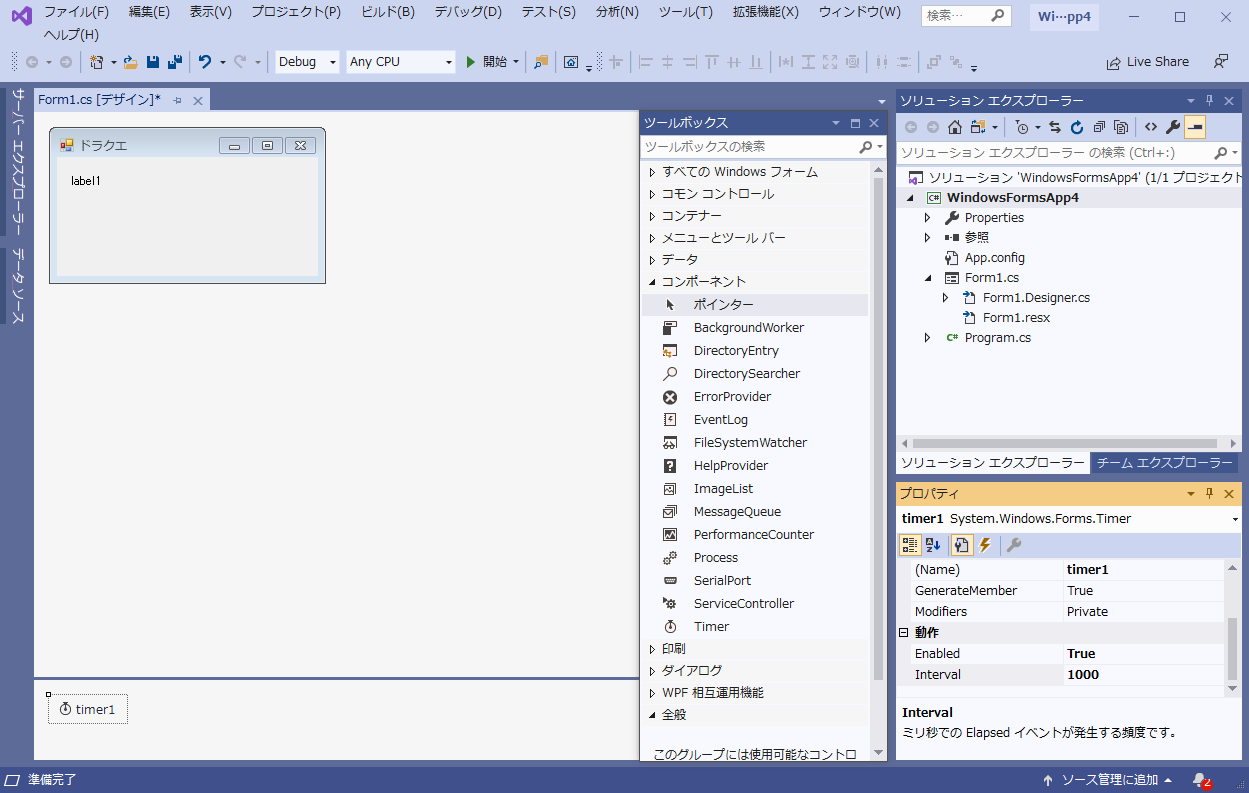
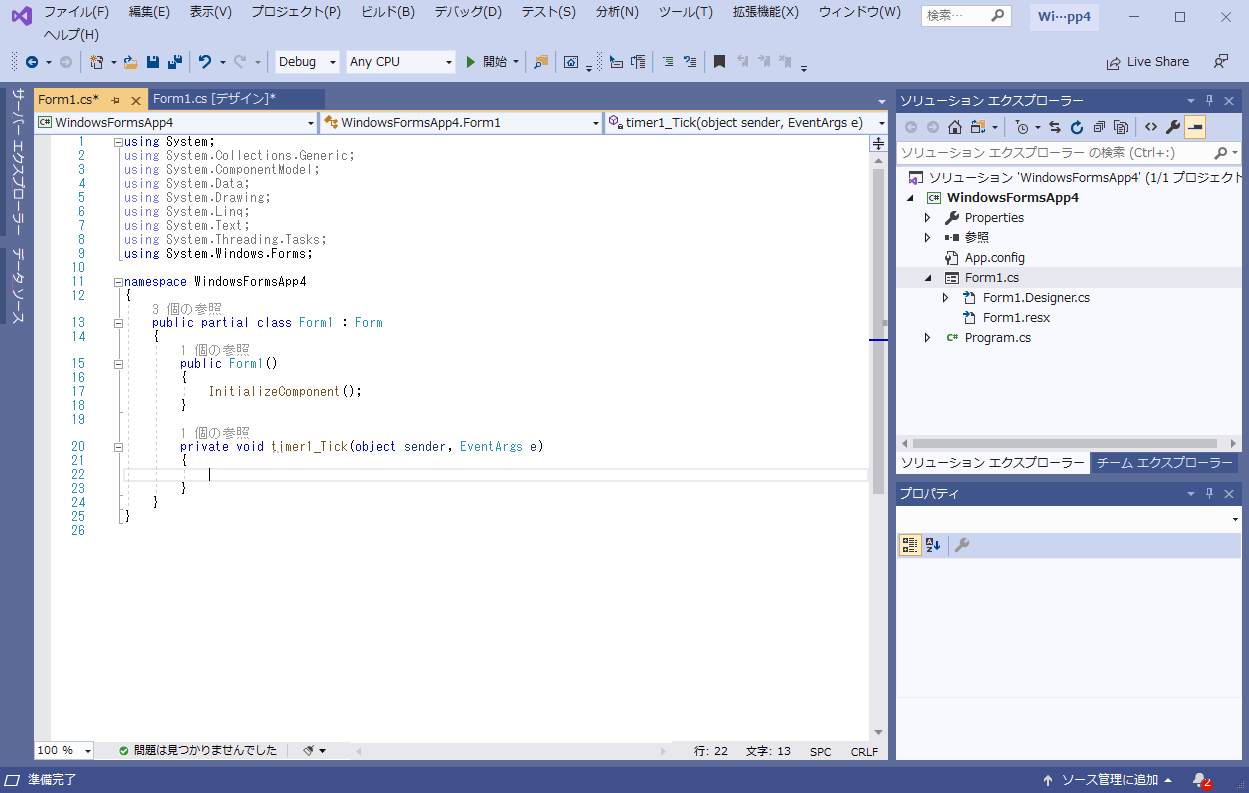
まず、ツールボックスはもう使用しないので、X クリックで閉じましょう。次に下にあるTimerコンポーネントをダブルクリックします。すると、次の画面が表示されます。
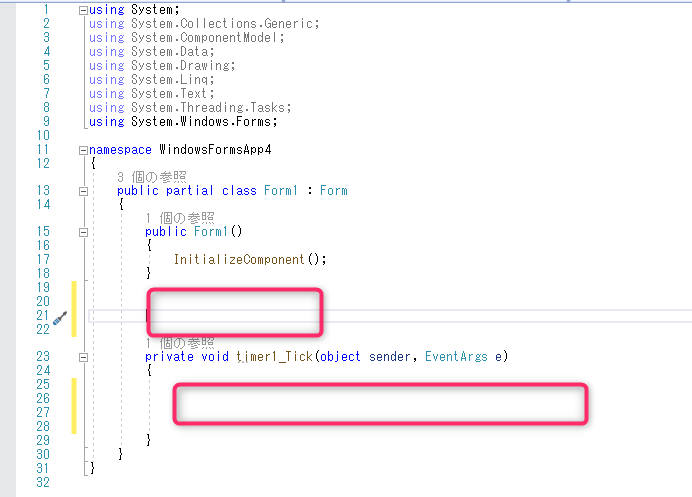
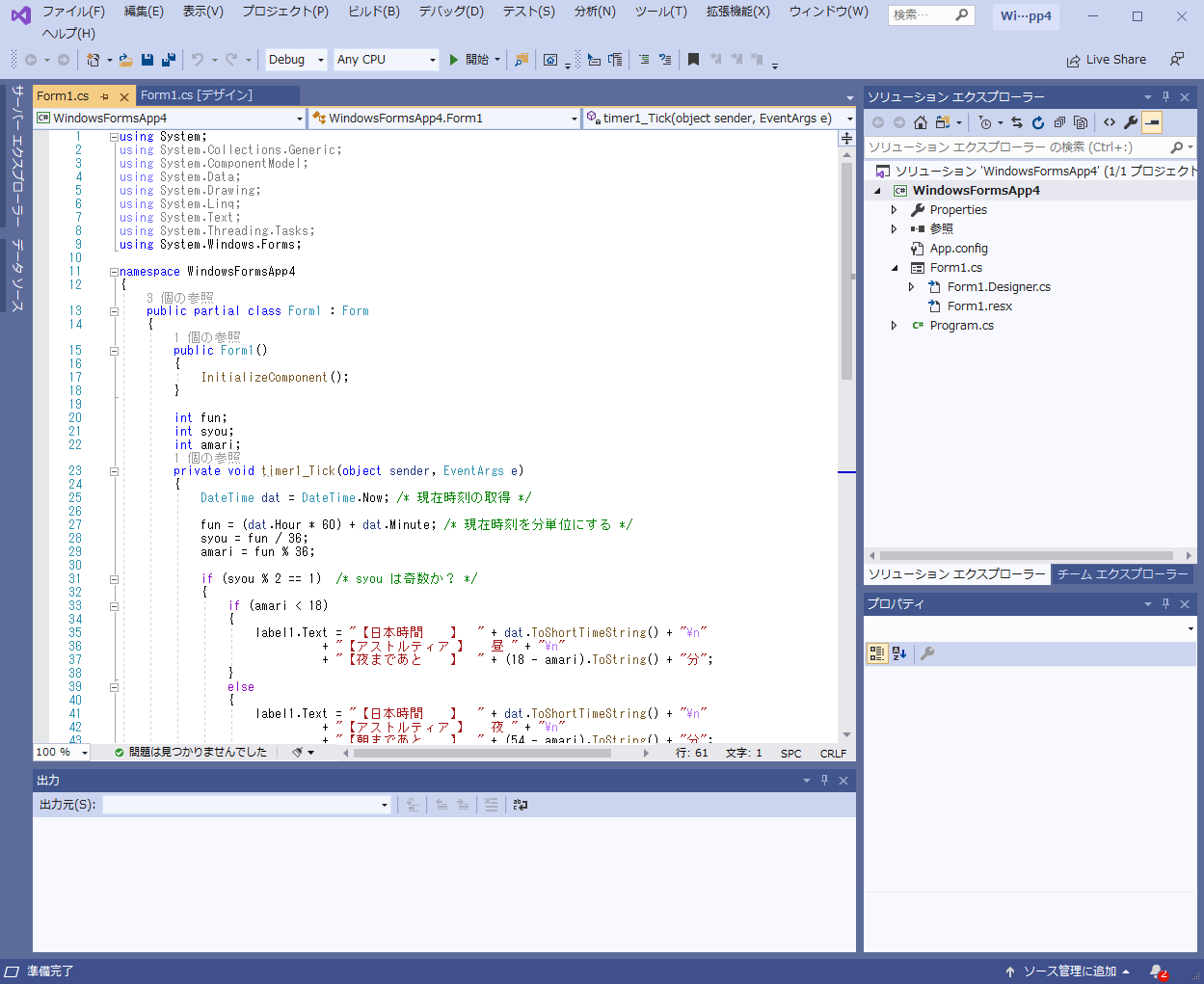
コード部分を拡大すると、次のようになります。分かり易くするために、赤枠部分の間を少し大きくしてあります。すでに必要な外枠部分のコードがVisual Studio によって書かれています。
なお、コード画面の中に、薄い字で日本語が見えますが、コードに影響を与えないコメントですので、無視して下さい。また、赤枠は分かり易くするために書いたものであり、実際のコード画面にはありません。
後は、中身に相当するコードを、赤枠部分に書くか、コピペすればOKです。
コードは変数の定義部分と実行する部分に分かれます。変数部分は上の赤枠に、実行部分は下の赤枠に書きます。
ドラクエ10ゲーム用時計のコードは次のようになっています。
なお、コードの内容を説明をすると、ドラクエ10の仕様まで説明することになりかねませんので、ガイドラインに抵触する可能性を考えて、申し訳ありませんが、コードの説明はなしで、コード内のコメントも一般的なコメントのみとさせて頂きます。
【変数部分のコード】(コピー元)
int fun;
int syou;
int amari;
コピペの方法は次の通りです。
- カーソルをコピー元のコードの所に載せると、COPY ボタンが出現しますので、それをクリックして下さい。
- Copied! になってクリップボードにコピーされます。
- Visual Studio のコード画面で、コピー先にカーソルを当て、『編集(E)』メニューの『貼り付け(P)』メニューをクリックして貼り付けて下さい。
【実行部分のコード】(コピー元)
DateTime dat = DateTime.Now; /* 現在時刻の取得 */
fun = (dat.Hour * 60) + dat.Minute; /* 現在時刻を分単位にする */
syou = fun / 36;
amari = fun % 36;
if (syou % 2 == 1) /* syou は奇数か? */
{
if (amari < 18)
{
label1.Text = "【日本時間 】 " + dat.ToShortTimeString() + "\n"
+ "【アストルティア 】 昼 " + "\n"
+ "【夜まであと 】 " + (18 - amari).ToString() + "分";
}
else
{
label1.Text = "【日本時間 】 " + dat.ToShortTimeString() + "\n"
+ "【アストルティア 】 夜 " + "\n"
+ "【朝まであと 】 " + (54 - amari).ToString() + "分";
}
}
else /* syou は偶数かゼロ */
{
if (amari < 18)
{
label1.Text = "【日本時間 】 " + dat.ToShortTimeString() + "\n"
+ "【アストルティア 】 夜 " + "\n"
+ "【朝まであと 】 " + (18 - amari).ToString() + "分";
}
else
{
label1.Text = "【日本時間 】 " + dat.ToShortTimeString() + "\n"
+ "【アストルティア 】 昼 " + "\n"
+ "【夜まであと 】 " + (54 - amari).ToString() + "分";
}
}
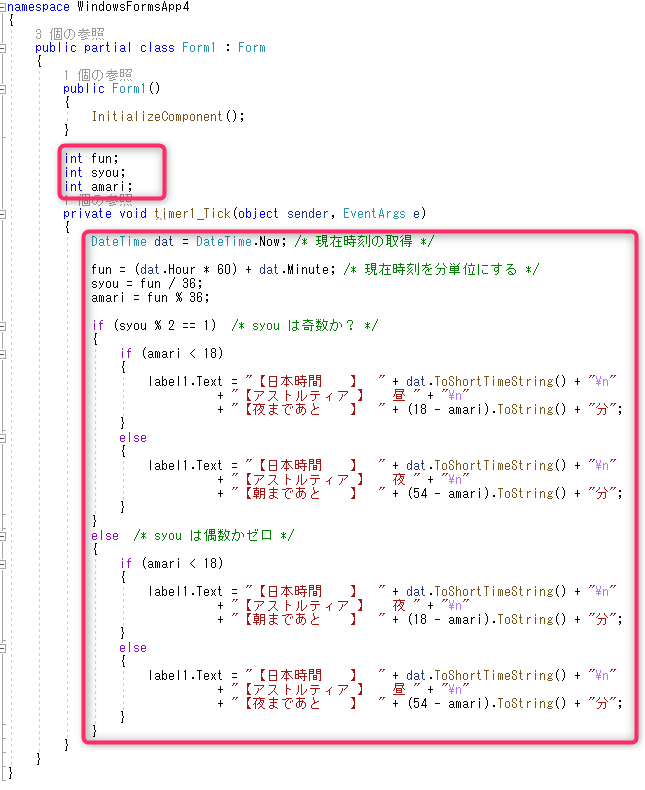
コピペした結果は、次の画像のようになるはずです。画像では先頭部分がカットされて写っていません。また、赤枠は実際の画面にはありません。
アプリコードをビルドして実行可能形式のアプリを作成します。
これで、アプリのコードができましたので、次はこのコードを『ビルド』して実行可能形式のアプリを作成します。
最初はデバッグできる状態(コードのエラーを見つけやすい環境)でビルドします。下の画面のように、白い背景に『Debug』と表示されています。
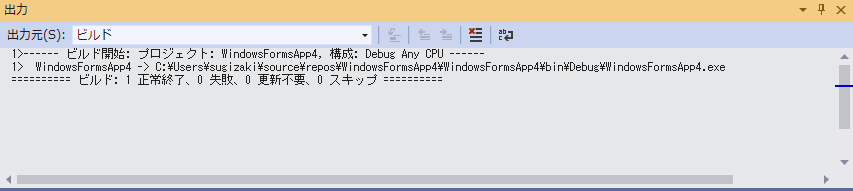
ところで、まだ、Visual Studio の作業画面に、ビルド実行結果やエラー情報が出力される『出力ウィンドウ』が表示されていませんので、それを表示します。
上にある『表示(V)』メニューをクリックし、出てきた『出力(O)』メニューをクリックして下さい。すると、次の画面のように画面の下に『出力ウィンドウ』が表示されます。
次は、上にある『ビルド(B)』メニューをクリックし、出てきた『アプリ名称のビルド(U)』メニューをクリックしてビルドを実行して下さい。アプリ名称のところは、始めに付けたアプリの名称です。
すると、ビルドの実行結果が次の画面のように、出力ウィンドウに表示されます。正常終了で、特にエラーは出ていません。
実効可能形式のアプリを動かしてテストしてみましょう。
実行可能形式のアプリは、特に指定を変えてなければ、次のところにあります。エクスプローラーでたどると、かなり長いです。
PC->OS(C:)->ユーザー(Users)->ユーザー名->source->repos->WindowsFormApp1->WindowsFormApp1->bin->Debugフォルダ内のWindowsFormApp1.exeです。
『ユーザー』のところは『Users』になっているWindowsもあるかもしれません。また、『ユーザー名』はパソコンのユーザー名です。『WindowsFormApp1』はデフォルトで付くアプリの名称です。最後の番号が1から順に上昇して名前が付きます。
アプリの実行ファイルをダブルクリックして動かして見ましょう。最初のテストです。
すると、ディスクトップの左上あたりに、次のようなウィンドウフォームが出力されると思います。下の画像はWindows7で実行したものです。
【Windows7の画像】
まだ、大きさや文字などの調整は必要ですが、一応ドラクエ10ゲーム用時計のディスクトップアプリができました。時計と同じ1秒間隔で動きます。
1秒間隔で動かすと、パソコンに余計な負荷がかからないかと、心配される方もいらっしゃるかもしれませんが、時計を表示しているのと同じで、特に問題ありませんでした。
アプリの調整方法です。
アプリの調整は、フォーム、Label、あるいはプロパティの修正、ビルド、実行、結果確認の繰り返しで行います。具体的には、次のような感じで行って下さい。
- Formのデザイン画面とコード画面の切り替えは、画面の上にある『Form1.cs[デザイン]』、あるいは『Form1.cs』をクリックすることでできます。
- フォームとLabelの大きさは、クリック&ドラッグで調整するか、プロパティのSizeで横、縦の大きさをピクセルで指定して調整します。プロパティで指定する時は、フォームとLabelのどちらが選ばれているかをよく確認してから行って下さい。
- 文字は、プロパティのFontをクリックすると、右側に四角が出できますので、更にそれをクリックして、フォント、太文字、大きさを選択する画面を出します。そこで好きなものを指定して調整して下さい。
- アプリ実行中にビルドするとファイル使用中によりビルドがエラーになりますので、ビルドする場合はアプリを終了させてから行って下さい。
- すべての調整が終わって、最初にお見せした外観のようになりましたら、『Debug』環境から『Release』環境に変更(プルダウンメニューで)してビルドすると、リリーズ版(正式版)のアプリが作成できます。
終わりに
Visual Studio の使い方の練習として、ドラクエ10ゲーム用の簡単な時計をディスクトップアプリとして作成する方法を紹介してみました。
けっこう簡単に作成できたのではないでしょうか?
また、ここで紹介したドラクエ10時計アプリの最新版として、ドラクエ10バージョン6.5前期仕様に対応したものもあります。よかったら次の記事を参照して下さい。
-

-
【ドラクエ10】時計アプリの表示内容をV6.5前期仕様に変更しました。
ドラクエ10バージョン6.5前期の仕様変更に伴い、時計アプリの表示内容を変更しましたので、その内容と方法をご紹介いたします。 作成手順は前回と同じですが、次のところが変わってます。 パニガルムの新 ...
続きを見る
最後まで閲覧して頂き、ありがとうございました。
それでは、また。